实用干货:最全的Loading动画合集网站!复制即用
大家好,我是大澈!
本文约1000+字,整篇阅读大约需要2分钟。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 干货速览
前端?Loading?功能,对用户体验至关重要。
Loading?指的就是?网页或应用加载时 或 处理数据时,显示的加载过渡动画。
它提供了一种视觉上的反馈机制,让用户了解操作正在进行中,并帮助用户减轻等待焦虑感,进而优化用户体验。
倘若此时,你还在手写Loading,那么你就out了!
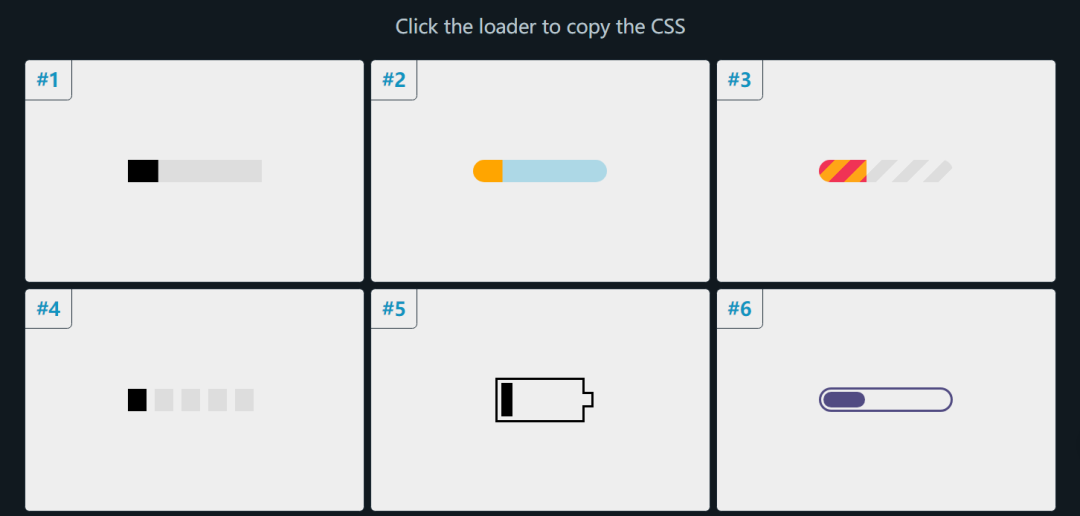
今天,我就给朋友们分享一个拥有?600+?条纯css代码编写的 Loading 动画合集网站。
使用它非常简单,点击动画中间,就可以一键复制代码,然后即可直接在自己的项目中使用了。
传送门:https://css-loaders.com/
下面请看这个?Loading 动画合集网站的详细介绍!

2. 干货详细
先聊聊网站内容,再说一下怎么使用,最后老习惯作总结。
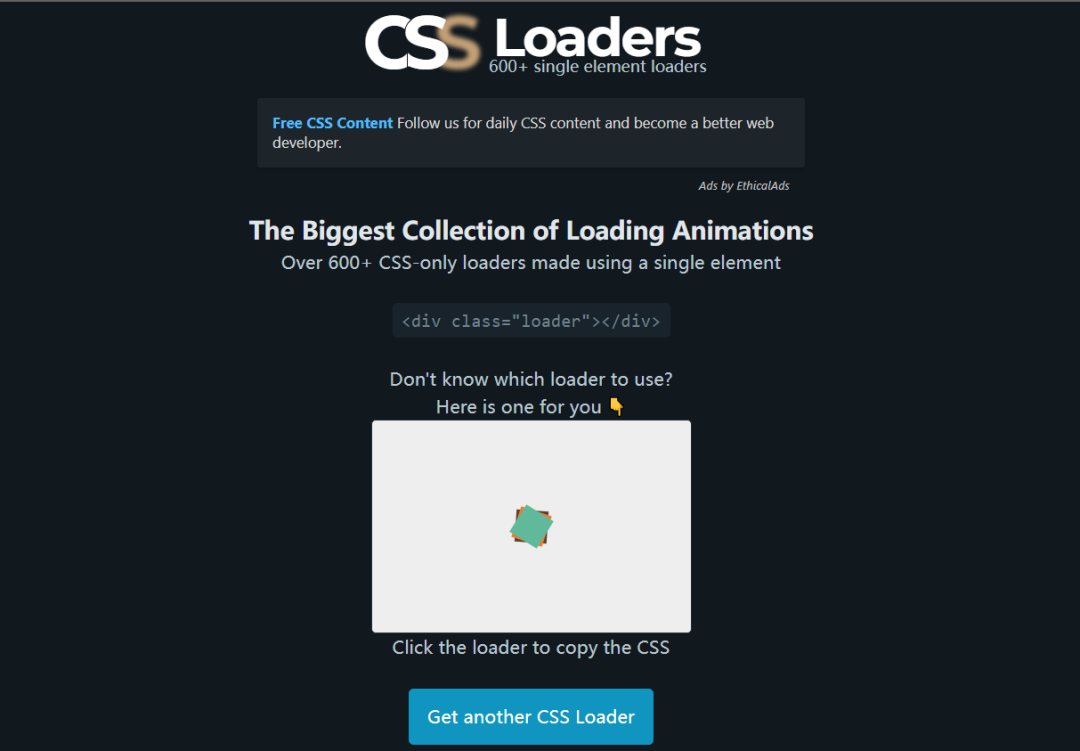
2.1 支持随机体验
进入网站,除了大大的标题,我们能很直观的看到一块实例动画演示区域。
在此区域,我们可以点击按钮,随机切换任意一个?Loading 动画,说不定就是你想要的那个Style!

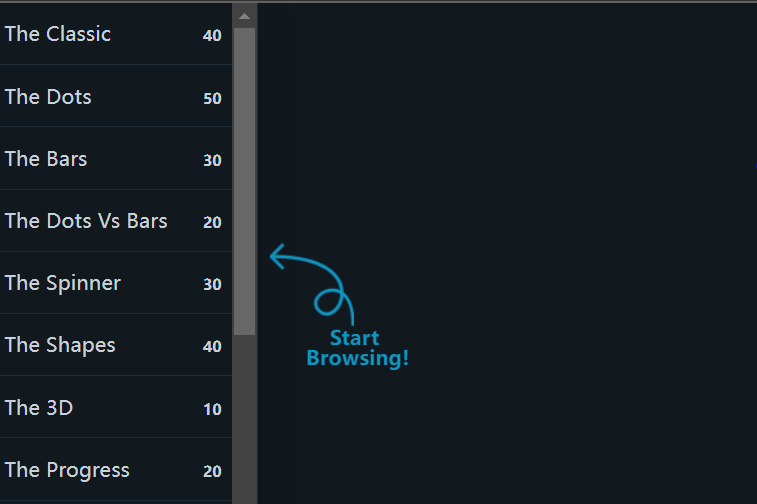
2.2?支持分类展示
在网站的左侧,有着很多?Loading 动画分类。
通过这些分类,你可以非常快速且直观的找到你想要的?Loading 动画。

2.3 使用超方便
简单举个例子哈!
先加一行固定的HTML:
<div?class="loader"></div>再点击动画中间,一键复制CSS代码到指定位置:
.loader?{
??width:?30px;
??aspect-ratio:?1;
??background:?#554236;
??display:?grid;
??animation:?l4-0?1s?infinite?linear;
}
.loader::before,
.loader::after?{
??content:?"";
??grid-area:?1/1;
??background:#f77825;
??animation:?inherit;
??animation-name:?l4-1;
}
.loader::after?{
??background:?#60B99A;
??--s:?60deg;
}
@keyframes?l4-0?{
??0%,20%?{transform:?rotate(0)}
??100%???{transform:?rotate(90deg)}
}
@keyframes?l4-1?{
??50%?{transform:?rotate(var(--s,30deg))}
??100%?{transform:?rotate(0)}
}OK,大功告成!
2.4?小结
这里没啥总结的,一句话:CSS文化,博大精深!
结语
建立这个平台的初衷:
-
打造一个专注于前端功能问题的问答平台,让大家高效搜索处理同样问题。
-
遇到有共鸣的问题,与众多同行朋友们一起讨论,一起沉淀成长。
-
平台现拥有功能问题、技术资讯、实用干货3个专栏内容。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt之explicit作用及用法
- Rust 宏的使用
- pytorch04:网络模型创建
- pyinstaller,一个超酷的 Python 库!
- 我们一直努力的向前飞奔却发现自己并不快乐,而所有的快乐都在飞奔的路上消耗完了
- 电脑如何把多张图片压缩?一键批量压缩图片
- 3. 结构型模式 - 组合模式
- Aigtek宽带功率放大器频率特性分析
- 910b上跑Chatglm3-6b进行流式输出【pytorch框架】
- mask = (x > 0).unsqueeze(1).repeat(1, x.size(1), 1).unsqueeze(1)