【HTML】7个你可能不知道的HTML标签
发布时间:2023年12月26日
在Web开发的广阔天地里,大部分开发人员像是在探索,需要掌握多种语言来开拓创新。而在这语言丛林中,学习一门语言的全部知识往往是一项巨大的挑战,有时候甚至会发现自己对一些看似普通但实则非常专业的标签知之甚少。
而网页开发中常用且必备的HTML中缺有不少不常用的标签,并不是说这些标签不好用,相反,它们都有着大用处。本文就讲介绍一下这些很多开发者都不知道且不常用到的HTML标签。
1. 字段集标签
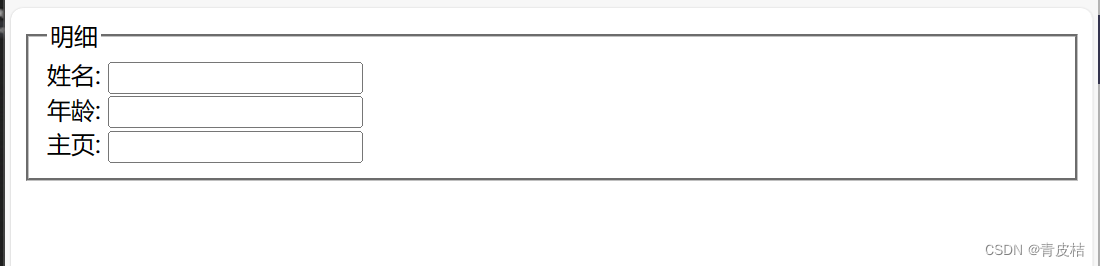
HTML 标记用于对相关的表单元素进行分组。通过使用字段集标记和图例标记,可以使用户更容易理解表单。<fieldset>
<!DOCTYPE html>
<html>
<head>
<title>fieldset标签测试</title>
</head>
<body>
<form>
<fieldset>
<legend>明细</legend>
姓名: <input type="text"><br />
年龄: <input type="text"><br />
主页: <input type="url" name="websitelink">
</fieldset>
</form>
</body>
</html>
预览效果

2. DataList 标签
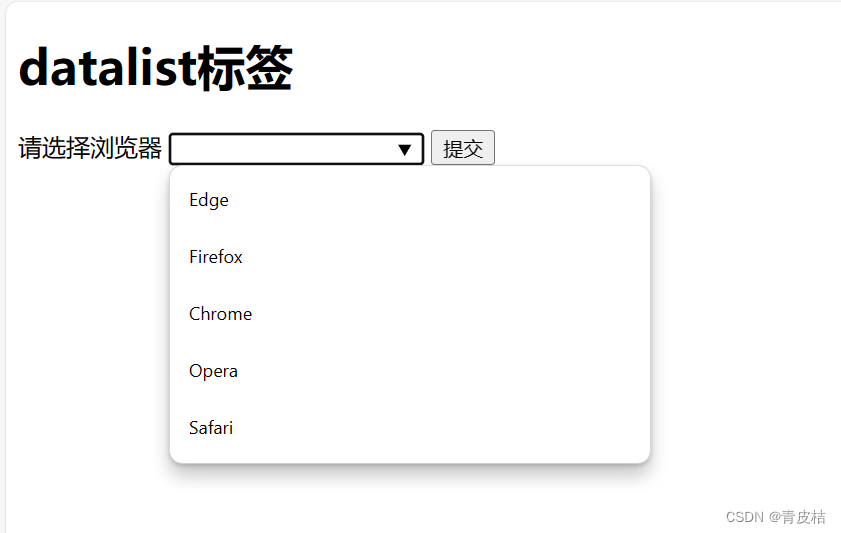
该标签用于为元素提供 “自动完成” 功能。用户在输入数据时将看到预定义选项的下拉列表。<datalist>
<!DOCTYPE html>
<html>
<body>
<h1>datalist标签</h1>
<form action="/action_page.php" method="get">
<label for="browser">请选择浏览器</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
</body>
</html>
预览效果

3. 时间标签
标记定义特定时间(或日期时间)。此元素的 datetime 属性用于将时间转换为机器可读的格式,以便浏览器可以通过用户的日历添加日期提醒,搜索引擎可以生成更智能的搜索结果。<time>
<!DOCTYPE html>
<html>
<body>
<h1>time 标签</h1>
<p> 从 <time>10:00</time> 至 <time>21:00</time> 每天</p>
</body>
</html>
预览结果

4. 拾色器标签
<input>Elements of Type 提供了一个用户界面元素,该元素允许用户通过使用视觉颜色选取器接口或将颜色输入到十六进制格式的文本字段中来指定颜色 #rrggbb。color
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<label for="colorpicker">拾色器:</label>
<input type="color" id="colorpicker" value="#0000ff">
</body>
</html>
预览效果

5. 进度标签
HTML 元素显示一个指示器,显示任务的完成进度,通常显示为进度条。<progress>
<!DOCTYPE html>
<html>
<body>
<h1>progress标签</h1>
<label for="file">下载进度:</label>
<progress id="file" value="32" max="100"> 32% </progress>
</body>
</html>
预览效果

6. 缩写标签
该标签用作缩短版本,用于表示一系列字母。该缩写用于向浏览器、翻译系统和搜索引擎提供有用的信息。<abbr>
<!DOCTYPE html>
<html>
<body>
<h1>The abbr element</h1>
<p>The<abbr title="Alabama">AL</abbr>is in USA</p>
</body>
</html>
预览结果

7. 模板标签
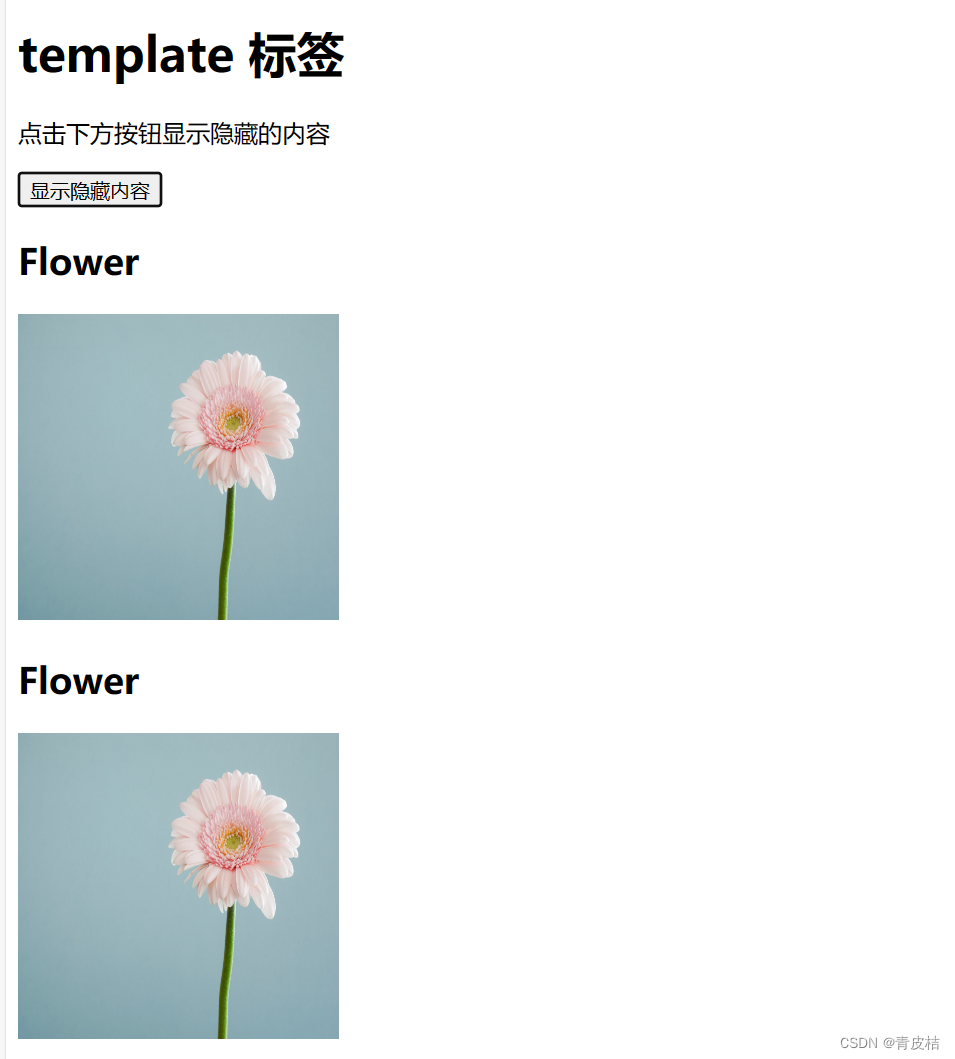
该标签用作容器,用于保存页面加载时对用户隐藏的某些 HTML 内容。<template>
<!DOCTYPE html>
<html>
<body>
<h1>The template Element</h1>
<p>Click the button below to display the hidden content from the template element.</p>
<button onclick="showContent()">Show hidden content</button>
<template>
<h2>Flower</h2>
<img src="https://www.deadlinenews.co.uk/wp-content/uploads/2020/10/andrew-small-EfhCUc_fjrU-unsplash-scaled.jpg" width="214" height="204">
</template>
<script>
function showContent() {
var temp = document.getElementsByTagName("template")[0];
var clon = temp.content.cloneNode(true);
document.body.appendChild(clon);
}
</script>
</body>
</html>
预览结果

希望各位能有所收获
文章来源:https://blog.csdn.net/qq_43774332/article/details/135221892
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue爷孙组件传参v-bind=“$attrs“ v-on=“$listeners“
- 实践学习PaddleScience飞桨科学工具包
- Python 散点图的绘制【`sactter()`方法】(Matplotlib篇-06)
- 【全网首发】洛谷P2678 [NOIP2015 提高组] 跳石头
- ABAQUS应用03——装配以及对应的Python代码
- AUTOSAR从入门到精通-车载以太网(四)
- Seer*Stat乳腺癌数据预测模型-Step3特征选择
- 大数据处理与分析
- flex 2----居中
- 第七届云安全联盟大中华区大会 | 竹云参编《数据安全管理及访问控制技术研究》白皮书正式发布!