【html+css+js】实例自习笔记–前端基础知识–绝对定位的盒子水平居中
发布时间:2024年01月15日
【html+css+js】实例自习笔记–前端基础知识–绝对定位的盒子水平居中
【CSS面试题】绝对定位的盒子水平居中
问题:
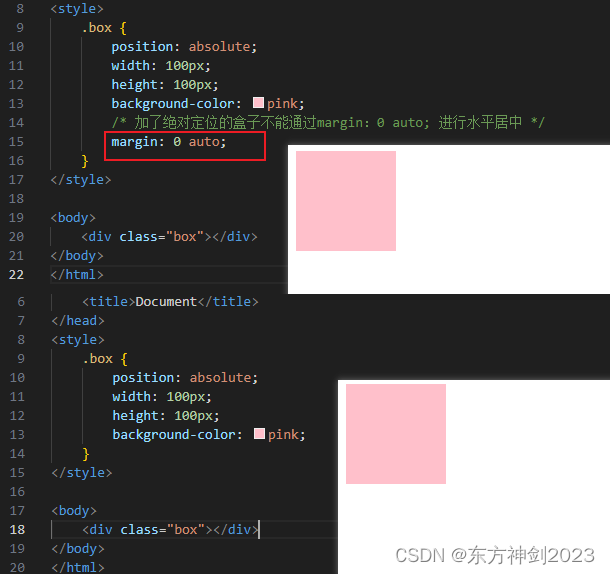
代码如图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
/* 加了绝对定位的盒子不能通过margin:0 auto; 进行水平居中 */
margin: 0 auto;
}
</style>
<body>
<div class="box"></div>
</body>
</html>

解决办法
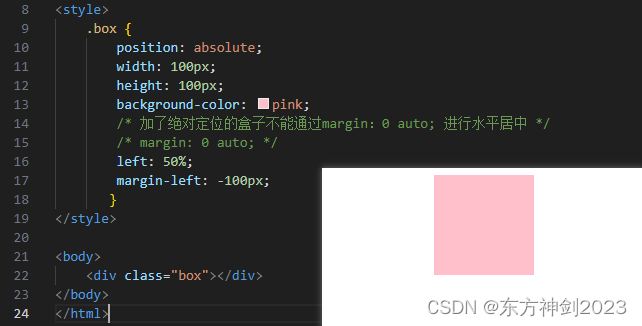
1.水平居中
- left:50%:让盒子的左侧移动到父级盒子的水平中心位置(即走父容器的一半)
- margin-left:-(盒子本身宽度的一半):让盒子向左移动盒子宽度的一半
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
/* 加了绝对定位的盒子不能通过margin:0 auto; 进行水平居中 */
/* margin: 0 auto; */
left: 50%;
margin-left: -100px;
}
</style>
<body>
<div class="box"></div>
</body>
</html>

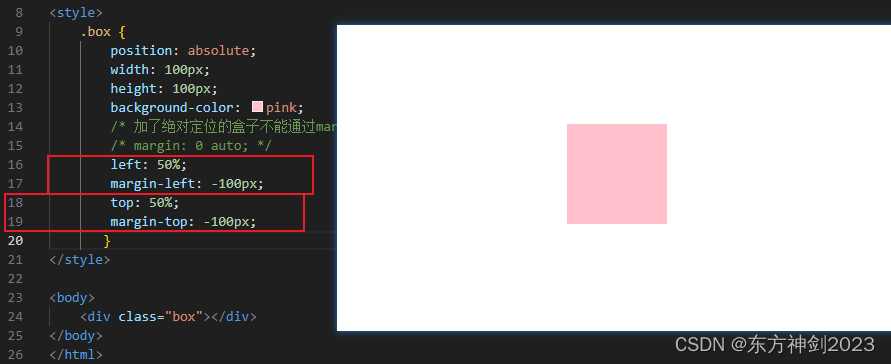
2.垂直居中
- top:50%:让盒子的上边移动到父级盒子的垂直中心位置(即走父容器的一半)
- margin-top:-(盒子本身高度的一半):让盒子向上移动盒子高度的一半
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
/* 加了绝对定位的盒子不能通过margin:0 auto; 进行水平居中 */
/* margin: 0 auto; */
/* 水平居中 */
left: 50%;
margin-left: -100px;
/* 垂直居中 */
top: 50%;
margin-top: -100px;
}
</style>
<body>
<div class="box"></div>
</body>
</html>

文章来源:https://blog.csdn.net/qq_41562897/article/details/135595199
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RAG(检索增强生成)在LLM(大型语言模型)中的应用
- 音频筑基:信噪比SNR指标
- 关于设计师的自我评价(合集)
- 第二十四章 零基础学MySQL2
- (2024,强化学习,提示扩展,原始提示中心引导)Parrot:用于文本到图像生成的帕累托最优多奖励强化学习框架
- 知识付费教育培训在线课程小程序开发
- GIS复试Tips(特别是南师大)
- java基础之异常练习题
- 惟客云会员Loyalty可以应用于哪些地方做好会员运营?
- 计算机毕业设计 基于Java的手机销售网站的设计与实现 Java实战项目 附源码+文档+视频讲解