Vue 双向绑定:让数据与视图互动的魔法!(下)
发布时间:2023年12月17日

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
四、双向绑定的优点
双向绑定的优点包括:
- 提高开发效率:双向绑定可以自动同步数据和视图,减少了手动编写数据同步逻辑的代码量,从而提高了开发效率。
- 减少代码冗余:通过双向绑定,视图和数据之间的关联变得更加紧密,无需在代码中显式地处理数据变更和视图更新,减少了代码的冗余。
- 提升用户体验:双向绑定可以实现实时的数据同步,当用户在界面上进行操作时,数据会立即反映在视图上,使用户能够及时得到反馈,提升了用户体验。
- 增强应用的可维护性:由于双向绑定将数据和视图紧密关联在一起,当数据或视图发生变化时,只需要在一个地方进行修改,而不需要在多个地方进行调整,增强了应用的可维护性。

需要注意的是,在使用双向绑定时,需要合理处理数据的变更和视图的更新,避免出现不必要的性能开销和错误。同时,对于一些复杂的应用场景,可能需要结合其他技术来实现更好的效果。
五、常见问题及解决方法
在实际应用中可能遇到的问题
在实际应用中,使用双向绑定可能会遇到以下问题:
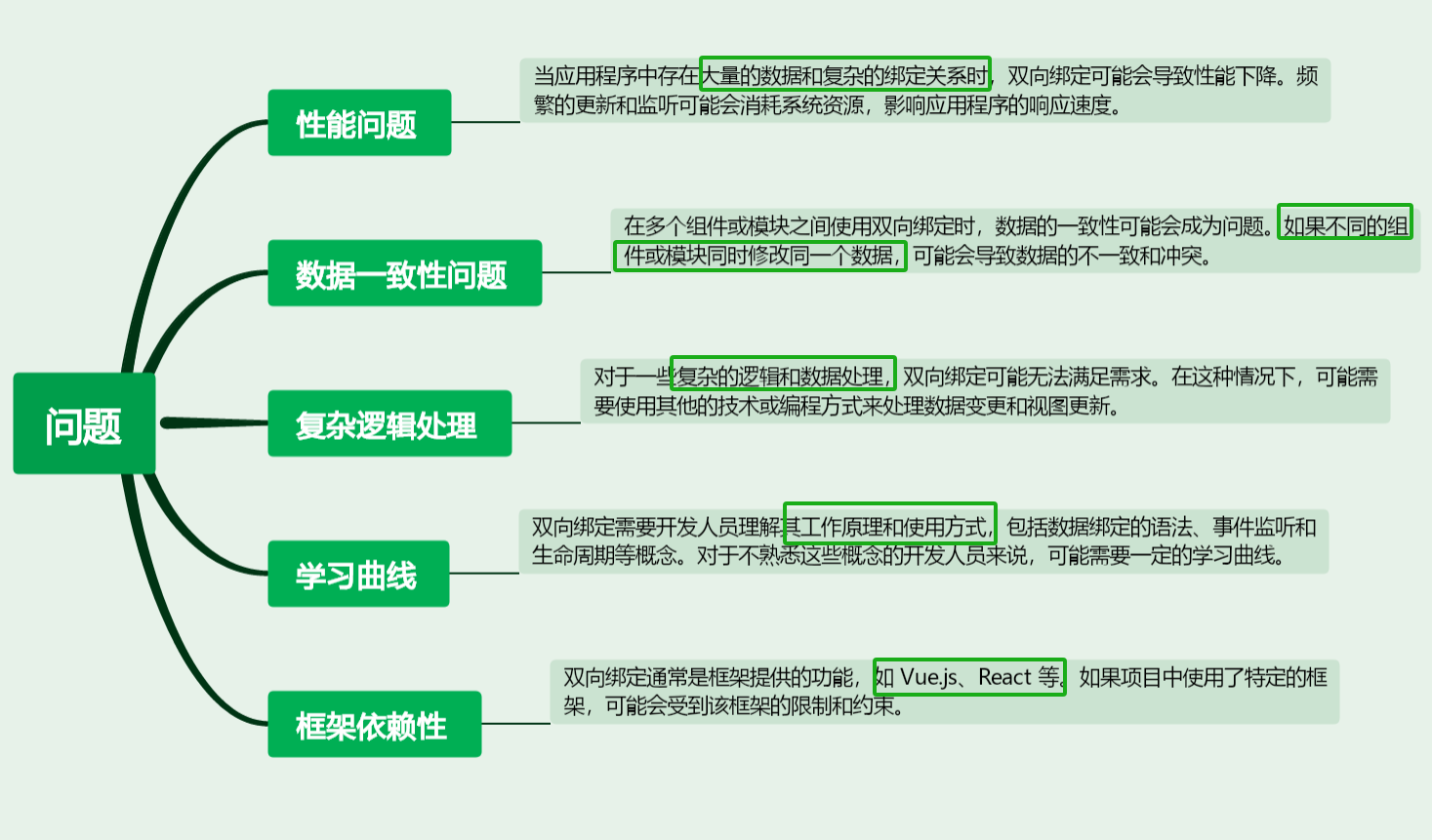
- 性能问题:
当应用程序中存在大量的数据和复杂的绑定关系时,双向绑定可能会导致性能下降。频繁的更新和监听可能会消耗系统资源,影响应用程序的响应速度。 - 数据一致性问题:
在多个组件或模块之间使用双向绑定时,数据的一致性可能会成为问题。如果不同的组件或模块同时修改同一个数据,可能会导致数据的不一致和冲突。 - 复杂逻辑处理:
对于一些复杂的逻辑和数据处理,双向绑定可能无法满足需求。在这种情况下,可能需要使用其他的技术或编程方式来处理数据变更和视图更新。 - 学习曲线:双向绑定需要开发人员理解其工作原理和使用方式,包括数据绑定的语法、事件监听和生命周期等概念。对于不熟悉这些概念的开发人员来说,可能需要一定的学习曲线。
- 框架依赖性:双向绑定通常是框架提供的功能,如
Vue.js、React等。如果项目中使用了特定的框架,可能会受到该框架的限制和约束。

为了避免或解决这些问题,可以采取以下措施:
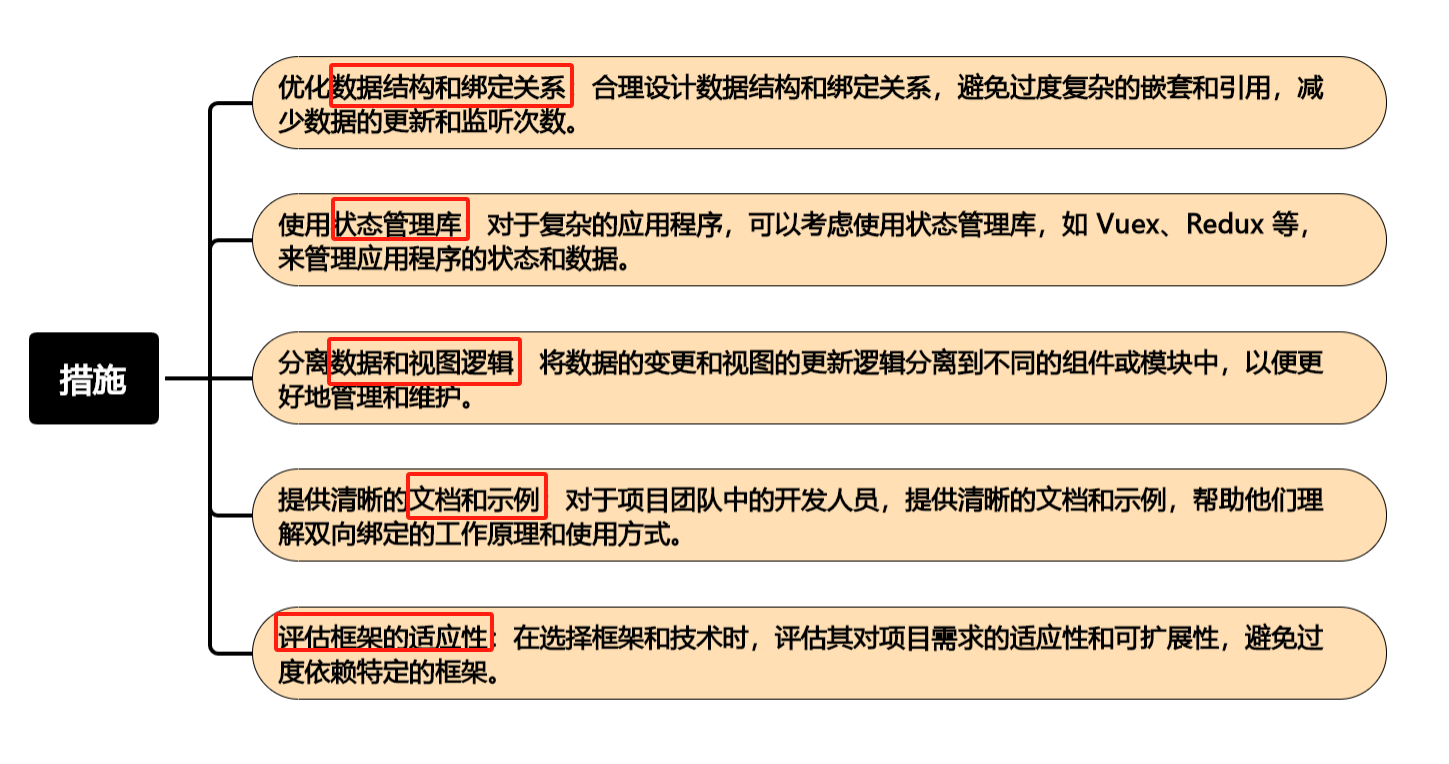
- 优化数据结构和绑定关系:合理设计数据结构和绑定关系,避免过度复杂的嵌套和引用,减少数据的更新和监听次数。
- 使用状态管理库:对于复杂的应用程序,可以考虑使用状态管理库,如 Vuex、Redux 等,来管理应用程序的状态和数据。
- 分离数据和视图逻辑:将数据的变更和视图的更新逻辑分离到不同的组件或模块中,以便更好地管理和维护。
- 提供清晰的文档和示例:对于项目团队中的开发人员,提供清晰的文档和示例,帮助他们理解双向绑定的工作原理和使用方式。
- 评估框架的适应性:在选择框架和技术时,评估其对项目需求的适应性和可扩展性,避免过度依赖特定的框架。

总之,双向绑定是一种强大的技术,但在实际应用中需要谨慎使用,并结合项目需求和团队能力进行评估和选择。
六、最佳实践
如何最佳地使用双向绑定
为了最佳地使用双向绑定,你可以考虑以下几点:
- 明确数据和视图的关系:在使用双向绑定之前,明确应用程序中数据和视图之间的关系。理解哪些数据需要与视图进行双向绑定,以及它们之间的对应关系。
- 选择合适的框架:根据项目的需求和团队的技术栈,选择适合的双向绑定框架。不同的框架有不同的特点和用法,选择适合项目的框架可以提高开发效率和代码质量。
- 合理使用数据绑定:避免过度使用双向绑定,只在需要的地方使用。对于一些简单的数据变更,可以使用单向绑定或手动更新视图。
- 处理数据的变更:在双向绑定中,当数据发生变更时,需要合理处理视图的更新。确保数据的变更能够及时反映在视图上,同时也要处理视图的用户交互导致的数据变更。
- 避免复杂的绑定关系:尽量避免建立过于复杂的绑定关系,避免产生循环引用或嵌套绑定。这样可以提高应用程序的性能和可维护性。
- 结合其他技术:双向绑定可以与其他技术结合使用,如状态管理库、事件监听等。结合其他技术可以更好地管理应用程序的状态和数据。
- 测试和调试:在开发过程中,进行充分的测试和调试,确保双向绑定的正确性和稳定性。使用调试工具可以帮助你快速定位和解决问题。
总之,双向绑定可以提高开发效率和用户体验,但需要合理使用,并结合项目需求和团队能力进行评估和选择。
七、总结
总结 Vue 双向绑定的重要性和优点
Vue 双向绑定的重要性和优点可以总结如下:
- 提高开发效率:通过双向绑定,开发者可以在视图和数据之间建立自动的同步关系,减少了手动编写数据同步逻辑的代码量,提高了开发效率。
- 减少代码冗余:双向绑定使得视图和数据之间的关联更加紧密,无需在代码中显式地处理数据变更和视图更新,减少了代码的冗余。
- 提升用户体验:当用户在界面上进行操作时,数据会立即反映在视图上,使用户能够及时得到反馈,提升了用户体验。
- 增强应用的可维护性:由于双向绑定将数据和视图紧密关联在一起,当数据或视图发生变化时,只需要在一个地方进行修改,而不需要在多个地方进行调整,增强了应用的可维护性。
总的来说,Vue 双向绑定提供了一种简洁、高效的方式来处理数据和视图之间的关系,提高了开发效率和用户体验,同时也增强了应用的可维护性。
文章来源:https://blog.csdn.net/weixin_42554191/article/details/134960343
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 安捷伦E8362B网络分析仪
- tomcat session cookie值设置逻辑
- 3D视觉-激光三角测量法的分类
- 虚函数(C++)
- spring之基于注解管理Bean
- 设计模式-抽象工厂模式
- 【机器学习:训练数据集】机器学习训练数据集的完整指南
- 文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《基于两阶段随机优化的电能量与深度调峰融合市场出清模型及定价方法》
- Java集合
- 如何使用PHP开发缓存优化图片加载速度