css 动画
发布时间:2024年01月03日
1. 简单方式定义:
/*写法一*/
@keyframes 动画名 {
from {
/*property1:value1*/
/*property2:value2*/
}
to {
/*property1:value1*/
}
}2. 完整方式定义:
@keyframes 动画名 {
0% {
/*property1:value1*/
}
20% {
/*property1:value1*/
}
40% {
/*property1:value1*/
}
60% {
/*property1:value1*/
}
80% {
/*property1:value1*/
}
100% {
/*property1:value1*/
}
}?animation- 要写在要作用的元素上,不能写在动画定义里
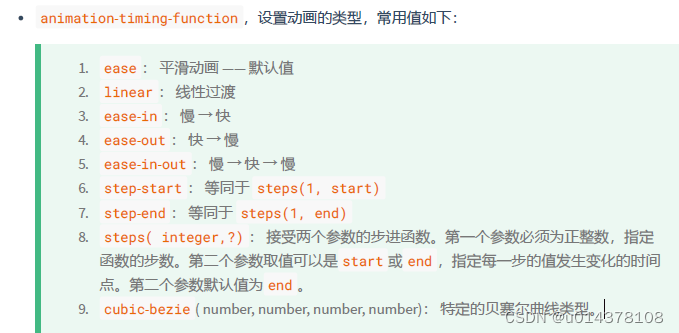
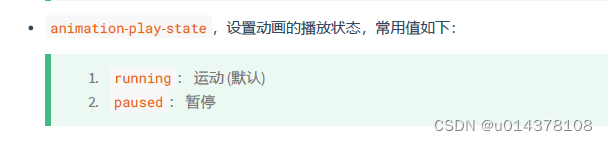
<style> .outer{ width: 800px; height: 50px; border:1px solid black; } .inner{ animation-name: wangyoudong; width: 50px; height: 50px; border-radius: 50%; background-color: rgb(208, 228, 228); animation-duration: 3s; box-shadow: 5px 1px 5px 0 #000 inset; animation-fill-mode:forwards; animation-timing-function:linear; animation-iteration-count:infinite;/* 运动次数 无线 */ animation-direction:alternate;/* 运动方向 反复交替*/ animation-delay:.5s; } .outer:hover .inner { /* 动画的播放状态 */ animation-play-state: paused; } @keyframes wangyoudong { /* 第一帧 */ 0% { box-shadow:0 0 0 0 #000 inset; } 25%{ box-shadow:10px 0px 5px 4px #000 inset; } 50%{ box-shadow:17px 0px 5px 4px #000 inset; } 75%{ box-shadow:30px 0px 5px 4px #000 inset; } /* 最后一帧 */ 100% { transform: translate(750px) ; /* border-radius: 50%; */ box-shadow:44px 0px 5px 4px #000 inset; /* background-color: red; */ } } </style> <body> <div class="outer"> <div class="inner"></div> </div> </body>



文章来源:https://blog.csdn.net/u014378108/article/details/135345973
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 100天精通鸿蒙从入门到跳槽——第11天:TypeScript 知识储备:装饰器
- 飞机票订购系统源码
- 网页界面的阅读确认功能实现
- 排版的卷子图片识别为word
- DEJA_VU3D - Cesium功能集 之 119-三维热力图
- 投资有道:分析、交易与等待的艺术
- 美易官方:盘前:道指期货跌0.4% “恐怖数据”将发布
- 【PostgreSQL】表操作-表权限
- 数字人克隆:人类科技进步的里程碑
- 动态规划part04 416. 分割等和子集