VueCli-自定义创建项目
发布时间:2024年01月15日
1.安装脚手架 (已安装可以跳过)
npm i @vue/cli -g
2.创建项目
vue create 项目名
// 如:
vue create dn-demo
- 键盘上下键 - 选择自定义选型
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features 选自定义
-
手动选择功能:如下 选择四个

-
选择vue的版本:这里选择vue2.x的版本
3.x
> 2.x
-
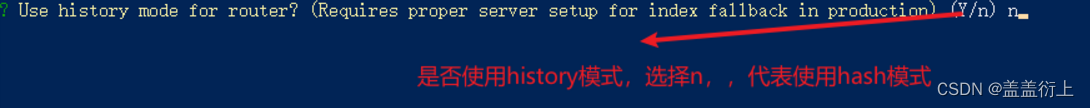
是否使用history模式:这里暂时选择hash模式

-
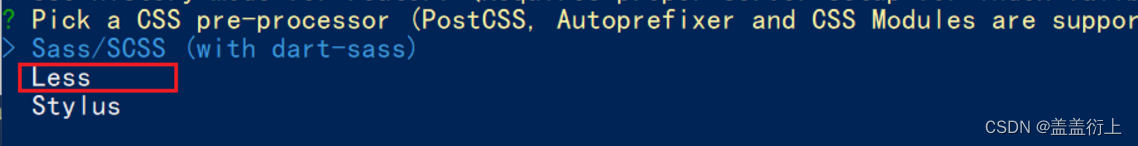
选择css预处理:选择Less

-
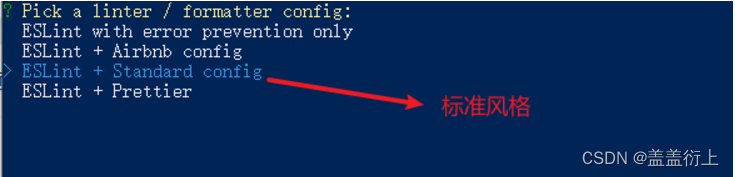
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)

-
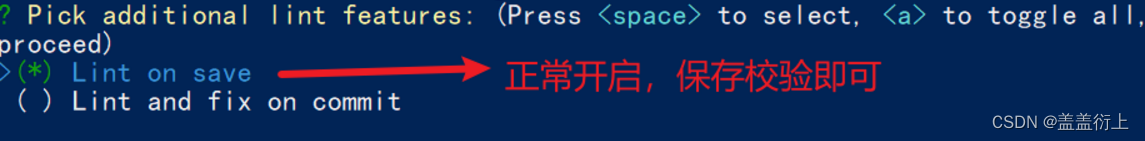
选择校验的时机 (直接回车)

-
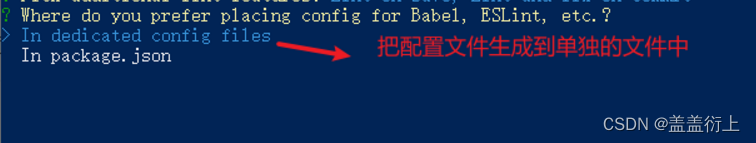
选择配置文件的生成方式 (直接回车)

-
是否保存预设,下次直接使用? => 不保存,输入 N

-
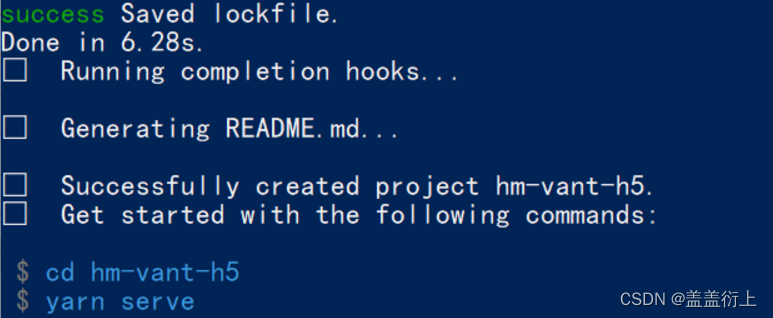
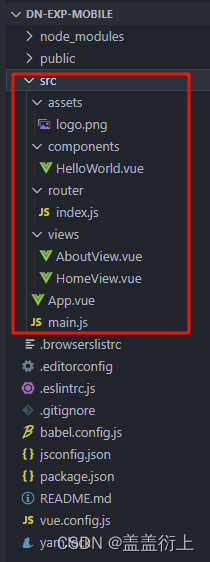
等待安装,项目初始化完成

-
项目创建完成

-
启动项目
npm run serve
// 或
yarn run serve
文章来源:https://blog.csdn.net/m0_72560900/article/details/135612469
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScript的变量类型有哪些? 使用什么方法测试?
- K8s投射数据卷
- 美易官方《美国股市在全球金融市场中的地位举足轻重》
- 电话号码查询系统的设计与实现
- 把文化注入品牌,五粮液荣获“全国企业文化优秀成果特等奖”
- H12-831_265
- 两数之和 II - 输入有序数组,记录思路
- 软件测试|Windows系统配置pytest+allure环境教程
- java自定义验证器
- 比起 Pandas, 你更需要 Polars:详细指南