react点击事件
发布时间:2023年12月18日
使用事件对象传参
//按钮
<button onClick={thisClick}>点击事件</button>
//方法
const thisClick = (e) =>{
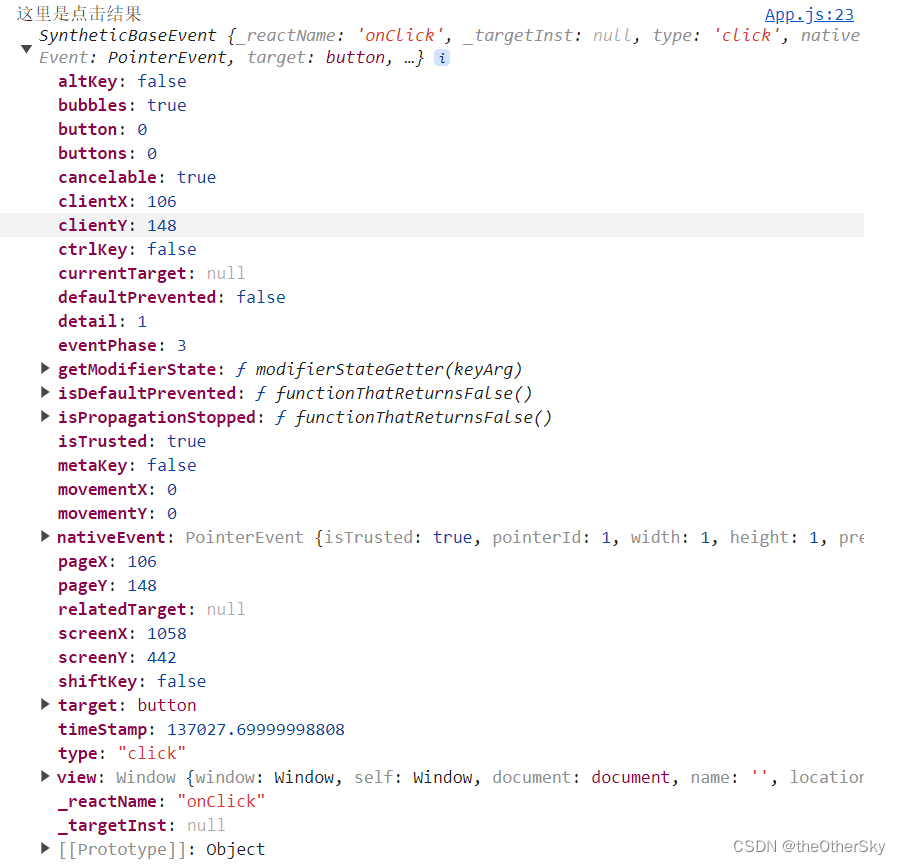
console.log('这里是点击结果',e)
}输出结果

?传递自定义参数
//按钮
<button onClick={()=>thisClick('参数')}>点击事件</button>
//方法
const thisClick = (vm) =>{
console.log('这里是点击结果',vm) //这里是点击结果 参数
}
注意:不能直接写函数调用,这里事件绑定需要一个
函数引用
同时传递事件对象和自定义参数
//按钮
<button onClick={(e)=>thisClick(e,'参数')}>点击事件</button>
//方法
const thisClick = (e,vm) =>{
console.log(e,'这里是点击结果',vm)
}
文章来源:https://blog.csdn.net/qq_35181466/article/details/135067862
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于vue实现计数器案例
- 图书馆门户网站(JSP+java+springmvc+mysql+MyBatis)
- C#中,unsafe、fixed和checked关键字
- DataFrame详解
- CSP CCF 201512-2 消除类游戏 C++满分题解
- 函数torch.bincount( )的用法
- 当在HBuilderx中运行项目,运行微信开发者工具时,报错
- 使用SpirngBoot时部分编译报错解决方案:
- 案例系列:营销模型_客户细分_无监督聚类
- 【RabbitMQ】1 消息中间件MQ概述