Ezsql
发布时间:2024年01月16日
靶场说明
靶机地址解释: 第一行:目标机器 WEB 服务地址 第二行:目标机器 SSH 地址以及端口 第三行:Check 服务访问地址。
- http://99bdd2da-7d5e-4b5c-a7ee-79713b8ecabc.node5.buuoj.cn:81
- 99bdd2da-7d5e-4b5c-a7ee-79713b8ecabc.node5.buuoj.cn:28877
- http://8ec6f741-f2f8-448b-ac58-72651a4a8f27.node5.buuoj.cn:81
修复方法:
- SSH 连接上目标机器,用户 ctf,密码 123456。
- 对目标机器上的服务进行加固。
- 访问 Check 服务的 /check进行 check。
- 若返回 True,则访问 /flag 可获得 /flag。
- 每次 check 后目标机器会重置。
操作教程
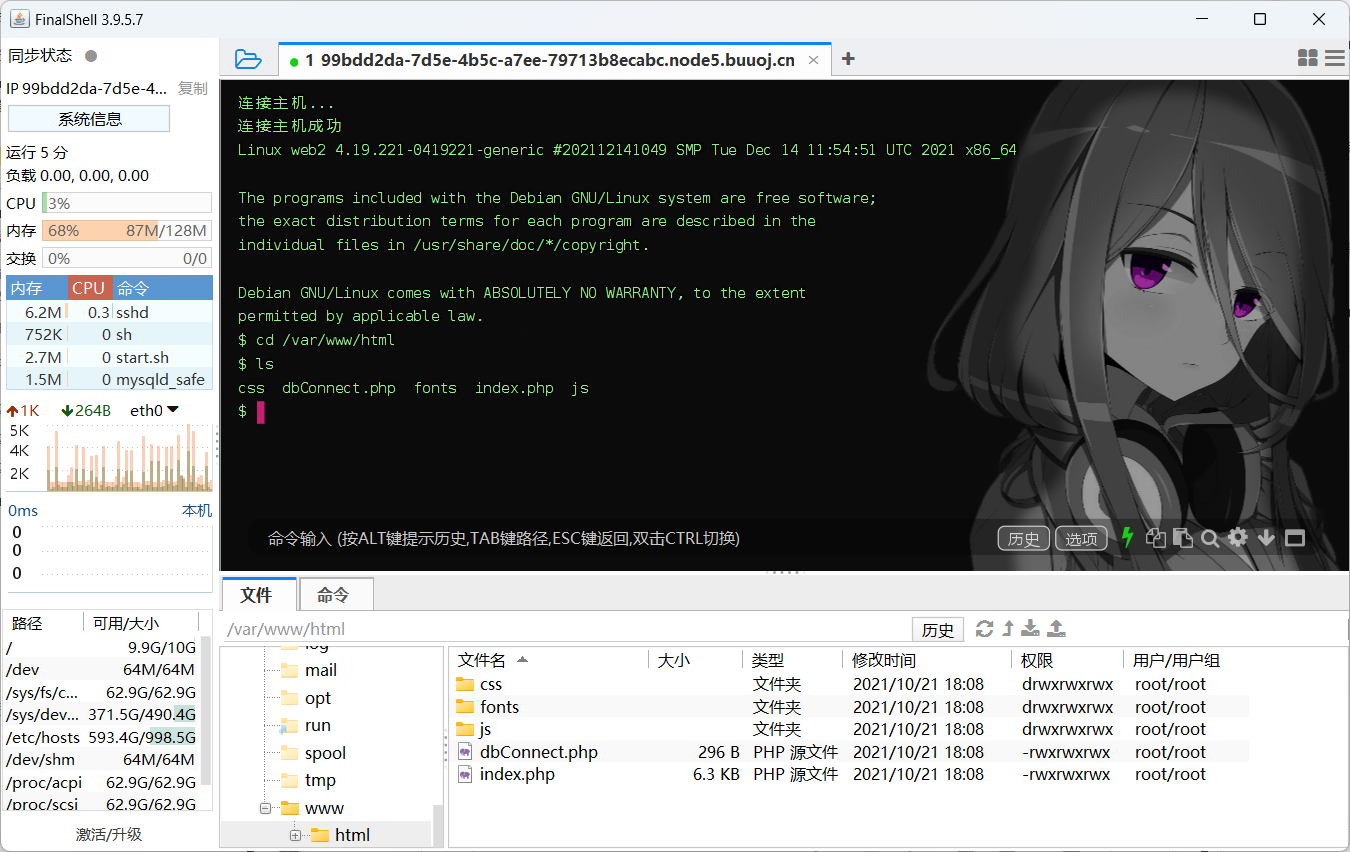
1.SSH连接目标服务器,这里使用finalshell进行连接。
2.登录成功,进入/var/www/html 进行对代码加固。
3.添加如下代码,对输入的内容进行限制。
$username = addslashes($username);
$password = addslashes($password);
关于addslashes() 函数的解释:
addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。
预定义字符是:
单引号(')
双引号(")
反斜杠(\)
NULL
该函数可用于为存储在数据库中的字符串以及数据库查询语句准备字符串。
4.修改后的完整文件。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有搞头</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<style type="text/css">
.form-bg {
padding: 2em 0;
}
.form-horizontal {
background: #ffffff;
padding-bottom: 40px;
border-radius: 15px;
text-align: center;
}
.form-horizontal .heading {
display: block;
font-size: 35px;
font-weight: 700;
padding: 35px 0;
border-bottom: 1px solid #f0f0f0;
margin-bottom: 30px;
}
.form-horizontal .form-group {
padding: 0 40px;
margin: 0 0 25px 0;
position: relative;
}
.form-horizontal .form-control {
background: #f0f0f0;
border: none;
border-radius: 20px;
box-shadow: none;
padding: 0 20px 0 45px;
height: 40px;
transition: all 0.3s ease 0s;
}
.form-horizontal .form-control:focus {
background: #e0e0e0;
box-shadow: none;
outline: 0 none;
}
.form-horizontal .form-group i {
position: absolute;
top: 12px;
left: 60px;
font-size: 17px;
color: #c8c8c8;
transition: all 0.5s ease 0s;
}
.form-horizontal .form-control:focus + i {
color: #00b4ef;
}
.form-horizontal .fa-question-circle {
display: inline-block;
position: absolute;
top: 12px;
right: 60px;
font-size: 20px;
color: #808080;
transition: all 0.5s ease 0s;
}
.form-horizontal .fa-question-circle:hover {
color: #000;
}
.form-horizontal .main-checkbox {
float: left;
width: 20px;
height: 20px;
background: #11a3fc;
border-radius: 50%;
position: relative;
margin: 5px 0 0 5px;
border: 1px solid #11a3fc;
}
.form-horizontal .main-checkbox label {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
cursor: pointer;
}
.form-horizontal .main-checkbox label:after {
content: "";
width: 10px;
height: 5px;
position: absolute;
top: 5px;
left: 4px;
border: 3px solid #fff;
border-top: none;
border-right: none;
background: transparent;
opacity: 0;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.form-horizontal .main-checkbox input[type=checkbox] {
visibility: hidden;
}
.form-horizontal .main-checkbox input[type=checkbox]:checked + label:after {
opacity: 1;
}
.form-horizontal .text {
float: left;
margin-left: 7px;
line-height: 20px;
padding-top: 5px;
text-transform: capitalize;
}
.form-horizontal .btn {
float: right;
font-size: 14px;
color: #fff;
background: #00b4ef;
border-radius: 30px;
padding: 10px 25px;
border: none;
text-transform: capitalize;
transition: all 0.5s ease 0s;
}
@media only screen and (max-width: 479px) {
.form-horizontal .form-group {
padding: 0 25px;
}
.form-horizontal .form-group i {
left: 45px;
}
.form-horizontal .btn {
padding: 10px 20px;
}
}
</style>
</head>
<body>
<div class="htmleaf-container">
<header class="htmleaf-header">
<h1>跟上团队,赚钱像呼吸一样简单。</h1>
<div class="htmleaf-links">
</div>
</header>
<div class="demo form-bg">
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<form class="form-horizontal" method="get" action="">
<span class="heading">让我访问</span>
<div class="form-group">
<input type="text" class="form-control" id="inputEmail3" placeholder="用户名" name="username">
</div>
<div class="form-group help">
<input type="password" class="form-control" id="inputPassword3" placeholder="密码"
name="password">
</div>
<div class="form-group help">
<input type="submit" class="form-control" id="inputSubmit">
</div>
</form>
</div>
</div>
</div>
</div>
<div class="related">
</div>
</div>
</body>
</html>
<h4 style="text-align: center; color: #000000">
<?php
error_reporting(0);
include 'dbConnect.php';
$username = $_GET['username'];
$password = $_GET['password'];
$username = addslashes($username);
$password = addslashes($password);
if (isset($_GET['username']) && isset($_GET['password'])) {
$sql = "SELECT * FROM users WHERE username = '$username' AND password = '$password'";
$result = $mysqli->query($sql);
if (!$result)
die(mysqli_error($mysqli));
$data = $result->fetch_all(); // 从结果集中获取所有数据
if (!empty($data)) {
echo '登录成功!';
}
else { echo "用户名或密码错误"; }
}
?>
</h4>
5.访问 Check 服务的 /Check 进行 Check
http://8ec6f741-f2f8-448b-ac58-72651a4a8f27.node5.buuoj.cn:81/check

6.访问 Check 服务的 /flag 获得 flag
http://8ec6f741-f2f8-448b-ac58-72651a4a8f27.node5.buuoj.cn:81/flag
Your flag: flag{7557f0b1-210d-4ba7-9aba-1bb16e99fb1f}

文章来源:https://blog.csdn.net/weixin_46601305/article/details/135591317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 泛微OA C# 调用 WebAPI功能实现
- HarmonyOS 开发案例分享:万能卡片也能用来玩游戏
- vue3-elementPlus主题色定制
- 爬虫入门案例——Java还能用来写爬虫?
- 【Leetcode 572.另一棵树的子树】【C语言】判断一棵树是否是另一棵树的子树
- TCP 传输的三次握手、四次挥手策略
- Spring 整合MyBatis
- 前端(二十七)——封装指南:Axios接口、常用功能、Vue和React中的封装技术
- 几行Python代码,轻松搞定Excel表格数据去重
- 一台是阿里云,一台是腾讯云,一台是华为云,一台是百度云等多种公有云混合安装K8S集群