Openlayer【四】—— 控件
发布时间:2024年01月15日
控件
控件是一个可见的小部件,其 DOM 元素位于 屏幕。它们可以涉及用户输入(按钮),也可以仅供参考; 位置是使用 CSS 确定的。默认情况下,它们位于 容器,但可以使用 任何外部 DOM 元素。
其中ol/control是所有控件的基类,这里直接在vue3里面来实现了,前面的文章是基于vue2实现的,后续有时间的话会将其更新到vue3
import 'ol/ol.css'; // 注意要导入ol对应的样式文件,避免无样式导致控件位置不对而排查问题浪费时间
import {OverviewMap, ZoomSlider} from 'ol/control'
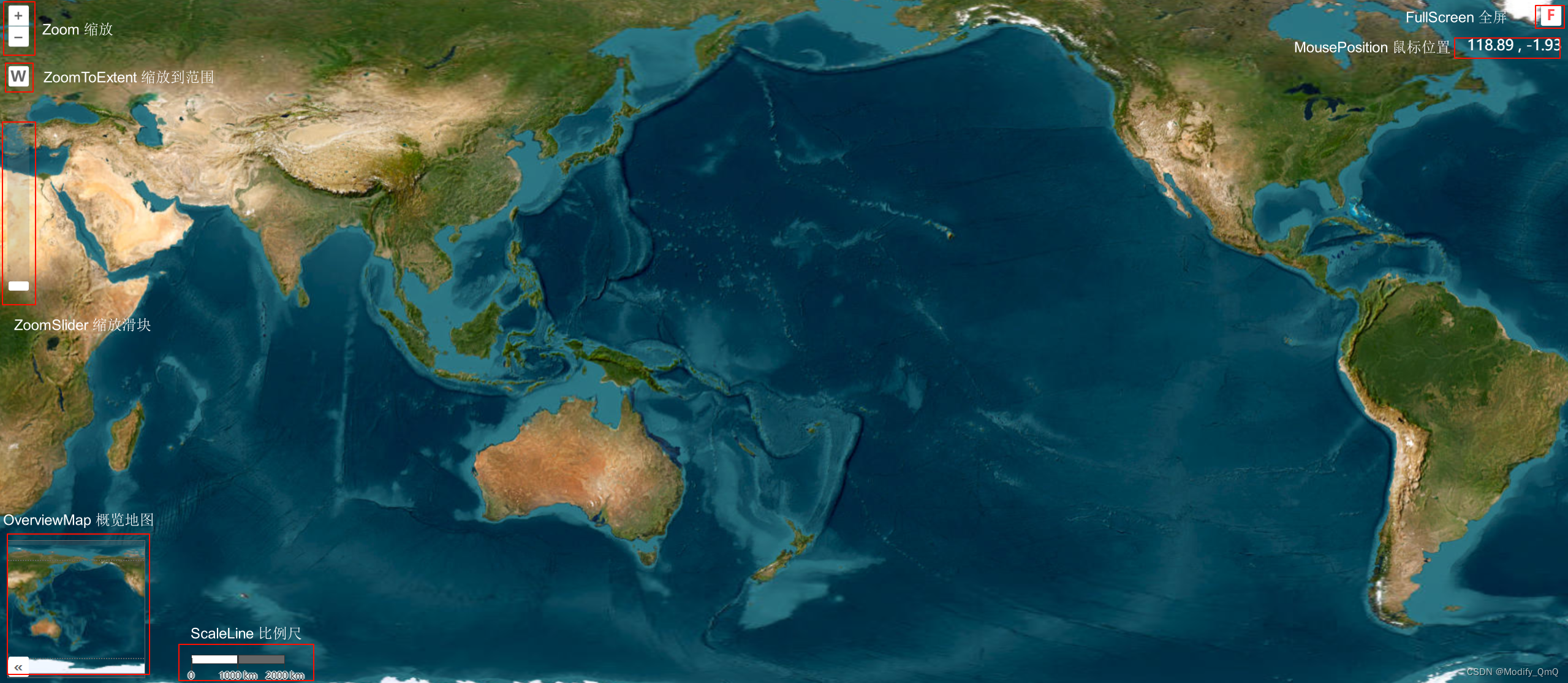
1、OverviewMap 概览地图
在创建了图层之后再通过OverviewMap控件添加到图层当中,由于所有的控件都是一个个的div元素加到页面上的,所以我们可以轻松的找到对应控件的类名进行样式覆盖
const overviewMapControl = new OverviewMap({
layers: [
new TileLayer({
source: new XYZ({
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}.jpg'
})
})
],
// Unicode
collapseLabel: '\u00AB', // 收起概览地图时的标签
label: '\u00BB', // 展开概览地图时的标签
collapsed: false, // true为收起来
collapsible: true, // 是否可收起
tipLabel: '这是一个提示'
})
map.addControl(overviewMapControl)
这里对OverviewMap 控件的属性进行简要说明
| 属性 | 说明 |
|---|---|
| className | 类名,默认类名是ol-overviewmap。使用了该属性将替换该类名,要考虑到新类名的样式 |
| layers | 概览的图层,默认和初始化地图的layer保持一致即可 |
| collapseLabel | 收起概览地图时的标签(都是Unicode编码的字符) |
| label | 展开概览地图时的标签 |
| collapsed | 是否可收起 |
| tipLabel | collapseLabel和label的提示文本 |
| rotateWithView | 控件视图是否应随主地图视图一起旋转 |
2、ZoomSlider 缩放滑块
用于缩放的滑块类型的控件。
map.addControl(new ZoomSlider({
// className: 'demo-zoom-slider',
duration: 1000 // 动画持续时间,默认为200 ms
}))
3、FullScreen 全屏
提供一个按钮,单击该按钮时,地图将填满整个屏幕。 默认情况下,全屏源元素是包含地图视口的元素,除非 通过提供选项进行覆盖。在这种情况下,dom 使用此参数引入的元素将全屏显示。在全屏模式下,将显示一个关闭按钮以退出全屏模式。
map.addControl(new FullScreen({
label: '\u0046', // 默认展示为F
labelActive: '\u0047', // 全屏时展示为G
activeClassName: 'text-blue', // 全屏时展示G的css类名
inactiveClassName: 'text-red', // 默认展示F的css类名
tipLabel: '全屏 -- 文本' // 按钮的tip
}))
4、MousePosition 鼠标位置
用于显示鼠标光标的 2D 坐标的控件。默认情况下,这些 位于视图投影中,但可以位于任何受支持的投影中。 默认情况下,该控件显示在地图的右上角,但 可以使用 CSS 选择器(ol-mouse-position)进行更改。
其中coordinateFormat指定一个回调函数用来对经纬度进行格式化处理
map.addControl(new MousePosition(
{
coordinateFormat: function (coordinate: any) {
const [x, y] = coordinate
return x.toFixed(2) + ' , ' + y.toFixed(2);
},
placeholder: '等待鼠标移入', // 当鼠标不在地图上时展示这个
projection: 'EPSG:4326',
}
))
5、Zoom 缩放
具有 2 个按钮的控件,一个用于放大,一个用于缩小。 此控件是地图的默认控件之一。所以即使你未添加任何控件的时候这个控件还是会添加到页面上,那么如何处理掉这个控件呢?
map = new Map({
target: 'map',
layers: [XXXXX],
view: new View(XXXX),
// 在地图上添加控件 默认会加上zoom控件,这里设置为[] 表示不加任何控件上去
controls: [],
})
6、ZoomToExtent 缩放到范围
一个按钮控件,按下该按钮时,会将地图视图更改为特定的 程度。
map.addControl(new ZoomToExtent({
label: '\u0057',
tipLabel: '缩放到特定等级',
// minX, minY, maxX, maxY
extent: [115, 20, 120, 30]
}))
7、ScaleLine 比例尺
针对视窗显示粗略 y 轴距离的控件。默认情况下,比例线将显示在地图的左下角。可以通过使用 CSS 选择器(ol-scale-line、ol-scale-bar)来更改
map.addControl(new ScaleLine({
bar: true,
steps: 2
}))

文章来源:https://blog.csdn.net/qq_44973159/article/details/135604591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 156 读写分离案例
- GitEE-GitHub实现加速访问与下载项目
- Elasticsearch Reroute API 的使用
- 30以下的岁程序员,近50%都不加班的?
- 深入了解云原生:定义与特征解析
- 3款支持内网环境使用的国产办公软件,全方位满足信创用户需求
- 北京交通大学高性能作业——多类积分函数华为鲲鹏 CPU 与 CPU + GPU 对比
- 生成式AI大爆发,2024年人工智能3大发展趋势预测
- 社交通证经济学:Web3时代的社交奖励系统
- C 语言关于位运行符