使用Electron打包vue文件变成exe应用程序
文章目录
一、下载Electron
克隆下载Electron:
链接: electron-quick-start
1.下载之后安装Electron依赖
npm i -g electron@latest
npm安装electron总失败使用下面的安装方式
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install --save-dev electron
2.安装打包运行
cnpm install electron-packager --save-dev
二、修改下载的Electron项目

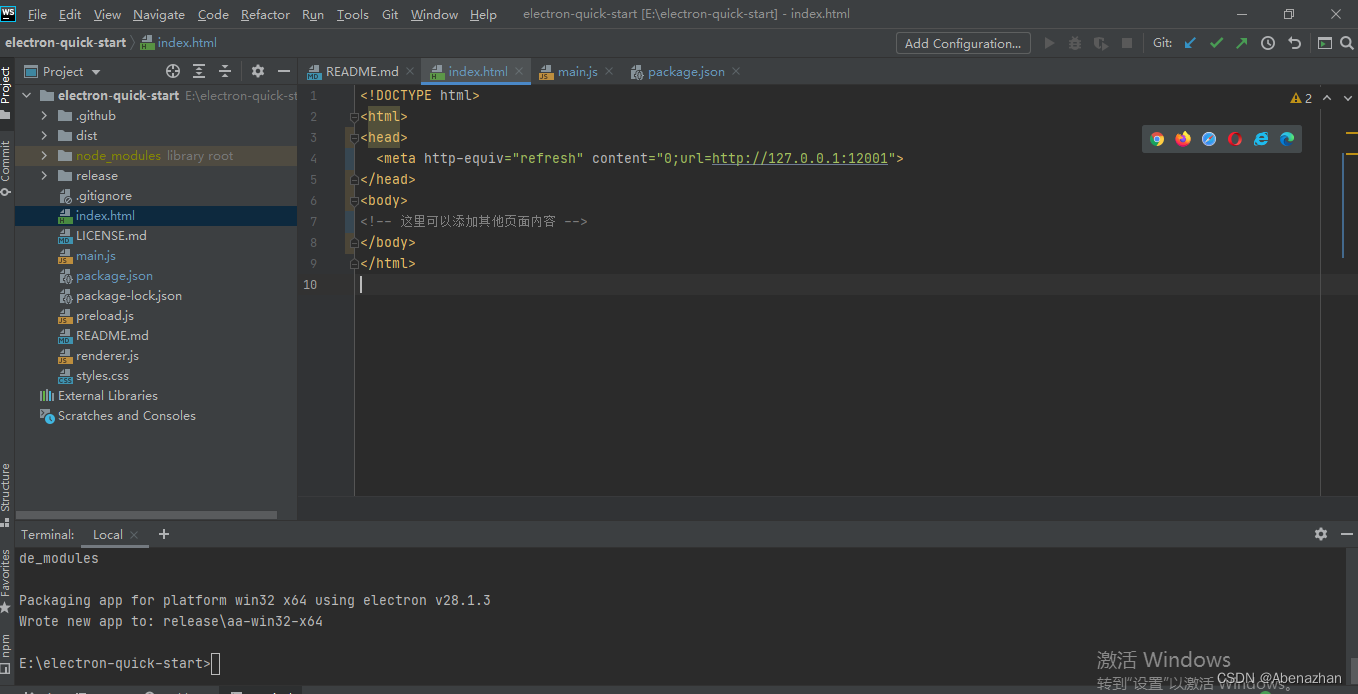
1.修改index.html文件
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="0;url=http://127.0.0.1:12001">
</head>
<body>
<!-- 这里可以添加其他页面内容 -->
</body>
</html>
2.修改main.js文件
代码如下(示例):
// Modules to control application life and create native browser window
const { app, BrowserWindow,Menu, shell } = require('electron')
const path = require('path')
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 1200,
height: 600,
webPreferences: {
nodeIntegration: true,//取消新增
contextIsolation: false,//取消新增路径
preload: path.join(__dirname, 'preload.js')
}
})
// and load the index.html of the app.
// mainWindow.loadFile('./dist/index.html')
//尝试使用绝对路径来进行
const indexPath = path.join(__dirname, 'dist', 'index.html');
//mainWindow.loadFile(indexPath)
mainWindow.loadFile('./dist/index.html'); // 打包的dist路径 把vue打包成dist放到Electron项目的根目录下
mainWindow.webContents.openDevTools() // 在这里打开开发者工具
// Open the DevTools.
// mainWindow.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
3.修改package.json文件
代码如下(示例):
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"package": "electron-packager ./ aa --platform=win32 --out=release --arch=x64 --overwrite --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --ignore=node_modules"
},// aa是生成的文件夹和exe的名字可修改名字
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^28.1.3",
"electron-packager": "^17.1.2"
}
}
三、修改vue项目
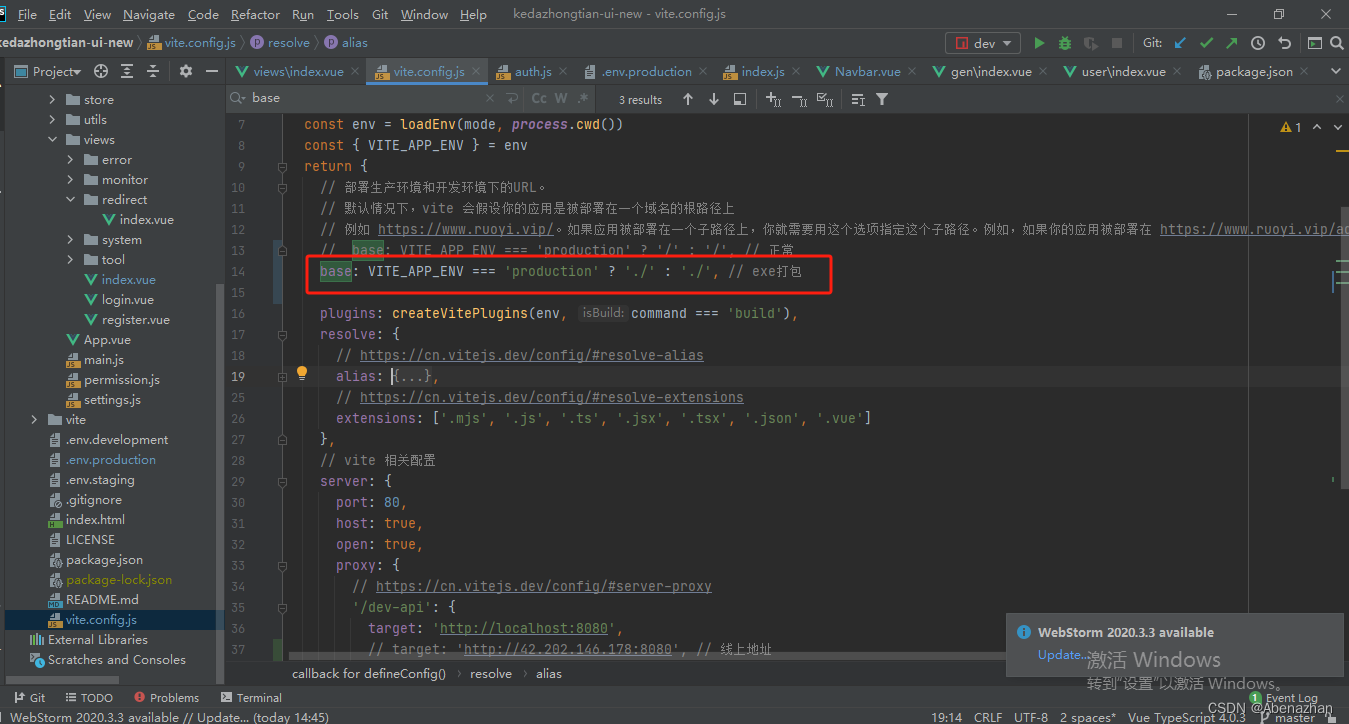
1.修改vite.config.js文件
打包后得路径修改成为./,避免Electron打包exe后显示空白

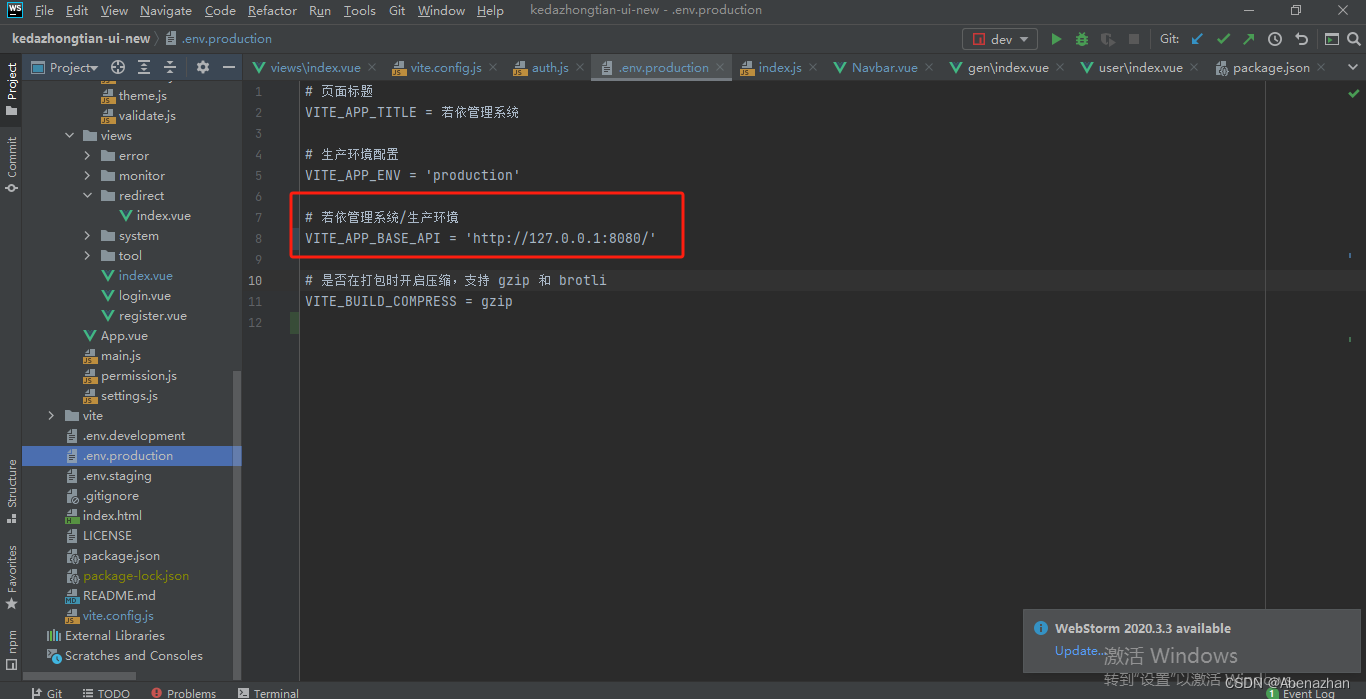
2.修改.env.production文件
修改生产环境配置,配置为后端得地址,http://127.0.0.1:8080/ 避免避免Electron打包exe后接口调用不通得问题

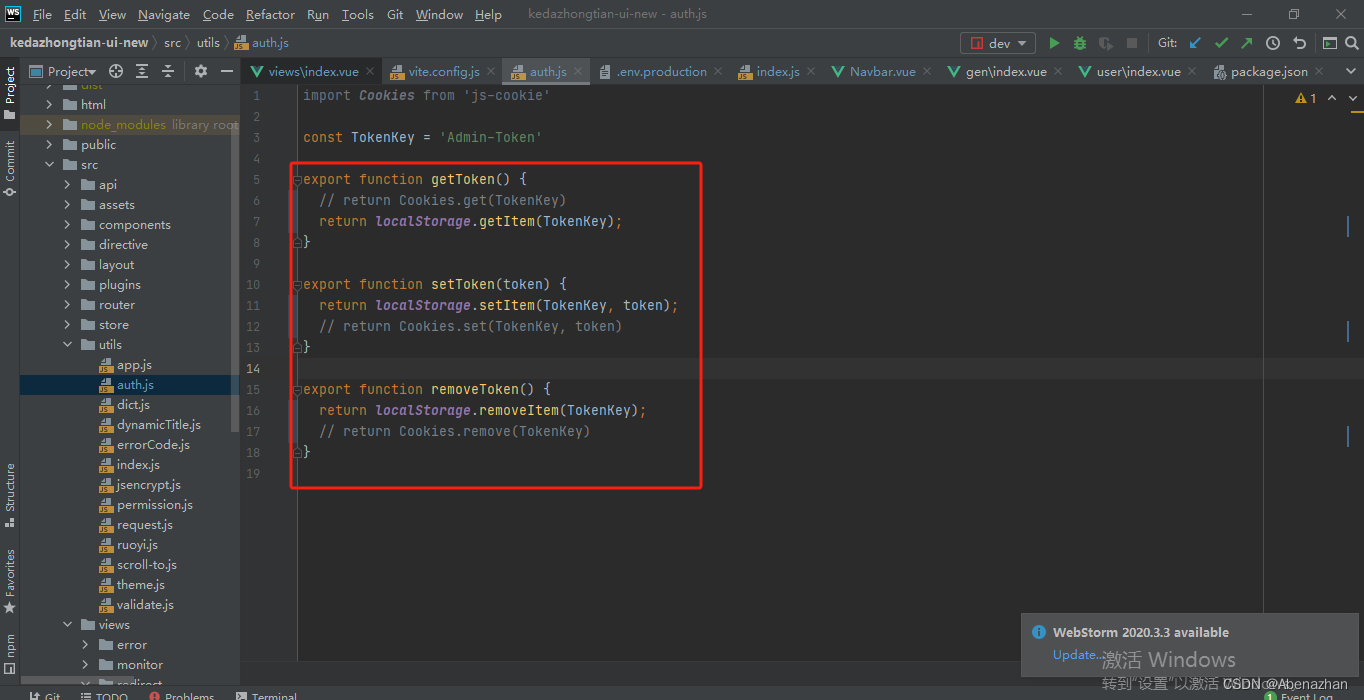
3.修改auth.js文件
修改点击登录后一直转圈,不跳转到index页面得问题,把Cookie获取方式修改成localStorage

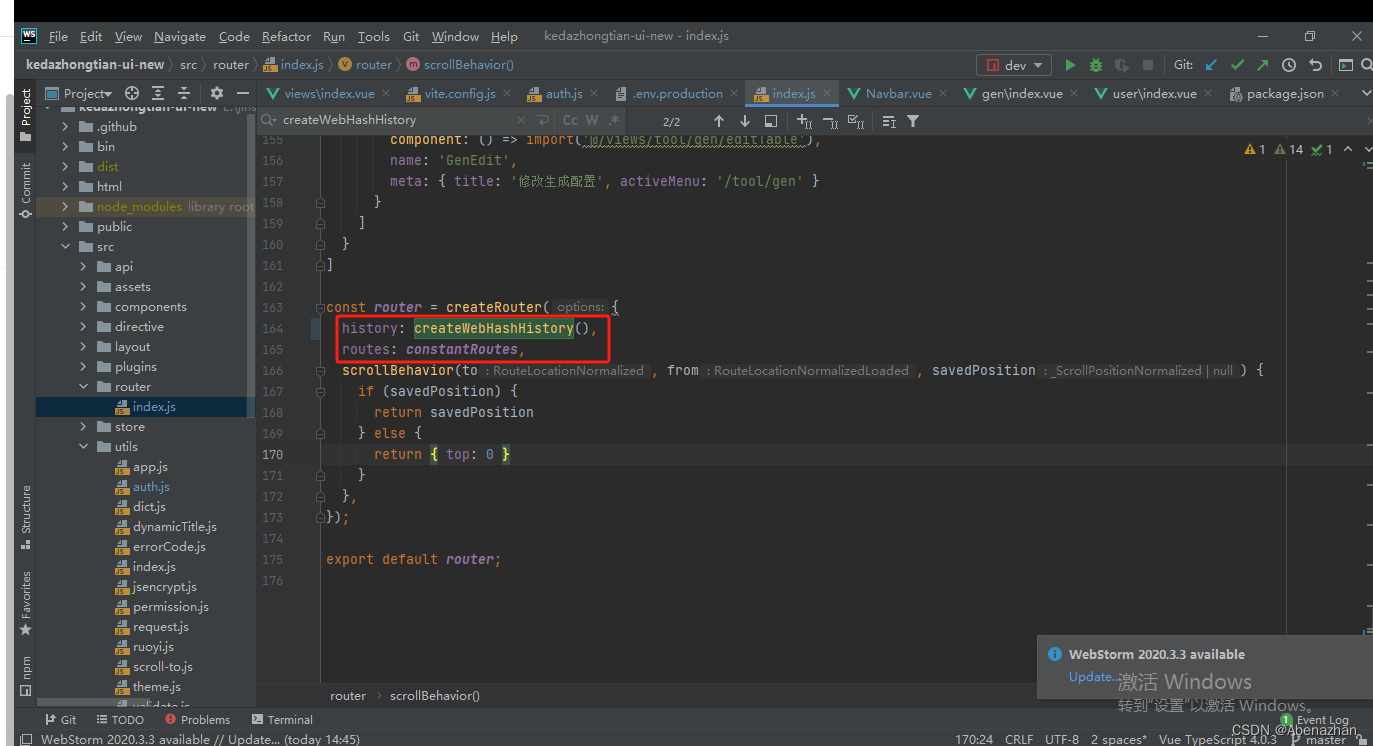
4.修改router下得index.js文件
修改跳转到其他页面空白得问题,路由跳转得问题,把history修改成hash
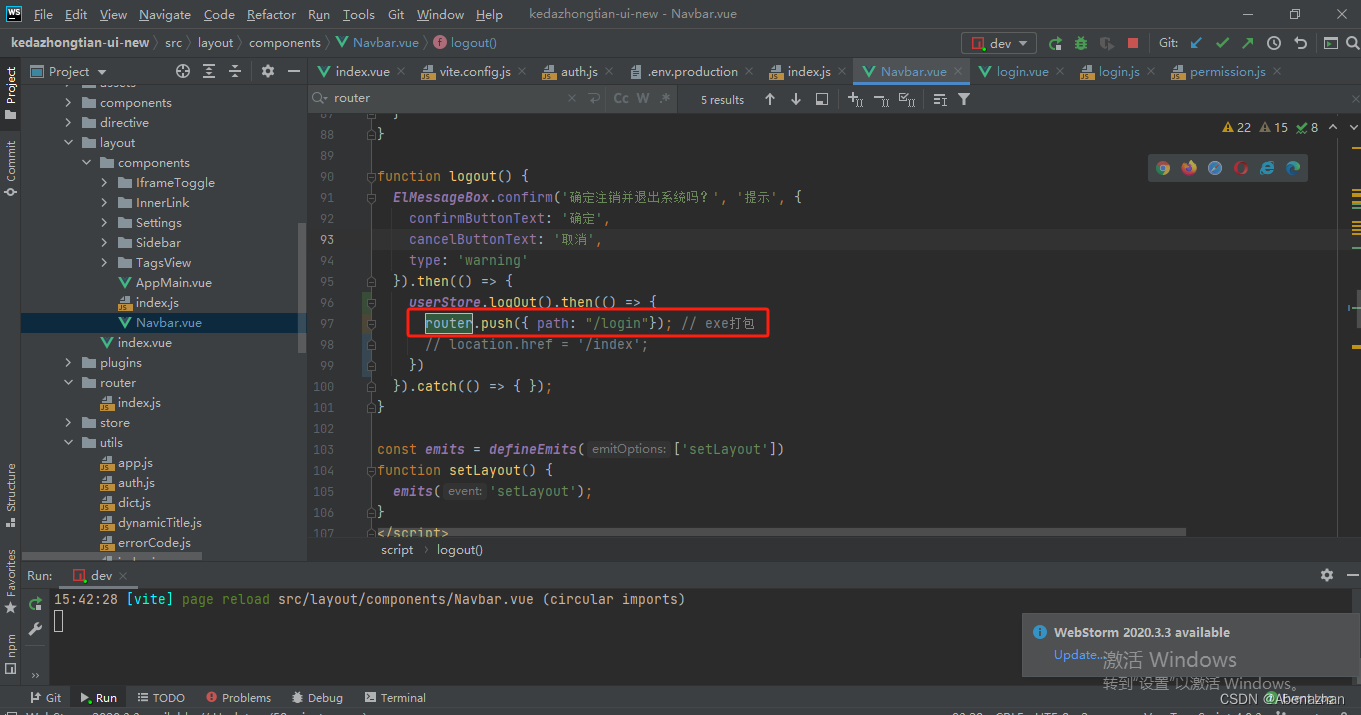
6.修改Navbar.vue文件
修改退出登录后页面空白得问题,把location.href修改成router.push({ path: “/login”});

四、Electron打包
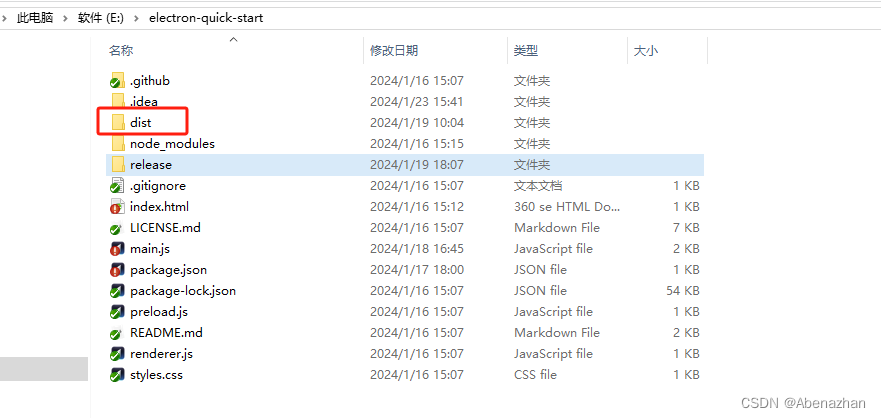
把vue项目打成dist的包,放到Electron项目的根目录下。

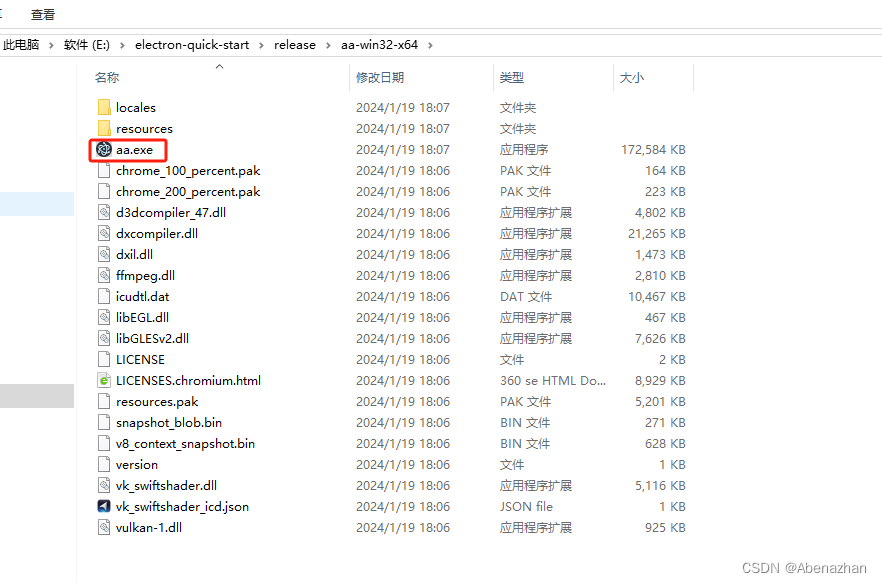
然后在Electron 项目中执行npm run package,进行打包exe,打完包之后在根目录下的release的文件夹中有打包好的exe文件。

遇到问题文章参考链接:
参考1: spring-boot+vue项目使用 electron打包exe桌面项目,桌面端出现报错Failed to load resource: net::ERR_FILE_NOT_FOUND(解决)
参考2: 使用electron打包exe出现报错 /E:/prod-api/captchaImage:1 Failed to load resource: net::ERR_FILE_NOT_FOUND(若依)
参考3: 使用Electron来给若依系统打包成exe程序,出现登录成功但是不跳转页面(已解决)
参考4: electron /electron-quick-start
参考5: 解决npm安装electron总失败的问题
参考6: Electron的打包windows exe的方法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 个体诊所、医馆、门诊患者扎堆就诊秩序混乱怎么办?
- 自动化测试用例设计粒度
- 100%源码交付的低代码平台推荐——JNPF软件
- 在Spring Boot中注册过滤器几种方式
- 什么是 RFID 及其工作原理?
- 代码随想录算法训练营第五十一天| 309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费
- Spring的纯注解配置
- 电影《名侦探柯南:黑铁的鱼影》观后感
- Java接口(interface)
- LabVIEW在动态力传感器校准技术的创新应用