Android的UI开发——ListView
发布时间:2024年01月02日
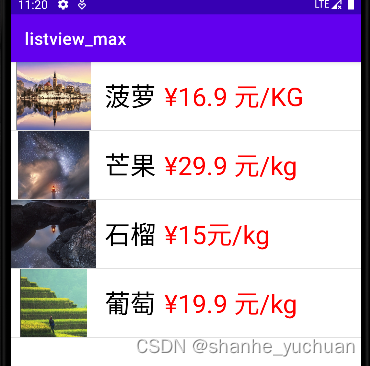
效果如下:


-
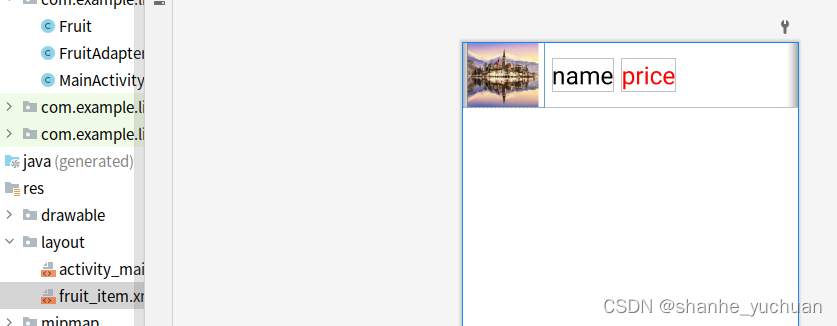
新建fruit_xml文件,意为列表存放的格式。
-
MainActivity.java中代码
public class MainActivity extends AppCompatActivity { //第一步:定义对象 ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //第二步:绑定控件 listView = (ListView) findViewById(R.id.list_view); //第三步:创建一个列表 准备数据(数据源) List<Fruit> fruitlist = new ArrayList<>(); for (int i = 0; i <5 ; i++) {//列表整体重复次数 Fruit pineapple=new Fruit(R.drawable.pic1,"菠萝","¥16.9 元/KG"); fruitlist.add(pineapple); Fruit mango = new Fruit(R.drawable.pic2, "芒果","¥29.9 元/kg"); fruitlist.add(mango); Fruit pomegranate = new Fruit(R.drawable.pic3, "石榴","¥15元/kg"); fruitlist.add(pomegranate); Fruit grape = new Fruit(R.drawable.pic4, "葡萄","¥19.9 元/kg"); fruitlist.add(grape); } //第四步:设计每一个列表项的子布局 即fruit_item.xml文件 //第五步:定义适配器 控件-桥梁-数据源 FruitAdapter adapter=new FruitAdapter(MainActivity.this,R.layout.fruit_item, fruitlist); listView.setAdapter(adapter);//将适配器加载到控件中 //列表点击事件 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent ,View view, int position,long id) { Fruit fruit = fruitlist.get(position); Toast.makeText(MainActivity.this,fruit.getName(),Toast.LENGTH_LONG).show(); }//通过position判断用户点击的是哪一个子项 }); } } -
新建一个类Fruit
public class Fruit { private int imageID; private String name; private String price; public int getImageID() { return imageID; } public String getName() { return name; } public String getPrice() { return price; } public Fruit(int imageID, String name, String price) { this.imageID = imageID; this.name = name; this.price = price; } } - 新建一个类FruitAdapter? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?用于将上下文、listview 子项布局的 id 和数据都传递过来
public class FruitAdapter extends ArrayAdapter<Fruit> { public FruitAdapter(@NonNull Context context, int resource, @NonNull List<Fruit> objects) { super(context, resource, objects); } //每个子项被滚动到屏幕内的时候会被调用 @NonNull @Override public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) { Fruit fruit=getItem(position);//得到当前项的 Fruit 实例 //为每一个子项加载设定的布局 View view=LayoutInflater.from(getContext()).inflate(R.layout.fruit_item,parent,false); //分别获取 image view 和 textview 的实例 ImageView fruitimage =view.findViewById(R.id.fruit_image); TextView fruitname =view.findViewById(R.id.fruit_name); TextView fruitprice =view.findViewById(R.id.fruit_price); // 设置要显示的图片和文字 fruitimage.setImageResource(fruit.getImageID()); fruitname.setText(fruit.getName()); fruitprice.setT
文章来源:https://blog.csdn.net/shanhe_yuchuan/article/details/135277039
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机集中监视—企业集中管理员工电脑(如何对企业内员工电脑集中管理)
- opencv_角点检测
- 第九节HarmonyOS 常用基础组件12-TextTimer
- eureka进行服务注册
- 【备忘】thinkphp5.1之websocket长连接框架使用流程简述
- 面试的几个问题
- LLM之RAG实战(十六)| 使用Llama-2、PgVector和LlamaIndex构建LLM Rag Pipeline
- redis复习笔记03(小滴课堂)
- 坐标经纬度的基本运算(2个坐标经纬度的距离、中心点坐标经纬度范围内的坐标计算)
- 2.1.1 预期年化收益率