使用PostMan进行API测试
PostMan的安装
貌似下载和使用PostMan必须要翻墙-.-
因为现在提供两种形态的App:
chrome的插件?(已经快要被废弃了,推荐使用独立App)- 独立的App
而且在使用时需要登录账号,我这边是直接登录的Google账号-。-貌似有其它方式,但是我并没有去尝试。
下载完毕解压后直接运行即可,然后就是注册账号之类的,目测账号这一块主要是用于后续的小组分享需要(可以直接将你的调用记录分享给其他人)。
?
发送一个请求
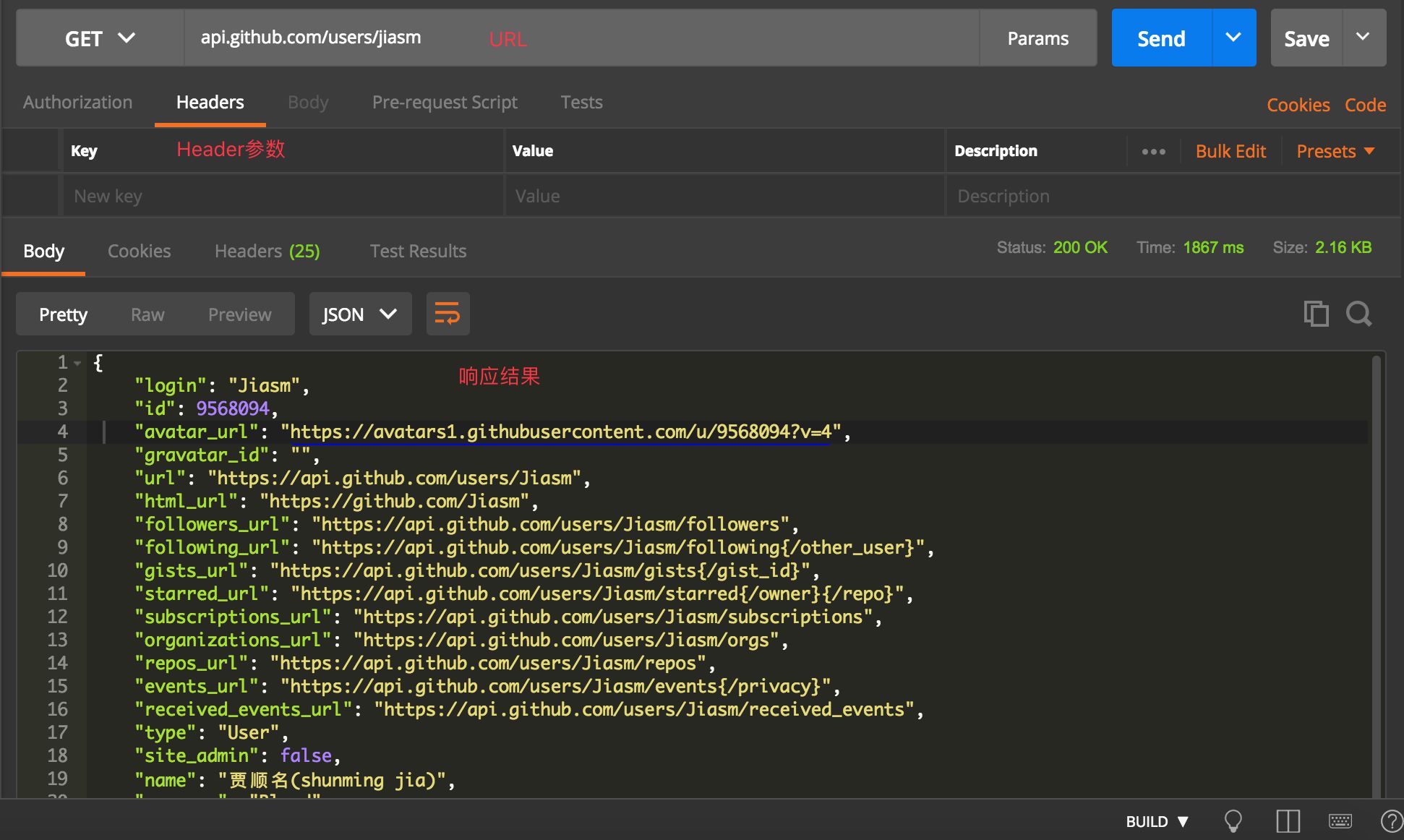
这是PostMan最基础的一个用法,用来发送一个请求。
可以设置Header,Body等信息。

Collections
我们可以将每次发送的请求进行保存,方便下次请求该接口时,直接调用即可,
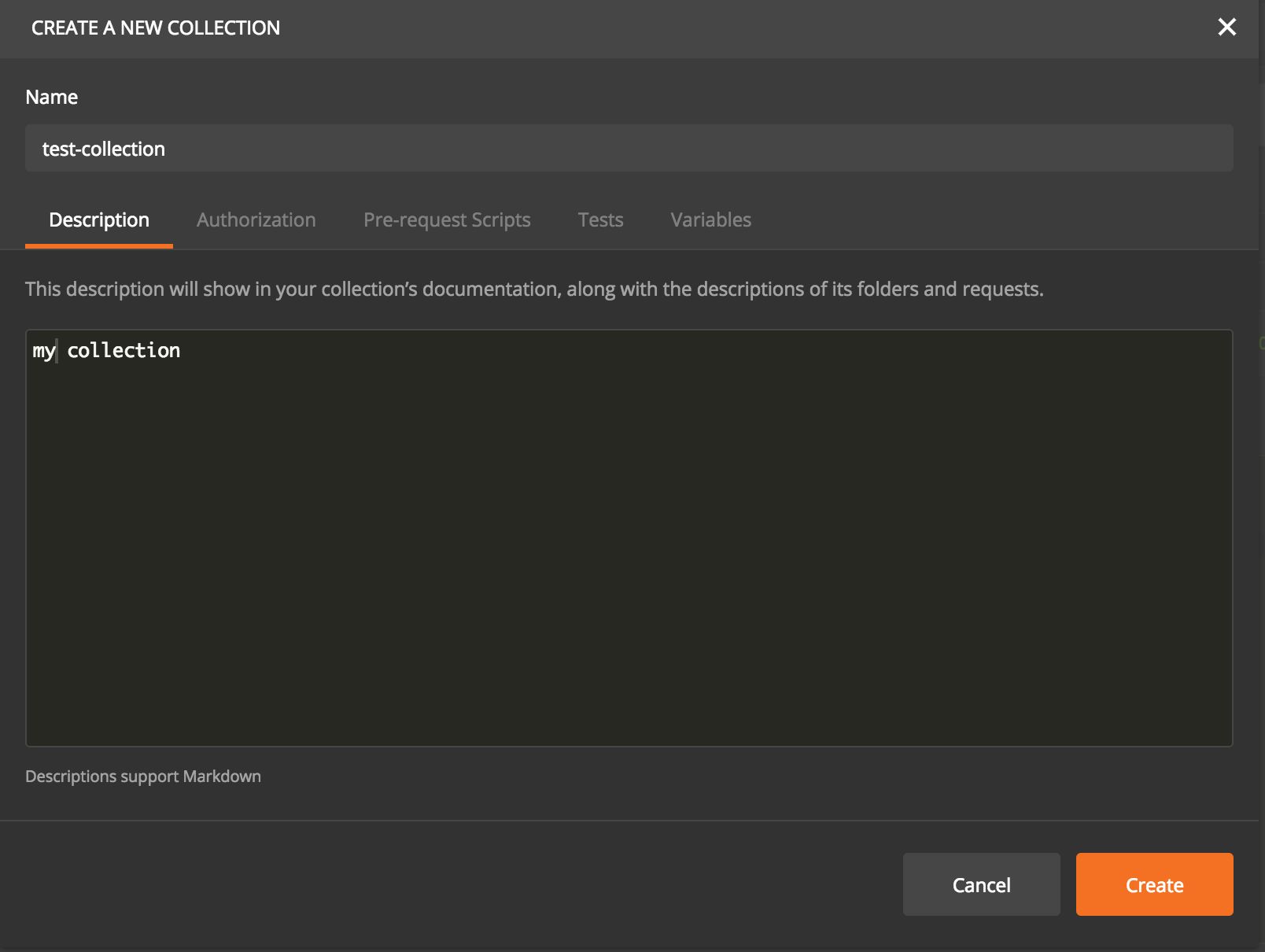
如果保存请求的话,会被保存到一个Collections里去,类似一个集合。PostMan提供了方法,能够一键运行整个Collections中所有的请求。
?


然后我们就可以在需要的时候,直接运行集合中所有的请求了。

保存请求记录的时候,在下边选择对应的Collection即可

开始API测试
测试脚本位置

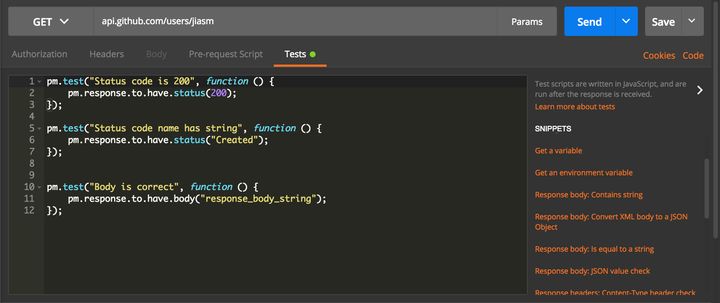
PostMan针对请求编写的测试脚本,在这个位置,采用的是JavaScript语法,右侧是一些预先配置的代码片段。
以及我们可以在Pre-request Script中编写脚本,用于在发送请求前执行。
?
一些简单的语法
PostMan也提供了一种断言,来帮助做一些验证。
tests['Status code is 200'] = responseCode.code === 200
tests['Data length >= 10'] = JSON.parse(responseBody).data.length >= 10赋值为true即表示通过,false为失败。tests的直接赋值作用比较局限,如果在脚本中进行一些其他异步操作,则需要用到pm.test了。
setTimeout(() => {
pm.test("test check", function () {
pm.expect(false).to.be.true
})
})只用上边的tests赋值+pm.test/pm.expect已经能够满足我们的需求了,其余的一些只是在这之上的语法糖而已。
在测试脚本中发送请求
我们可以在拿到一个API返回结果后,根据该结果发送一些新的请求,然后添加断言。
let responseJSON = JSON.parse(responseBody)
// 获取关注的第一个用户,并请求他的用户信息
pm.sendRequest(responseJSON[0].url, function (err, response) {
let responseJSON = response.json()
pm.test('has email', function () {
pm.expect(responseJSON.email).is.be.true // 如果用户email不存在,断言则会失败
})
});如果我们有一些动态接口要进行测试,可以尝试这种写法。
一级接口返回List
二级接口根据List的ID进行获取对应信息。
如何处理大量重复的断言逻辑
针对单个API,去编写对应的断言脚本,这个是没有什么问题的。
但是如果是针对一个项目的所有API去编写,类似于判断statusCode这样的断言就会显得很冗余,所以PostMan也考虑到了这点。
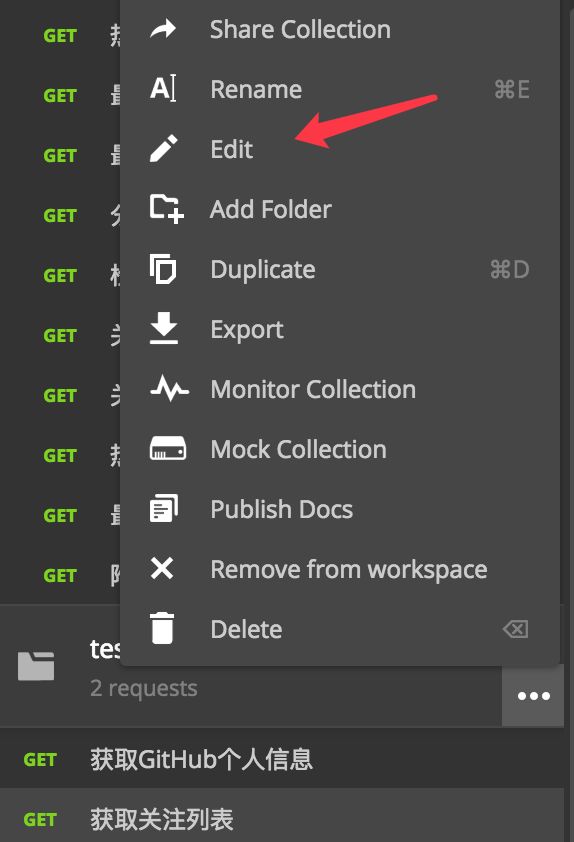
在我们创建的Collection以及下层的文件夹中,我们可以直接编写针对这个目录下的所有请求的断言脚本。


这里的脚本会作用于目录下所有的请求。
这样我们就可以将一些通用性的断言挪到这里了,在每个请求的Tests下编写针对性的断言脚本。
变量的使用
PostMan提供了两种变量使用,一个是global,一个是environment。
global
代码操作的方式:
pm.globals.set("variable_key", "variable_value") // set variable
pm.globals.get("variable_key") // get variable
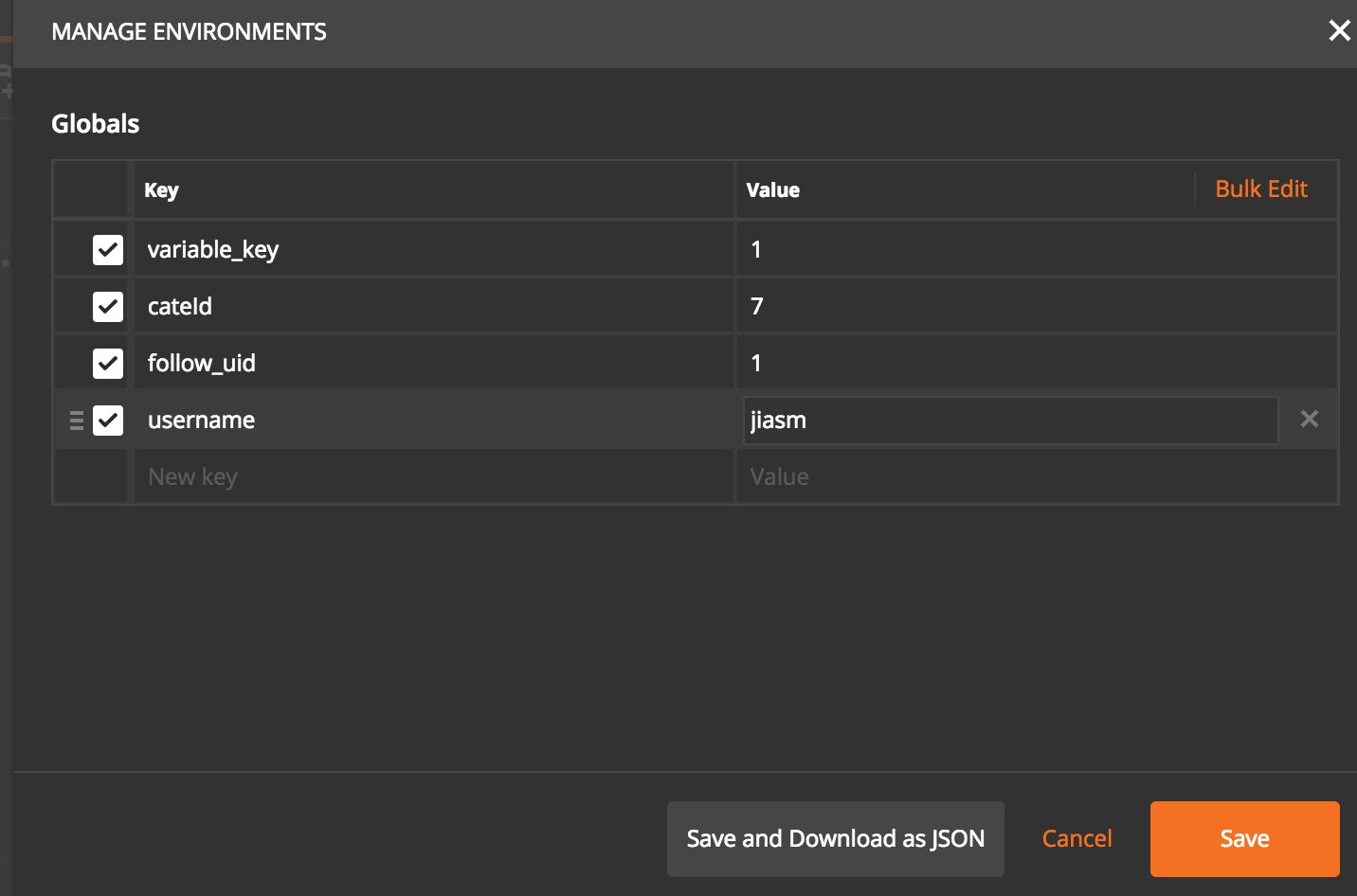
pm.globals.unset("variable_key") // remove variable通过GUI设置:


设置完后我们就可以这样使用了:

基本上在所有的可输入的地方,我们都能够使用这些变量。
environment
环境变量,这个是权重比global要高一些的变量,是针对某些环境来进行设置的值。
操作方式类似。
在使用代码操作的方式时,只需将globals替换为environment即可。
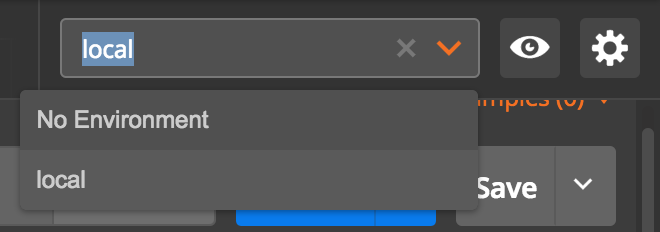
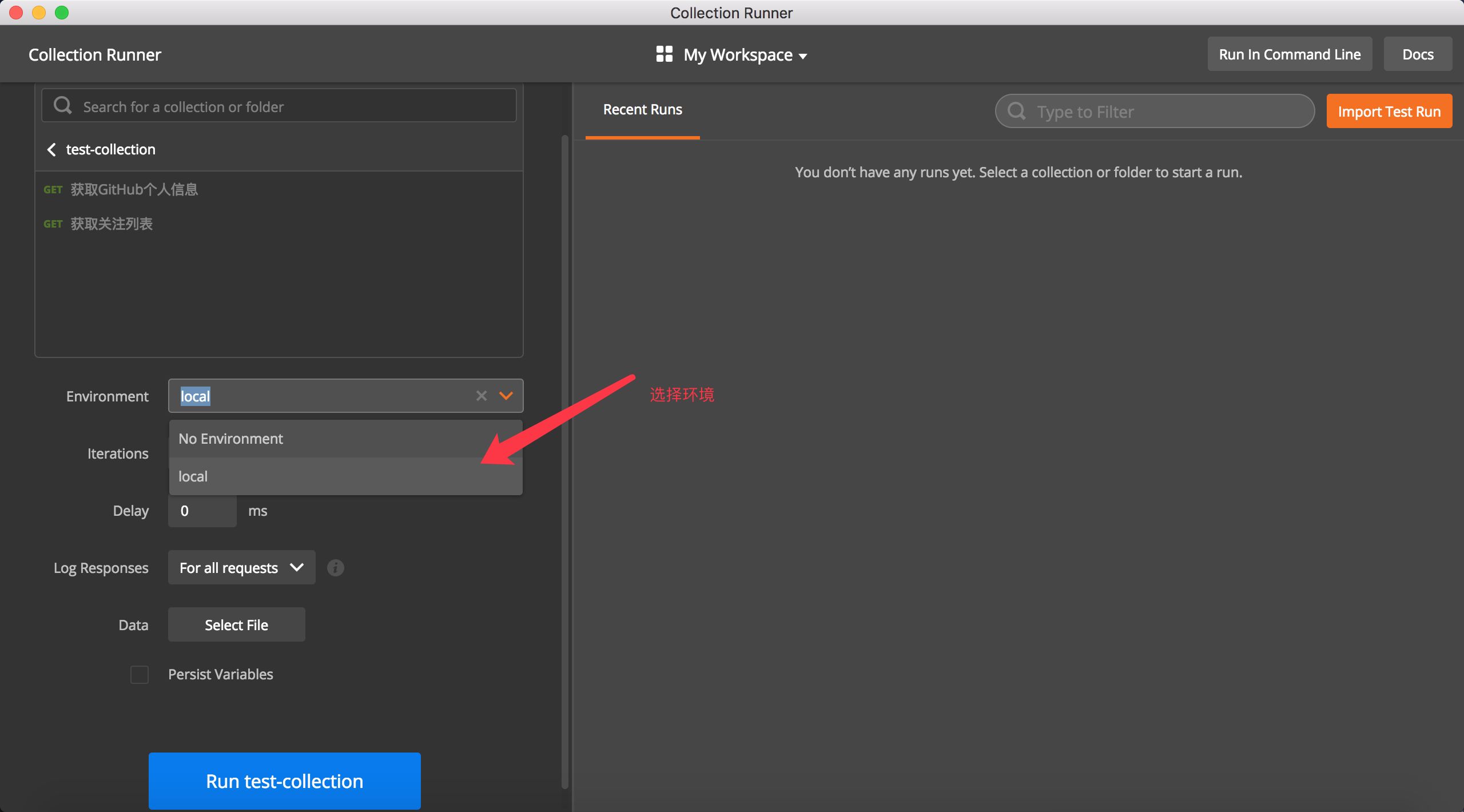
在发起一个请求,或者一键发送所有请求时,我们可以勾选对应的环境,来使用不同的变量。

?在针对大量API测试时,拿environment来设置一个domain将是一个不错的选择。
这样在请求中我们只需这样写即可:
{{domain}}/res1
{{domain}}/res2
domain: https://api.github.com一个简单的示例:
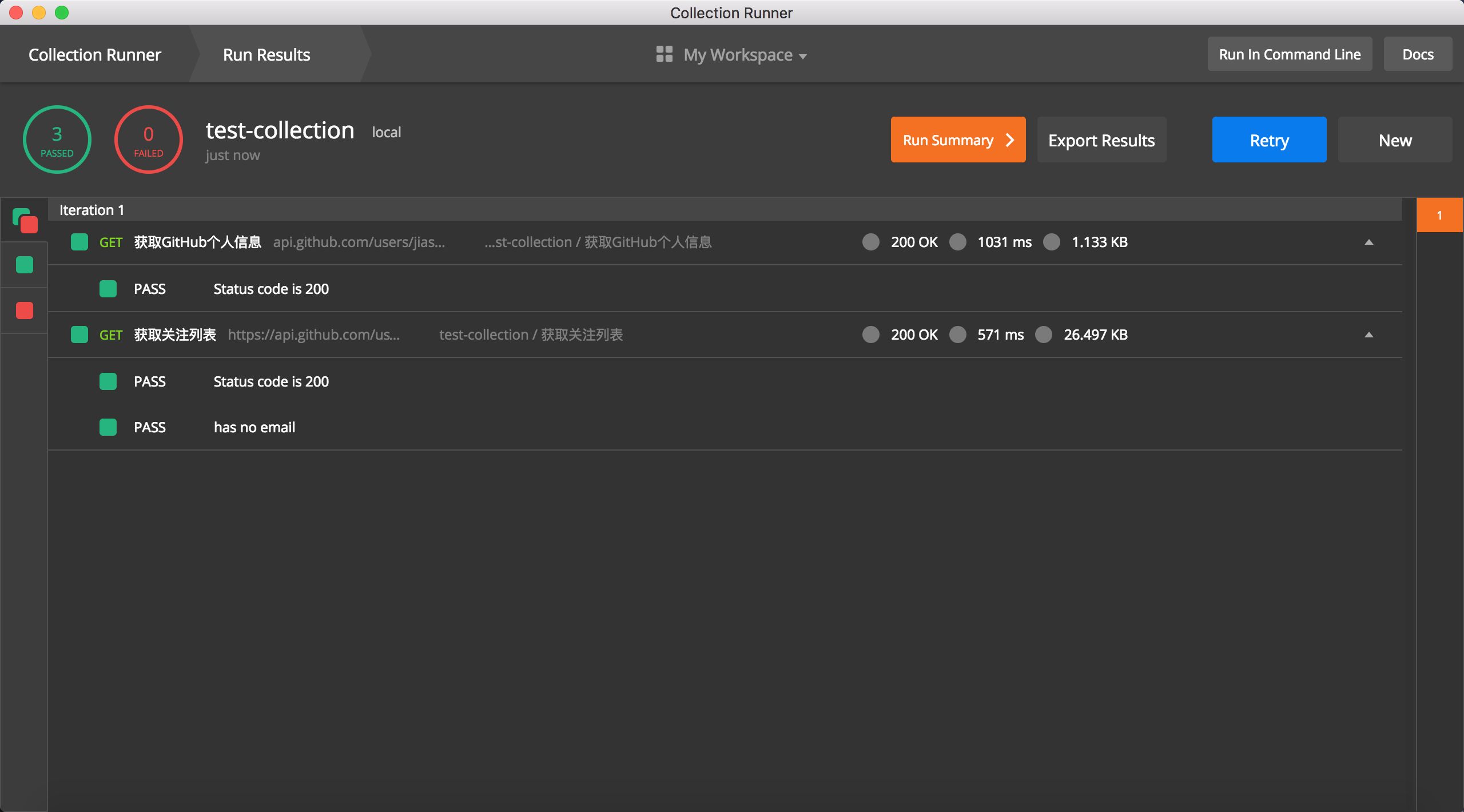
通过直接运行一个Collection,我们可以很直观的看到所有的接口验证情况。

 ?
?
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取?

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!