基于springboot+vue的校园管理系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:??
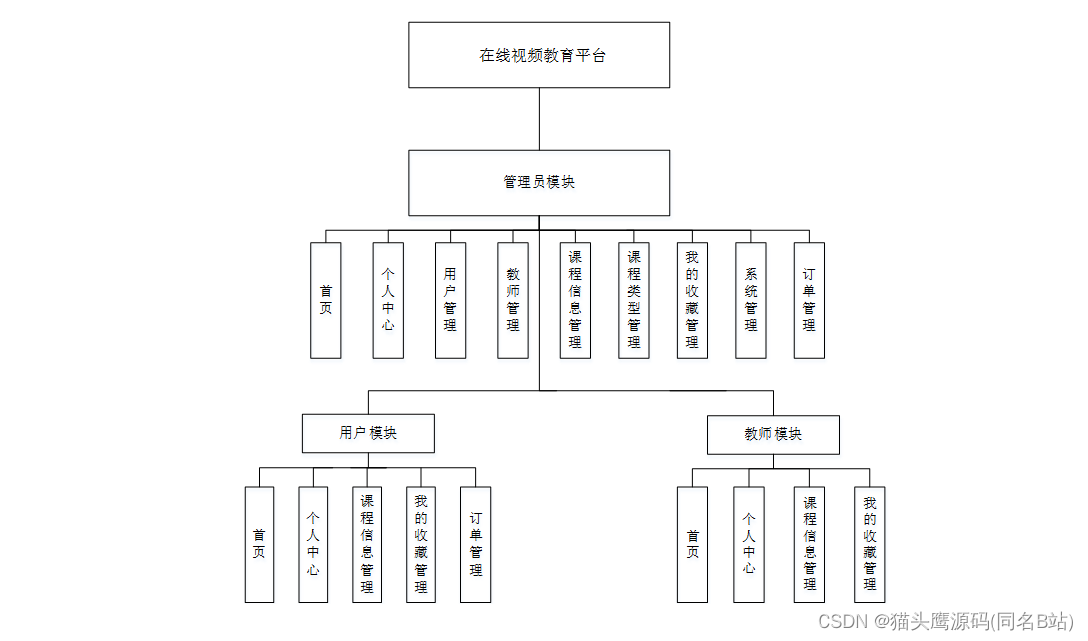
?系统管理也都将通过计算机进行整体智能化操作,对于在线视频教育平台所牵扯的管理及数据保存都是非常多的,例如管理员;首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理,用户;首页、个人中心、课程信息管理、我的收藏管理、订单管理、教师;首页、个人中心、课程信息管理、我的收藏管理,前台首页;首页、课程信息、个人中心、后台管理、购物车等功能,这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了在线视频教育平台;为用户提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于用户而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发在线视频教育平台给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
功能介绍:?
?本系统采用的数据库是Mysql,使用SpringBoot框架开发,运行环境使用Tomcat服务器,ECLIPSE 是本系统的开发平台。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
模块包括主界面,首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等进行相应的操作。
 ?
?
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
在前台首页,在首页可以查看首页、课程信息、个人中心、后台管理、购物车等内容。
 ??用户登录,在登录页面通过填写账号、密码、角色等信息完成登录。
??用户登录,在登录页面通过填写账号、密码、角色等信息完成登录。
 ??在课程信息页面通过填写课程编号、课程名称、课程类型、关键字、课时、课程详情、教师工号、教师姓名、点击次数等信息进行添加到购物车、立即购买或点我收藏等操作。在购物车页面通过填写购买商品、价格、数量、总价等信息进行点击购买或删除等操作。
??在课程信息页面通过填写课程编号、课程名称、课程类型、关键字、课时、课程详情、教师工号、教师姓名、点击次数等信息进行添加到购物车、立即购买或点我收藏等操作。在购物车页面通过填写购买商品、价格、数量、总价等信息进行点击购买或删除等操作。
 ?
?
管理员通过用户名和密码、角色填写完成后进行登录。管理员登录成功后进入到系统操作界面, ?可以对首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等功能模块进行相对应操作。
?可以对首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等功能模块进行相对应操作。
用户管理:通过列表可以获账号、密码、姓名、性别、手机、邮箱、照片、备注等内容,可以进行详情、修改或删除操作。
教师管理:通过列表可以获取教师工号、密码、教师姓名、性别、照片、职称、联系电话、教师邮箱等信息,进行详情、删除或修改操作。
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作。
教师点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、我的收藏管理等功能模块,课程信息管理页面通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态并进行详情、修改、查看评论或删除等操作。

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,TongzhihuifuEntity tongzhihuifu, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yuanxiaoguanliyuan")) {
tongzhihuifu.setYuanxiaozhanghao((String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
tongzhihuifu.setYonghuzhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<TongzhihuifuEntity> ew = new EntityWrapper<TongzhihuifuEntity>();
PageUtils page = tongzhihuifuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tongzhihuifu), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,TongzhihuifuEntity tongzhihuifu, HttpServletRequest request){
EntityWrapper<TongzhihuifuEntity> ew = new EntityWrapper<TongzhihuifuEntity>();
PageUtils page = tongzhihuifuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tongzhihuifu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( TongzhihuifuEntity tongzhihuifu){
EntityWrapper<TongzhihuifuEntity> ew = new EntityWrapper<TongzhihuifuEntity>();
ew.allEq(MPUtil.allEQMapPre( tongzhihuifu, "tongzhihuifu"));
return R.ok().put("data", tongzhihuifuService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(TongzhihuifuEntity tongzhihuifu){
EntityWrapper< TongzhihuifuEntity> ew = new EntityWrapper< TongzhihuifuEntity>();
ew.allEq(MPUtil.allEQMapPre( tongzhihuifu, "tongzhihuifu"));
TongzhihuifuView tongzhihuifuView = tongzhihuifuService.selectView(ew);
return R.ok("查询通知回复成功").put("data", tongzhihuifuView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
TongzhihuifuEntity tongzhihuifu = tongzhihuifuService.selectById(id);
return R.ok().put("data", tongzhihuifu);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
TongzhihuifuEntity tongzhihuifu = tongzhihuifuService.selectById(id);
return R.ok().put("data", tongzhihuifu);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody TongzhihuifuEntity tongzhihuifu, HttpServletRequest request){
tongzhihuifu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(tongzhihuifu);
tongzhihuifuService.insert(tongzhihuifu);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数组的基本算法
- Vue3全局组件和自定义指令
- 网络与系统安全期末复习
- 强化学习的数学原理学习笔记 - 策略梯度(Policy Gradient)
- 06-python数据容器-list列表定义/list的10个常用操作/列表的遍历/使用列表取出偶数
- 前端web虚拟列表实现
- ART-Adversarial Robustness Toolbox检测AI模型及对抗攻击的工具
- APP加固原理与作用
- word2vec,BERT,GPT相关概念
- excel统计分析——偏度、峰度