Nginx初体验
之前没怎么用过代理服务器Nginx,主要也是因为没有架构知识,根本不会去部署相关的机器。但是最近公司内部在调试的时候,经常用本机去充当Ngnix代理服务器,由于对这块知识掌握得还不是很牢固,因此自发对它进行一个简单的扫盲学习。
主要参考 快速入门:大白话梳理Nginx,全网最通俗易懂 - 知乎 (zhihu.com)
定义
Nginx (engine x) 是一个高性能的 HTTP 和 反向代理 web服务器
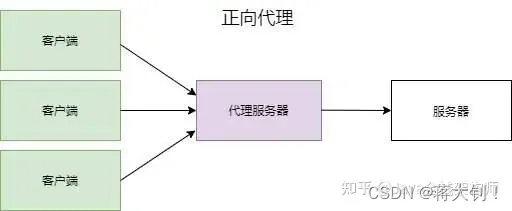
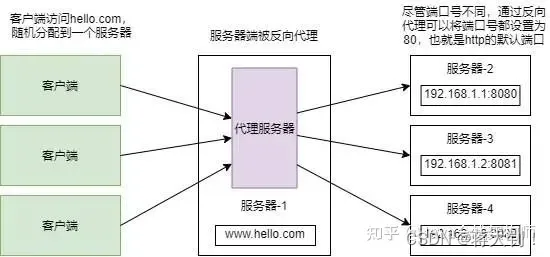
正向代理 & 反向代理
正向代理,就是客户端将自己的请求率先发给代理服务器,通过代理服务器将请求转发给服务器。我们常用的VPN就是一种代理服务器,为了可以连上国外的网站,客户端需要使用一个可以连接外网的服务器作为代理,并且客户端能够连接上该代理服务器。

反向代理与正向代理不同,正向代理是代理了客户端,而反向代理则是代理服务器端。在有多台服务器分布的情况下,为了能让客户端访问到的IP地址都为同一个网站,就需要使用反向代理。

从图中可以看出,比方说服务器-1的IP:port是localhost:8080,但是却可以反向代理后面三个服务器-2,服务器-3,服务器-4,至于选择哪个服务器和端口,有一个负载均衡策略在里面。
安装与尝试
直接 homebrew 在mac上安装ngnix,安装目录在 /opt/homebrew/etc/nginx,后面的一系列配置都在 nginx.conf,我们新建目录 myconf 来保存后面运行的各种目录,这里用之前老的nginx一直访问不了网页,准备直接删了重新下载了。
Bug1: HomeBrew出了点问题,brew search nginx说github凭证失效了,重新上这个网址https://github.com/settings/tokens/new?scopes=gist,repo,workflow&description=Homebrew配了个永久的token
Warning: Error searching on GitHub: GitHub API Error: Requires authentication The GitHub credentials in the macOS keychain may be invalid. Clear them with: printf "protocol=https\nhost=github.com\n" | git credential-osxkeychain erase Create a GitHub personal access token: https://github.com/settings/tokens/new?scopes=gist,repo,workflow&description=Homebrew echo 'export HOMEBREW_GITHUB_API_TOKEN=your_token_here' >> ~/.zshrcBug2: install nginx找不到版本,那是因为homebrew目录树老了
brew install nginx Error: nginx: unknown or unsupported macOS version: :dunnobrew update-reset 解决
Nginx卸载安装的命令如下:
brew uninstall nginx
brew install nginx
brew info nginx # 之前就是不会用这个命令查看各种配置,导致自己找来找去
原始网页都放在 /opt/homebrew/var/www/ 这个目录下面,当然也可以我们自己去配置网页
sudo nginx -c /opt/homebrew/etc/nginx/nginx1.conf # 根据配置文件启动
ps -ef|grep nginx # 启动完以后可以找到对应的线程去杀死
最终配置文件nginx1.conf如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
# 所有被反向代理的服务器都指向该端口
listen 802;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 匹配到/A路径的时候,就会进行反向代理
location /A {
# 反向代理到/opt/homebrew/etc/nginx/mypage 下
root /opt/homebrew/etc/nginx/mypage;
# 默认主页的网址,在上面root路径下
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include servers/*;
}
上面注意,自定义location /A 虽然是根据/A完成了匹配,但是到root里面去查找对应的资源的时候,也需要走进/A这个路径,也就是在root目录/opt/homebrew/etc/nginx/mypage下还需要创建一个A目录,这才能既匹配又能够访问。在 /opt/homebrew/etc/nginx/mypage/A 里面放上一个index.html页面就行。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【JAVA-打包jar】jar不能双击运行,Jar包找不到主类
- CentOS 安装python
- 如何解决大语言模型的幻觉问题
- 如何在WordPress中使用 AI 进行 SEO(12 个工具)
- Dinky为大数据框架Flink提供交互式平台,让你学习 FlinkSQL 更加轻松,并且掌握Flink技能!
- linux20day 排序sort 字符处理cut cpu使用占比排序 awk文本数据处理
- Springboot药物不良反应智能监测系统源码
- 基于llama-index对embedding模型进行微调
- 什么?Figma 的 fig 文件格式居然被破解出来了
- 10个拿来即用的Python自动化脚本