微信小程序-相册选择/拍摄图片或视频封装函数
发布时间:2023年12月22日
一、前言
本文实现的功能是:在小程序中通过拍照或者相册选择照片的函数封装,基于最新的API:wx.chooseMedia()

之前的博客封装过基于wx.chooseImage()的图片选择函数,但是该函数目前已经停止维护,所以重新封装了一个。

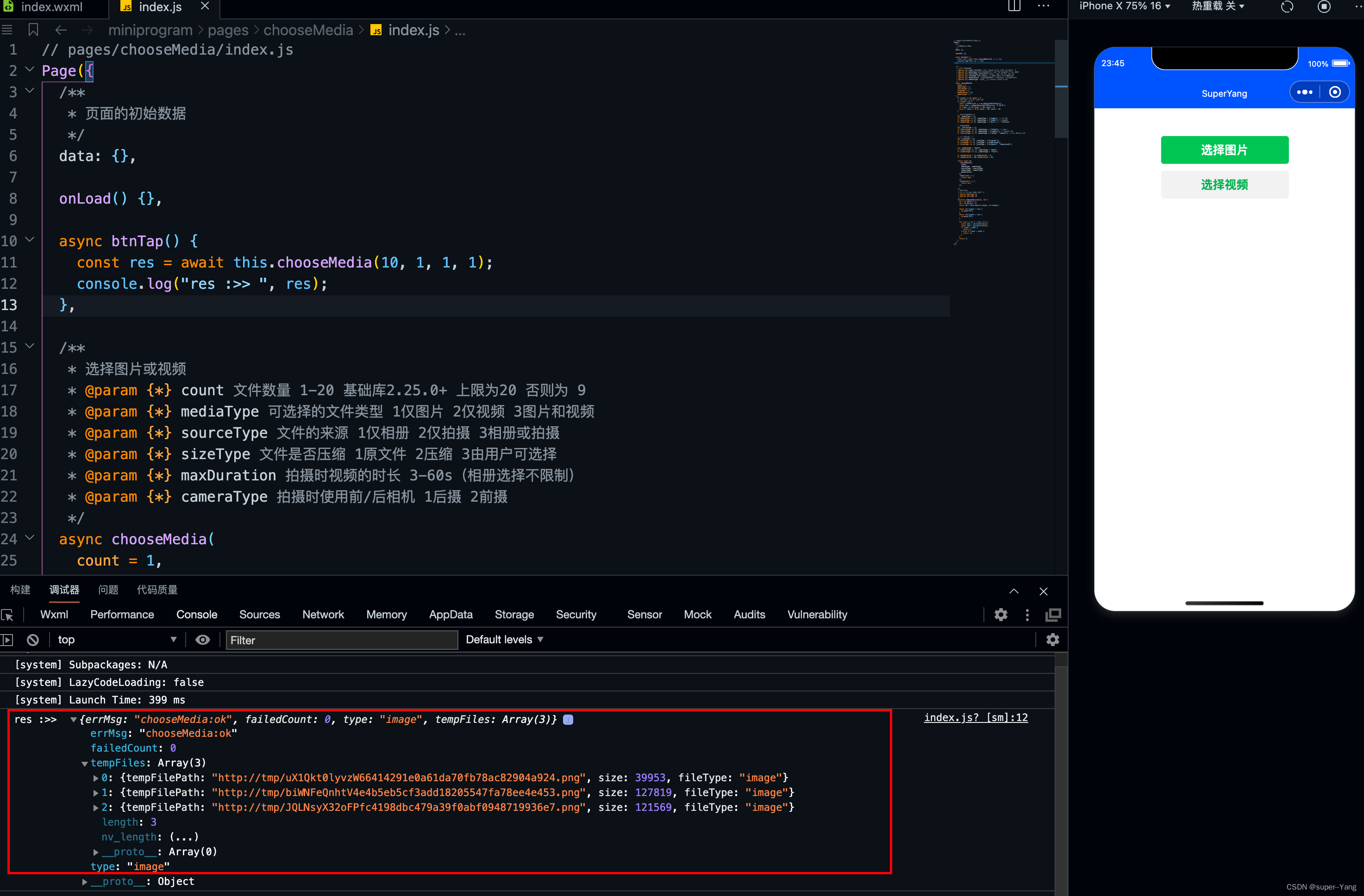
函数使用效果如下

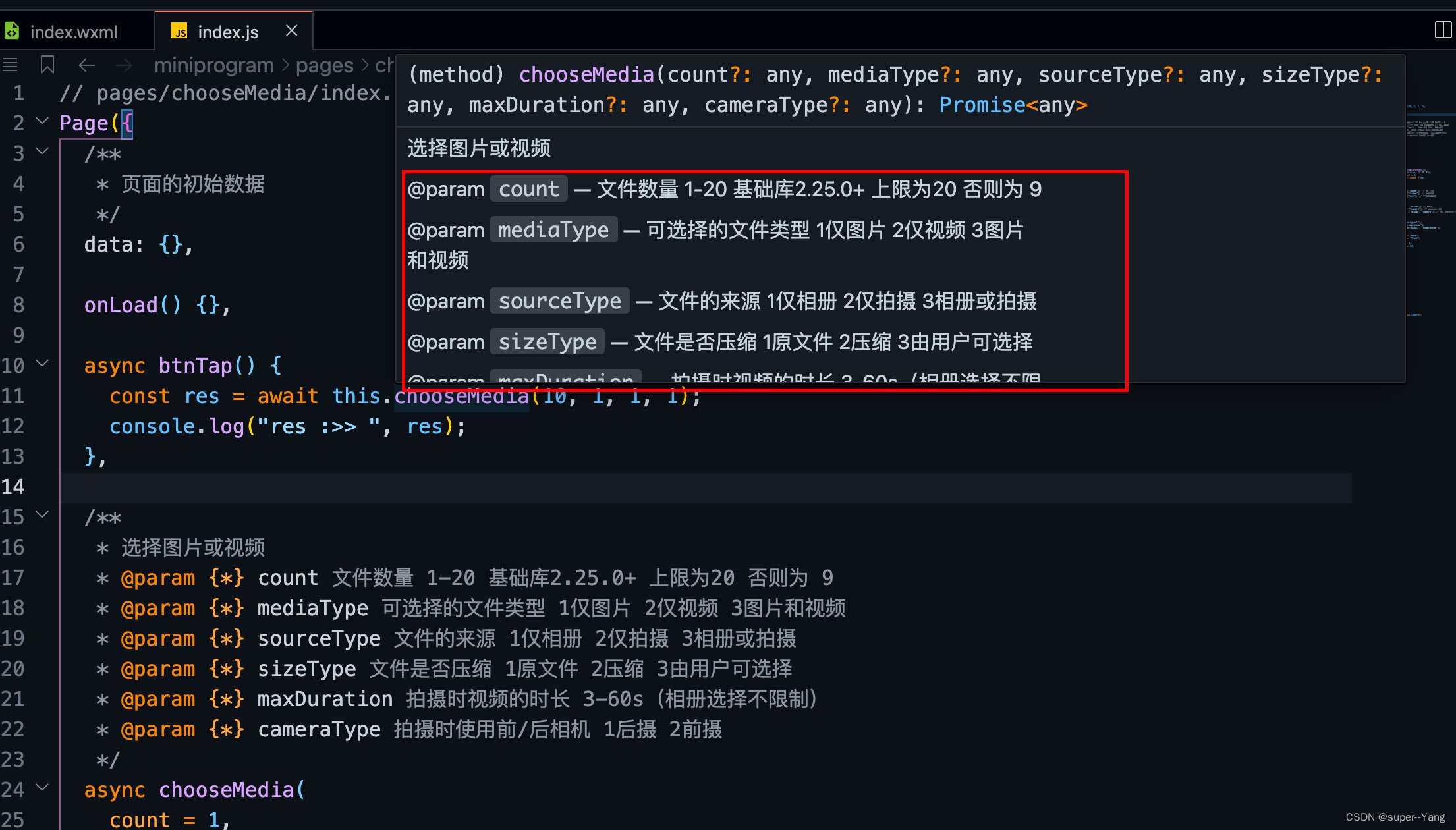
悬停时会有参数提示,参数做了简化,方便使用时调用

二、封装的函数代码
函数的注释非常详细,有定制需求的同学可以自行修改代码。调用时悬停或输入参数时会有相应的提示。同时也做了基础库的判断。
/**
* 选择图片或视频
* @param {*} count 文件数量 1-20 基础库2.25.0+ 上限为20 否则为 9
* @param {*} mediaType 可选择的文件类型 1仅图片 2仅视频 3图片和视频
* @param {*} sourceType 文件的来源 1仅相册 2仅拍摄 3相册或拍摄
* @param {*} sizeType 文件是否压缩 1原文件 2压缩 3由用户可选择
* @param {*} maxDuration 拍摄时视频的时长 3-60s(相册选择不限制)
* @param {*} cameraType 拍摄时使用前/后相机 1后摄 2前摄
*/
async chooseMedia(
count = 1,
mediaType = 1,
sourceType = 3,
sizeType = 3,
maxDuration = 10,
cameraType = 1
) {
if (count <= 0) count = 1;
// 版本比较 2.25.0+ 上限为20
if (count > 9) {
const { SDKVersion } = wx.getSystemInfoSync();
const vRes = compareVersion(SDKVersion, "2.25.0");
if (vRes < 0 && count >= 20) count = 9;
else if (vRes >= 0 && count > 20) count = 20;
}
// 可选择的文件类型
let _mediaType = [];
if (mediaType === 1) _mediaType = ["image"]; // 仅图片
if (mediaType === 2) _mediaType = ["video"]; // 仅视频
if (mediaType === 3) _mediaType = ["mix"]; // 图片或视频
// 文件的来源
let _sourceType = [];
if (sourceType === 1) _mediaType = ["album"]; // 仅相册
if (sourceType === 2) _mediaType = ["camera"]; // 仅相机拍摄
if (sourceType === 3) _mediaType = ["album", "camera"]; // 相册或相机拍摄
// 上传压缩或原图
let _sizeType = [];
if (sizeType === 1) _sizeType = ["original"];
if (sizeType === 2) _sizeType = ["compressed"];
if (sizeType === 3) _sizeType = ["original", "compressed"];
let _cameraType = "back";
if (cameraType === 1) _cameraType = "back";
if (cameraType === 2) _cameraType = "front";
if (maxDuration < 3) maxDuration = 3;
if (maxDuration > 60) maxDuration = 60;
return await wx
.chooseMedia({
count,
mediaType: _mediaType,
sourceType: _sourceType,
cameraType: _cameraType,
maxDuration,
})
.then((res) => {
return res;
})
.catch((err) => {
return err;
});
/**
* 版本比较
* v1 >= v2 返回 0或1 否则 -1
* @param {String} v1
* @param {String} v2
*/
function compareVersion(v1, v2) {
v1 = v1.split(".");
v2 = v2.split(".");
const len = Math.max(v1.length, v2.length);
while (v1.length < len) {
v1.push("0");
}
while (v2.length < len) {
v2.push("0");
}
for (let i = 0; i < len; i++) {
const num1 = parseInt(v1[i]);
const num2 = parseInt(v2[i]);
if (num1 > num2) {
return 1;
} else if (num1 < num2) {
return -1;
}
}
return 0;
}
},
三、结语
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处??。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/135141353
文章来源:https://blog.csdn.net/weixin_44702572/article/details/135141353
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GEE:随机森林回归器投票方法的优化与修改
- 关于SQL语言的语法与DDL之数据库操作
- c++位运算
- Win10 使用 Nmap 扫描 Andorid 设备开放端口
- AIGC初探:提示工程 Prompt Engineering
- ARM NEON 指令
- java删除当前文件以及包括当前所在文件夹及其所有子文件夹的所有空文件夹
- 一步到位:掌握Python中Lambda表达式的5种实用技巧
- pytorch详细探索各种cnn卷积神经网络
- 网页在线预览编辑Office,支持doc/docx、xls/xlsx、ppt/pptx、pdf等格式