初识VUE
发布时间:2024年01月19日
Vue是什么
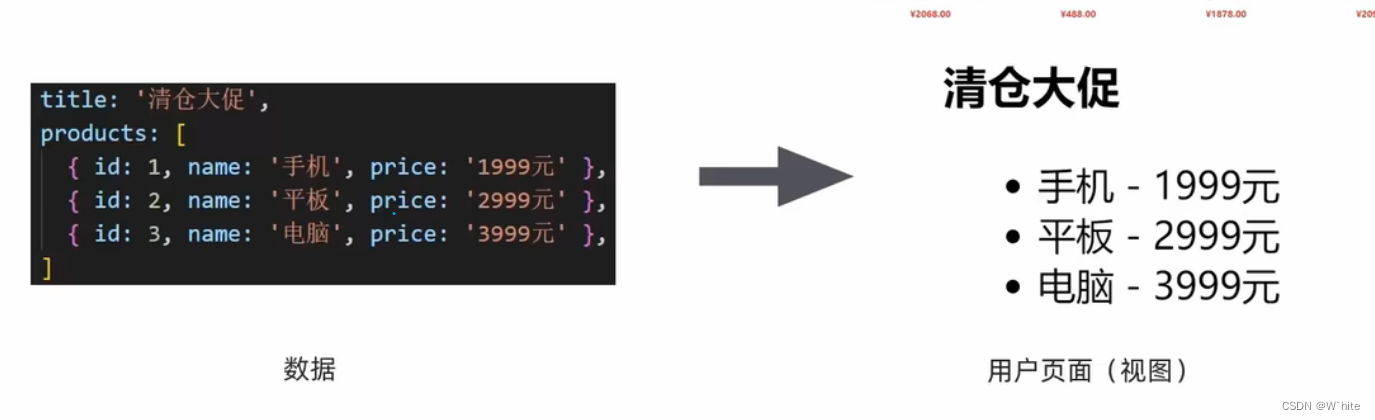
概念:Vue是一个用于构建用户界面的渐进式框架
①构建用户界面:基于数据渲染出用户看到的界面
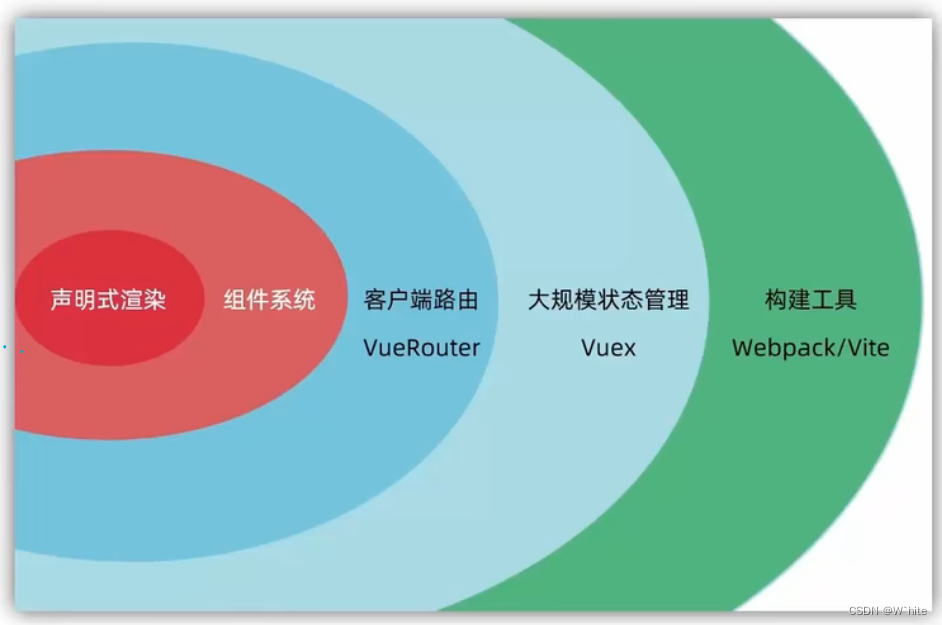
②渐进式:循序渐进
③ 框架:一套完整的项目解决方案
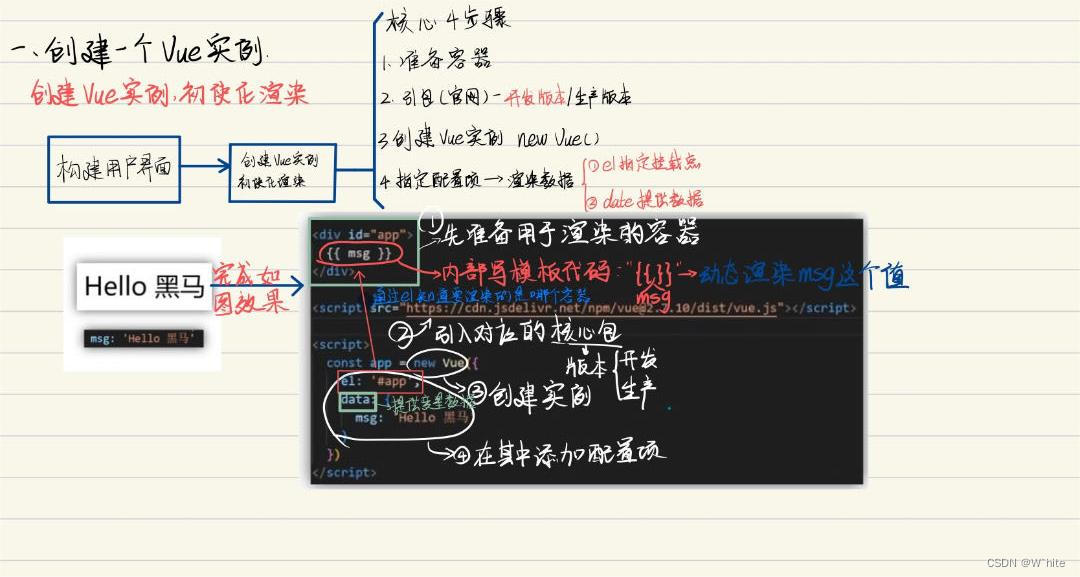
1.创建一个Vue实例

<body>
<!--创建Vue实例,初始化渲染
1.准备容器(Vue所管理的范围)
2.引包(开发版本/生产版本)官网
3.创建实例
4.添加配置项=>完成渲染 -->
<div class="box2"></div>
<div class="box"></div>
<div id="app">
<!--这里将来会编写一些用于渲染的代码 -->
<!--一个插值表达式的语法:{{...}},前后要有空格-->
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<!--引入的是开发版本的包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
//一旦引入Vuejs核心包,在全局环境,就有了 Vue 构造函数
const app=new Vue({
//通过el配置选择器,指定Vue所管理的是哪个盒子
el:'#app',
//通过date提供数据
data:{
msg:'hello 黑马',
count:666
}
})
</script>
2.插值表达式’{{ }}’
插值表达式
插值表达式是一种Vue的模板语法
**1.作用:**利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
2.语法:{{ 表达式 }}
<body>
<h3>{{ title }}</h3>
<p>{{ nickname.toUpperCase() }}</p>
<p>{{ age>=18? '成年':'未成年' }}</p>
<p>{{ obj.name }}</p>
</body>
3.注意点:
(1)使用的数据必须存在(data)
<p>{{ hobby }}</p>
(2)支持的是表达式,而非语句,比如2:if, for…
<p>{{ if }}</p>
(3)不能在标签属性中使用{{ }}插值
<p title="{{ username }}">我是p标签</p>
<body>
<!--
插值表达式;Vue的一种模板语法
作用:利用 表达式 进行插值渲染
语法:{{ 表达式 }}
注意点:
1,使用的数据要存在
2.支持的形式,不是语句if for
3.不能在标签中使用{{ }}
-->
<div id="app">
{{ nickname }}
{{ nickname.toUpperCase }}<!--将nickname里面的内容全都转成大写-->
{{ nickname + '你好' }}
{{ age>=18 ? '成年':'未成年' }}
{{ friend.name }}
{{ friend.desc }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
nickname:'tony'
age:18,//成年
friend:{
name:'jepson',
desc:'热爱学习 Vue'
}
})
</script>
</body>
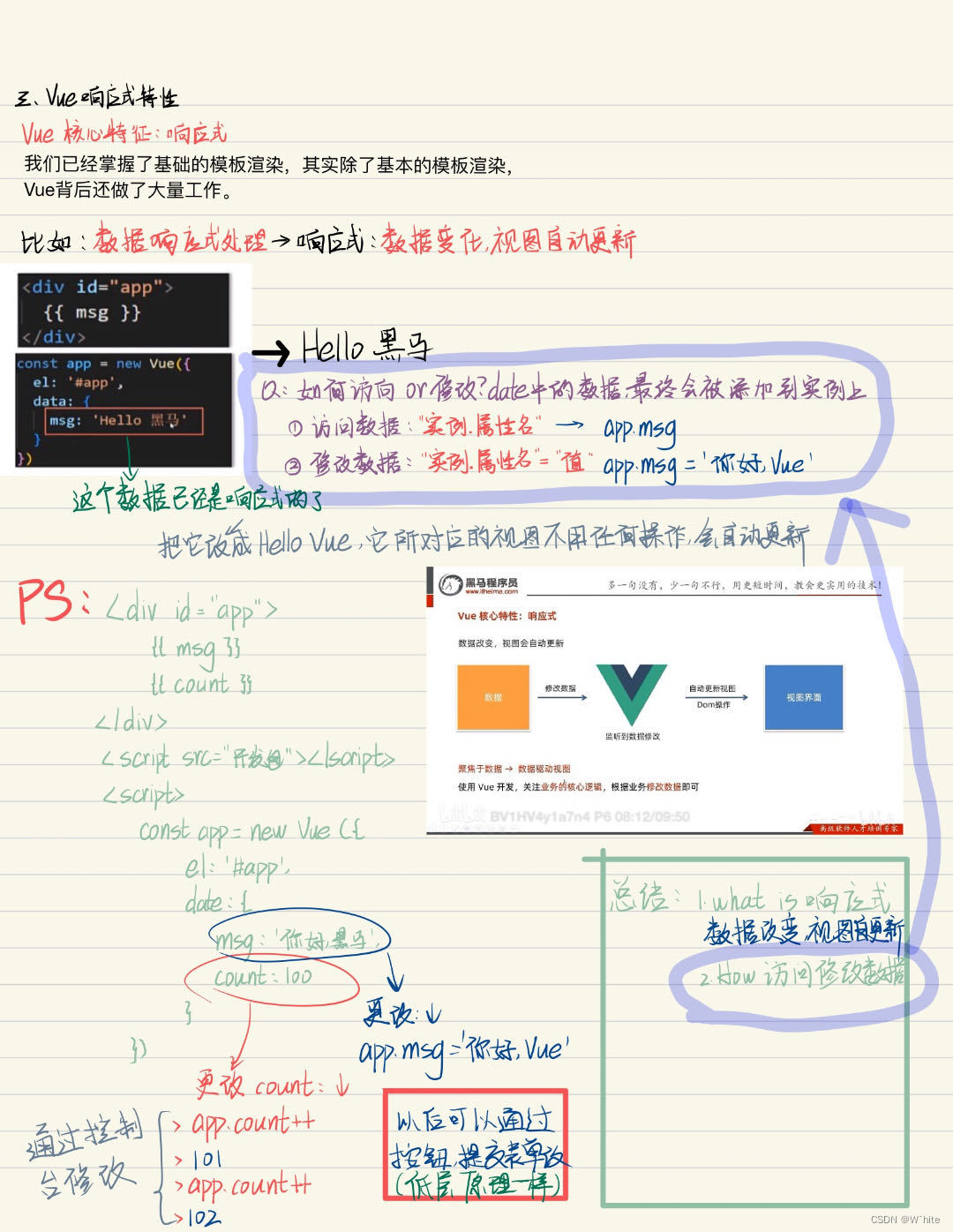
3.Vue的响应式特性

4.开发者工具的安装
在第三部分中,是通过控制台修改数据的,但我们可以用开发者工具,更方便快捷的调试修改数据(极简插件)
文章来源:https://blog.csdn.net/AYBBZXY/article/details/135695539
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!