Vue 自定义网站logo
发布时间:2023年12月31日
效果如下:

static目录下增加一个图标文件ico格式

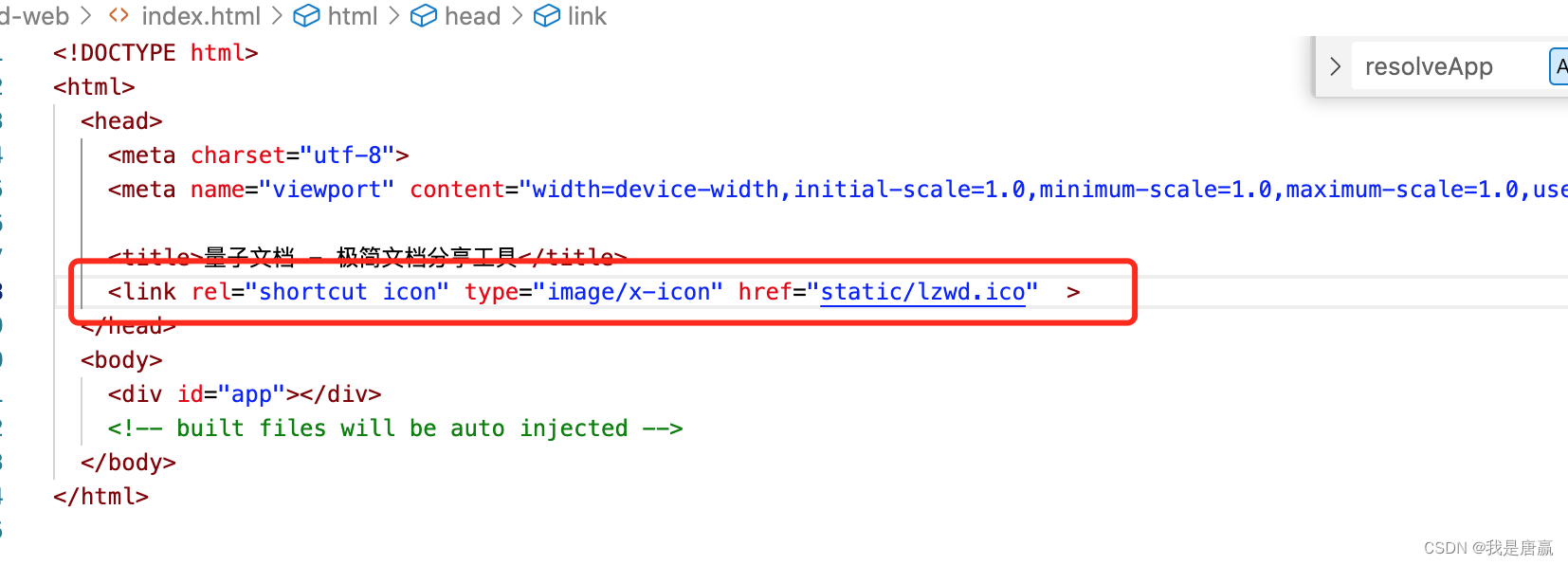
修改index.html文件

代码如下:
<link rel="shortcut icon" type="image/x-icon" href="static/lzwd.ico" >按以上方法设置一下,就可以实现在浏览器显示自定义logo,亲测有效!?
文章来源:https://blog.csdn.net/gdgztt/article/details/135304260
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!