vue知识-06
es6导入导出语法
# 做项目:肯定要写模块--导入使用
# 如果包下有个 index.js 直接导到index.js上一次即可
默认导出和导入 :????????
export default name // 只导出变量 export default add // 只导出函数 export default {name,add} // 导出对象 export default { name:"彭于晏", add: (a,b)=>{ return a+b } } import lqz from './lqz/utils' // 相对导入,相对于当前文件 import lqz from '@/lqz/utils' // 绝对导入,src路径,但是需要写个 @命名导出和导入:
export const age = 99 // 命名导出 export const add = (a, b) => a + b export const showName = name => { console.log(name) } export const obj={ name:'lqz', show(){ alert('show') } // 命名导出对象 } import {showName,obj} from '@/lqz/common.js' //命名导入需加小括号 // 以后可以使用obj 对象 ,又可以点 obj.xx
vue-router简单使用
# 单页面应用是指只有一个html,如果要实现页面跳转的效果,其实就是组件的跳转
# 组件跳转:需要借助于第三方:vue-router?1、需要在?App.vue 写个标签---以后不要再写任何其他东西了
<template> <div id="app"> ? ? <router-view> ? ? ? ? </router-view> ? ? </div> </template>2、 router / index.js:注册组件
?? ?// 1 导入 ? ? import LoginView from "@/views/LoginView"; ? ? import IndexView from "@/views/IndexView"; ? ? import AboutView from "@/views/AboutView"; // 2 注册路由 ? ? const routes = [? ? ? ? { ? ? ? ? path: '/', ? ? ? ? name: 'home', ? ? ? ? component: IndexView ? ? }, ? ? { ? ? ? ? path: '/login', ? ? ? ? name: 'login', ? ? ? ? component: LoginView ? ? }, ? ? { ? ? ? ? path: '/about', ? ? ? ? name: 'about', ? ? ? ? component: AboutView ? ? }, ]3、以后再浏览器访问不同路径,就会显示不同组件(页面组件--->views中)
登录跳转案例之基础配置
*axios(vue):项目中使用axios ?需要安装? ?
cnpm install -S axios1、导入:import axios from 'axios'
2、使用:axios.get().then()? ??created() { axios.get('http://127.0.0.1:8000/film/').then(res => { this.filmList = res.data.results }) }*跨域问题(django):
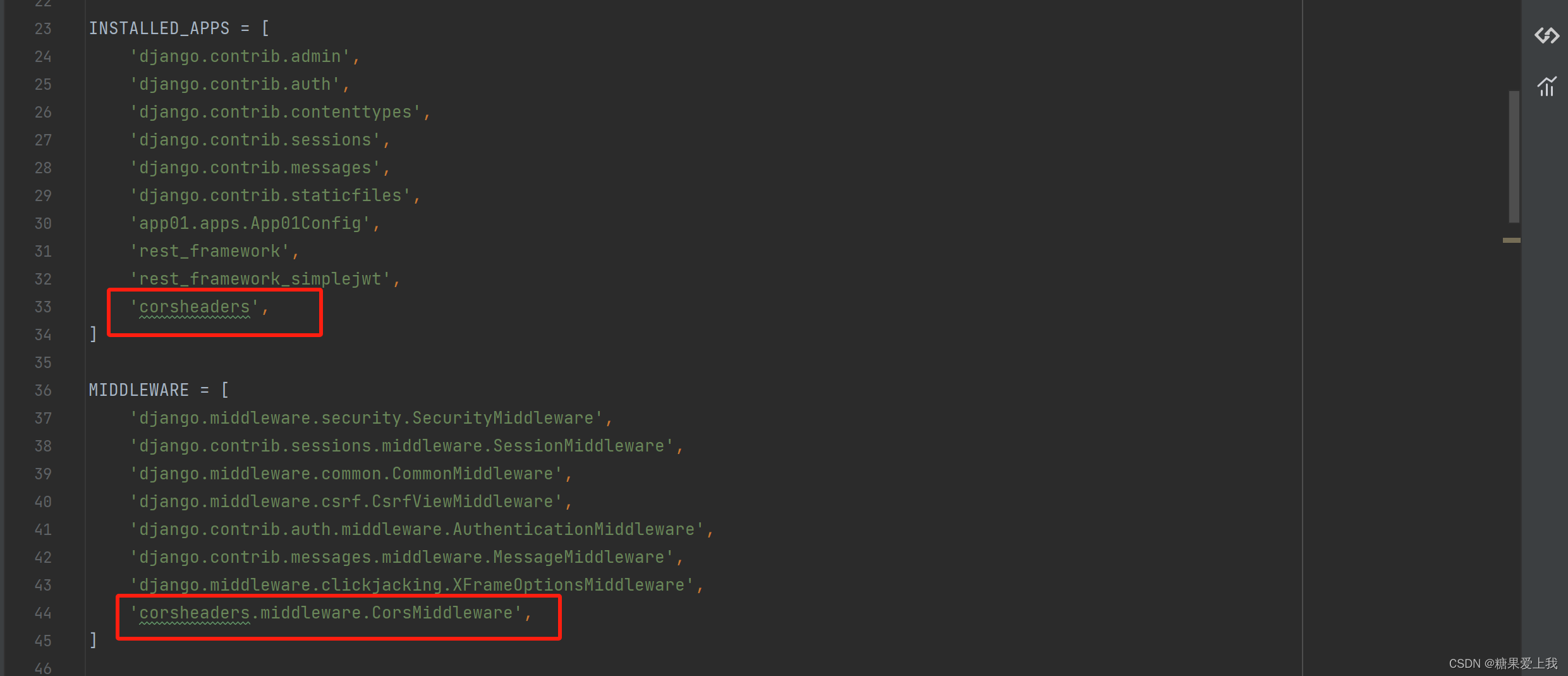
// 安装 pip3 install django-cors-headers--setting文件的配置:
INSTALLED_APPS = ( ... ? ? 'corsheaders', ? ? ...) # 注册 MIDDLEWARE = [ ? ? ? ... ? ? 'corsheaders.middleware.CorsMiddleware', ? ? ...] # 添加中间件 # setting下面添加下面的配置 CORS_ORIGIN_ALLOW_ALL = True CORS_ALLOW_METHODS = ( ? ? ? ? 'DELETE', ? ? ? ? 'GET', ? ? ? ? 'OPTIONS', ? ? ? ? 'PATCH', ? ? ? ? 'POST', ? ? ? ? 'PUT', ? ? ? ? 'VIEW', ) CORS_ALLOW_HEADERS = ( ? ? ? ? 'XMLHttpRequest', ? ? ? ? 'X_FILENAME', ? ? ? ? 'accept-encoding', ? ? ? ? 'authorization', ? ? ? ? 'content-type', ? ? ? ? 'dnt', ? ? ? ? 'origin', ? ? ? ? 'user-agent', ? ? ? ? 'x-csrftoken', ? ? ? ? 'x-requested-with', ? ? ? ? 'Pragma', ? ? ? ? 'token' )* 前端页面组件跳转(vue):? ??
this.$router.push('router/index.js/配置过的路径')
登录跳转案例之后端(内置登录)
# models.py from django.db import models from django.contrib.auth.models import AbstractUser class UserInfo(AbstractUser): gender = models.IntegerField(choices=((1, '男'), (2, '女'), (0, '未知')),null=True) age = models.IntegerField(null=True) phone = models.CharField(max_length=11,null=True)# serializer.py from rest_framework_simplejwt.serializers import TokenObtainPairSerializer class LoginSerializer(TokenObtainPairSerializer): def validate(self, attrs): res = super().validate(attrs) user = self.user data = {'code': 100, 'msg': '登录成功', 'username': user.username, 'gender': user.get_gender_display()} data.update(res) return data# views.py from django.shortcuts import render import json from rest_framework.views import APIView from rest_framework.response import Response class FilmView(APIView): def get(self, request): with open('./film.json', 'rt', encoding='utf-8') as f: res = json.load(f) return Response(res)# urls.py from django.contrib import admin from django.urls import pat from rest_framework_simplejwt.views import token_obtain_pair from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', token_obtain_pair), path('film/', views.FilmView.as_view()), ]# settings.py # 自定义user表 AUTH_USER_MODEL = 'app01.userinfo' # 使用内置登录 SIMPLE_JWT = { "TOKEN_OBTAIN_SERIALIZER": "app01.serializer.LoginSerializer", } # 全局异常处理 REST_FRAMEWORK = { 'EXCEPTION_HANDLER': 'app01.exceptions.common_exception_handler', } # 解决跨域问题 CORS_ORIGIN_ALLOW_ALL = True CORS_ALLOW_METHODS = ( 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) CORS_ALLOW_HEADERS = ( 'XMLHttpRequest', 'X_FILENAME', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', 'Pragma', 'token' )
登录跳转案例之前端
// router/index.js import Vue from 'vue' import VueRouter from 'vue-router' import LoginView from "@/views/LoginView"; import IndexView from "@/views/IndexView"; Vue.use(VueRouter) // 注册路由 const routes = [ { path: '/', name: 'home', component: IndexView }, { path: '/login', name: 'login', component: LoginView }, ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router// LoginView.vue <template> <div> <h1>登录</h1> <p>用户名:<input type="text" v-model="username"></p> <p>密码:<input type="password" v-model="password"></p> <p> <button @click="handleSubmit">登录</button> </p> </div> </template> <script> import http from 'axios' export default { name: "LoginView", data() { return { username: '', password: '' } }, methods: { handleSubmit() { //发送ajax请求 http.post('http://127.0.0.1:8000/login/', { username: this.username, password: this.password }).then(response => { if (response.data.code == 100) { // 跳转 vue-router支持的 this.$router.push('/') } else { alert(response.data.msg) } }) } } } </script> <style scoped> </style>// IndexView.vue <template> <div> <h1>首页</h1> <div v-for="film in filmList"> <img :src="film.poster" alt="" height="200px" width="150px"> <div> <h3>{{ film.name }}</h3> <p>主演: <span v-for="item in film.actors"> {{ item.name }} </span> </p> <p>{{ film.nation }}|{{ film.runtime }}</p> </div> </div> </div> </template> <script> import axios from 'axios' export default { name: "IndexView", data() { return { filmList: [] } }, created() { axios.get('http://127.0.0.1:8000/film/').then(res => { this.filmList = res.data.results }) } } </script> <style scoped> </style>
scoped当前组件生效
# 以后css样式,都写在vue组件的 <style> 标签中
# style标签上写 scoped 这个样式只在当前组件中生效<style scoped> h1 { ? background-color: aqua; } </style>
elementui使用
# 自己写样式---->copy别人的,使用第三方ui库
? ? ? ? ? ? * Element UI ?2.x ?3.x
? ? ? ? ? ? * Ant Design of Vue:web端
? ? ? ? ? ? * Vant UI ?:移动端ui
# elementui:cnpm i element-ui -S# main.js中引入:
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
聊天室扩展案例
# 登录--》注册? ?使用emelentui?
# 列出所有用户(自定义过滤器)--->点击关注请求
?? ?????????性别
? ? ????????年龄? ? ?gender=2&age_gt=18&age_lt=30
? ? 加好友申请--->好友申请表
# 另一个人登录进去--->看到你的申请,点同意,你们就可以聊天
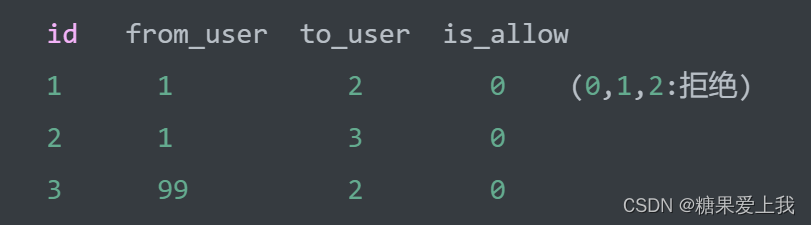
? ? 如:id为2的用户? ? ? ? ? 列出所有加我好友的用户
? ? ? ? ? 查询to_user等于当前用户id的from_user的id放到列表中
? ? ??????查用户表:id在 id__in [1,99]
? ?????????User.objects.filter(id__in=[1,99])? ? # 序列化返回给前端
? ? 同意:带着这个人的id,和你的id去好友申请表中改 is_allow
# 进入聊天室:下拉查看所有好友
?? ?跟写所有申请好友接口一样,多了一个限定条件,is_allow=1的
?? ?from_user ?contnet ?to_user:用户id
# 定向聊天
代码:????????...
今日思维导图:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《才智》期刊投稿方式
- 【Vue3源码】第五章 实现 reactive 和 readonly 嵌套对象绑定响应式
- Spring框架是如何解决Bean创建过程中的循环依赖问题的
- Qt Designer教程
- Python 保持登录状态进行接口测试的方法示例
- ZKP Mathematical Building Blocks 1
- 日期处理第二篇:Java8新时间和日期API,看完你就全明白了
- Hotspot源码解析-第三章
- ACL配置
- 不用再找了,这是机器学习算法最全面的总结(实战案例、面试总结)