ArkUI中自定义组件的生命周期
文章概叙
本文主要是介绍下在作为page以及component的时候的生命周期,以及调用API等应该在哪个生命周期使用。
书接上回
之前的博客已经结束了对底部栏的操作,现在开始需要关注到具体内容的对接了。
而开发的第一步,我们对页面的生命周期必须要有很深入的了解,因为有开发经验的同学们都知道,做前端开发的时候,我们获取数据API的接口,都是在页面创建完成时调用,而在页面即将被销毁的时候,我们需要去关闭定时器、数据监听等操作。所以我们必须知道在哪个阶段,我们应该做什么。这些可都是面试的知识点来的。
综上述,本篇博客最主要的内容是讲下生命周期,以及在开发的时候,我们调用API,初始化一些数据的操作应该在哪些生命周期中进行。
页面与自定义组件的区别
自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用,可以调用组件的生命周期。
页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
像是我们的Mine以及Found组件,由于想要做到不使用tab的时候,也可以正常的访问,所以我们在其中加入了@Entry的修饰符,使其属于页面。
而文章中为什么要区分是否为页面组件,官网上也给出了具体原因,是因为页面组件以及自定义组件各有一套生命周期。
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
- onPageShow
页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。
- onPageHide
页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效。
- onBackPress
当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效。
即当页面被切换显示的时候,各监听一次,当用户点击了返回按钮的时候,也会触发一次事件。
所以我们可以这么地去理解:
当onPageShow触发,既显示页面的时候,我们可以去拉数据显示出来
当onPageHide触发,即隐藏页面的时候,我们可以停止当前的一些操作,比如计时之类的。
当onBackPress触发,即用户想要退出当前页面的时候,我们就可以询问用户是否离开页面,以便做保存的操作。
而在@component修饰的组件中,还有一下两种方法
- aboutToAppear
组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
- aboutToDisappear
在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
也就是说,对于一些内部组件来说,并没有刚刚@Entry修饰器的返回、显示、隐藏之类的,所以我们在显示组件的时候,就只有以下两个生命周期:
当组件已经被实例化,但是还没显示在页面上的时候。aboutToAppear会被调用。
当组件即将被销毁的时候,aboutToDisappear会被调用。
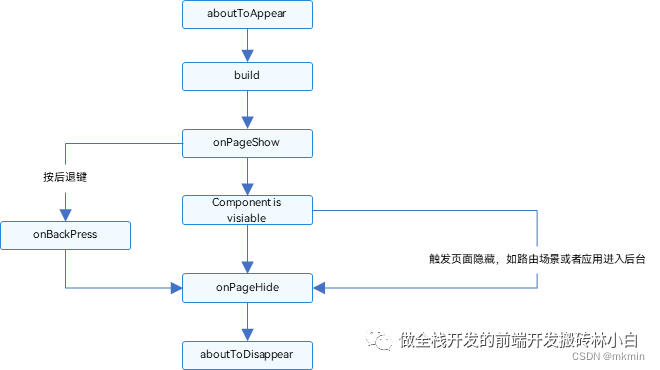
而@Entry修饰的页面,则会含有上述的五个生命周期,
即下面的图

开始代码
在对生命周期有了基础准备工作之后,我们接下来只需要实验一些其中的生命周期,看是否符合我们的想法。
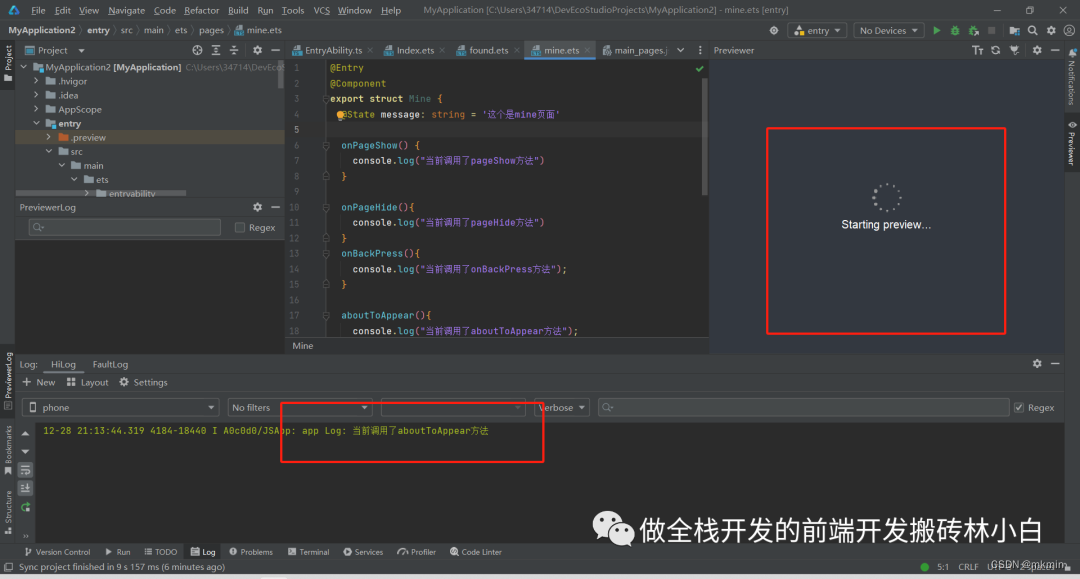
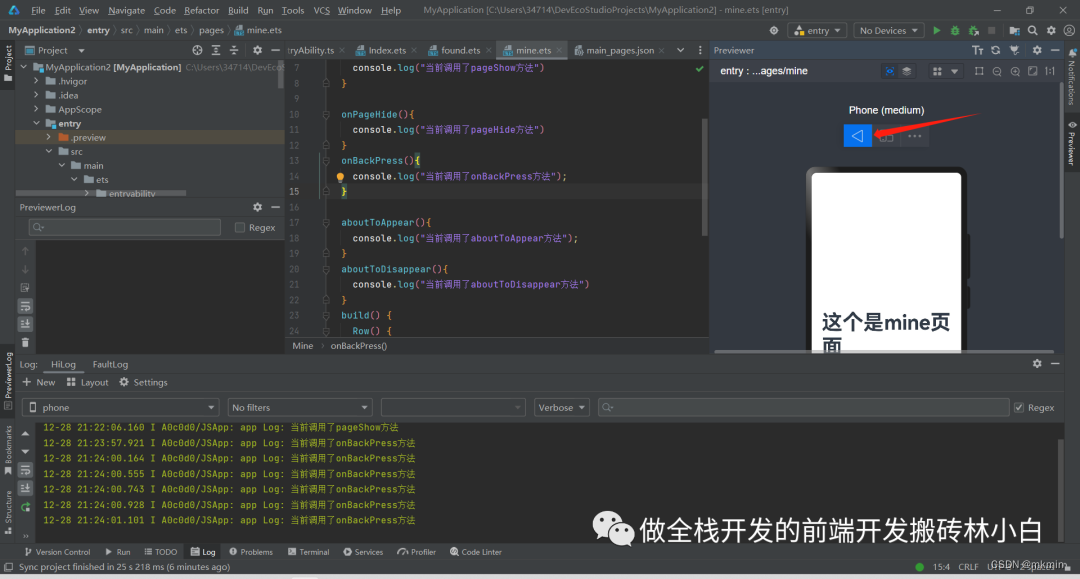
就拿我们的Mine页面做一次测试,测试代码如下,将五个都添加到了mine.ets中,接着从tab页面访问进入.
@Entry
@Component
export struct Mine {
@State message: string = '这个是mine页面'
?
onPageShow() {
console.log("当前调用了pageShow方法")
}
?
onPageHide(){
console.log("当前调用了pageHide方法")
}
onBackPress(){
console.log("当前调用了onBackPress方法");
}
?
aboutToAppear(){
console.log("当前调用了aboutToAppear方法");
}
aboutToDisappear(){
console.log("当前调用了aboutToDisappear方法")
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
此时,页面还没渲染完成,就已经调用了aboutToAppear方法。

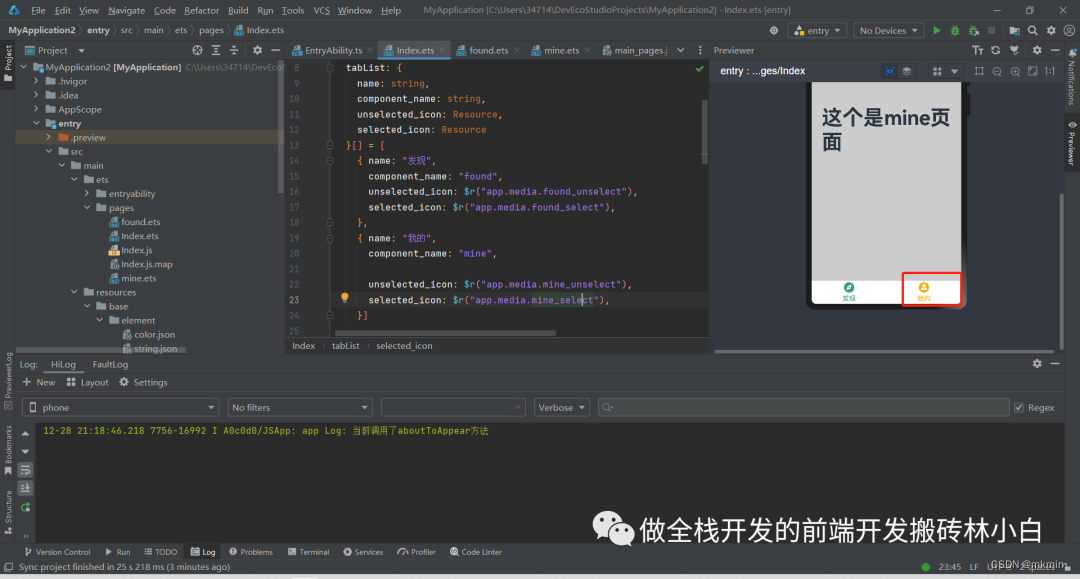
但是点击了上面的"我的"之后,并没有如期的显示出“onPageShow”被调用的字样,可见当前作为一个页面中的组件展示出来的时候,并没有拥有页面的生命周期,而不是简单的页面中添加了一个@Entry的时候,就无论何时何地都是一个页面了

接下来,我们需要校验下作为页面的时候,是否拥有上述的五个生命周期。
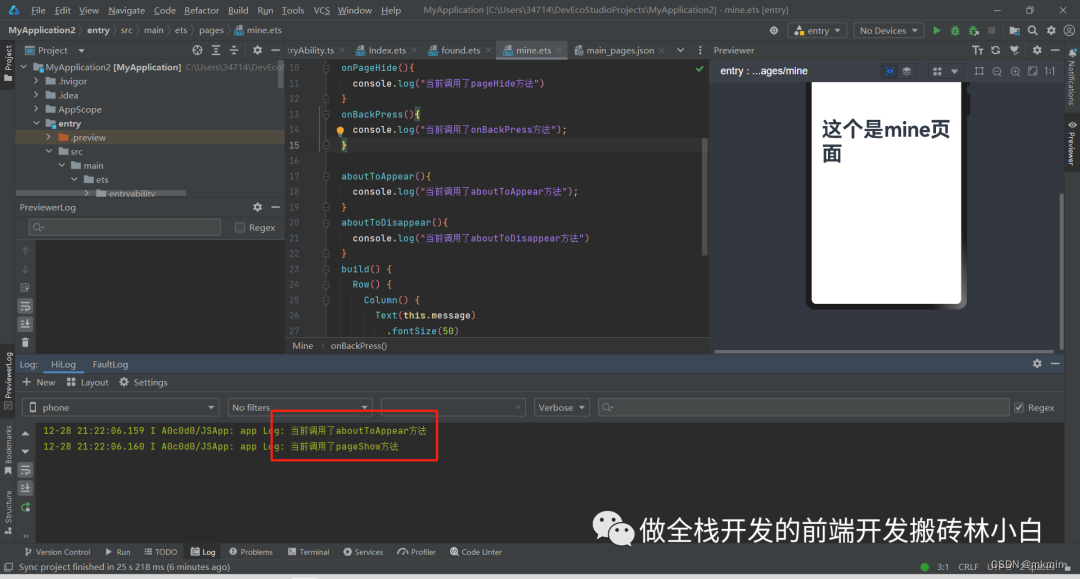
因此,我们需要直接在编译器中直接在mine.ets页面点击保存(最主要是当前窗口在mine.ets页面),点击previewer的刷新按钮,这时候我们的mine.ets就履行了他的@Entry义务,作为一个页面进行渲染。

此时,页面就直接显示了这么两个事件。
且多次点击返回按钮,日志中也出现了返回的事情日志

因此,我们可以确定,当我们要初始化一些数据,比如调用Api的时候,我们可以在"aboutToAppear"中去做处理。
当我们要清理定时器的时候,可以在”aboutToDisappear“中处理
毕竟上述两者,都“只会执行一次”。

主要介绍前端开发的博客,期待各位大佬们扫码关注
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 口袋参谋:如何做出爆款直通车?这招屡试屡爽!
- 路由的使用
- 2023年摄影摄像行业市场分析(电商平台数据查询):微单销额增长68%,单反市场下滑20%
- 面试百问之count(1) 和 count(*) 区别是什么?
- 遥感影像-语义分割数据集:山体滑坡数据集详细介绍及训练样本处理流程
- 跨界于自然语言处理的广泛应用领域
- Python入门-实战练习-基于字符串
- python爬虫实战(6)--获取某度热榜
- 一文带你了解vite核心原理
- Java实战:统计文本中数字总和