CSS浮动
1. 浮动(float)
1.1 CSS 布局的三种机制
-
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
-
普通流(标准流)
-
块级元素会独占一行,从上向下顺序排列;
-
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
常用元素:span、a、i、em等
-
-
-
浮动
-
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
-
-
定位
-
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
-
1.2 为什么需要浮动?
-
思考题:
-
我们首先要思考以下2个布局中最常见的问题?
-
如何让多个盒子(div)水平排列成一行?

-
如何实现盒子的左右对齐?

-
虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
-
它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
-
它不能实现以上第二个问题,盒子左右对齐
-
总结:
-
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
<head> <meta charset="UTF-8"> <title>行内块有缺陷</title> <style> *{ padding: 0; margin: 0; } .box1, .box2, .box3{ width: 200px; height: 200px; display: inline-block; } .box1{ background-color: red; } .box2{ background-color: blue; } .box3{ background-color: green; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
1.3 什么是浮动(float)
-
概念:
-
元素的浮动是指设置了浮动属性的元素会
-
脱离标准普通流的控制
-
移动到指定位置。
-
作用:
-
让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
-
语法:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: orange;
/*
元素添加浮动属性之后
1.当前元素会脱离标准流的控制,俗称脱标
2.脱标以后将自己原来的位置漏给了下方标准流的盒子
3.浮动的元素脱标之后,会具有行内块的属性(控制宽高,可以一行显示多列)
*/
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: red;
float: left;
}
h1 {
height: 40px;
background-color: aqua;
}
</style>
</head>
<body>
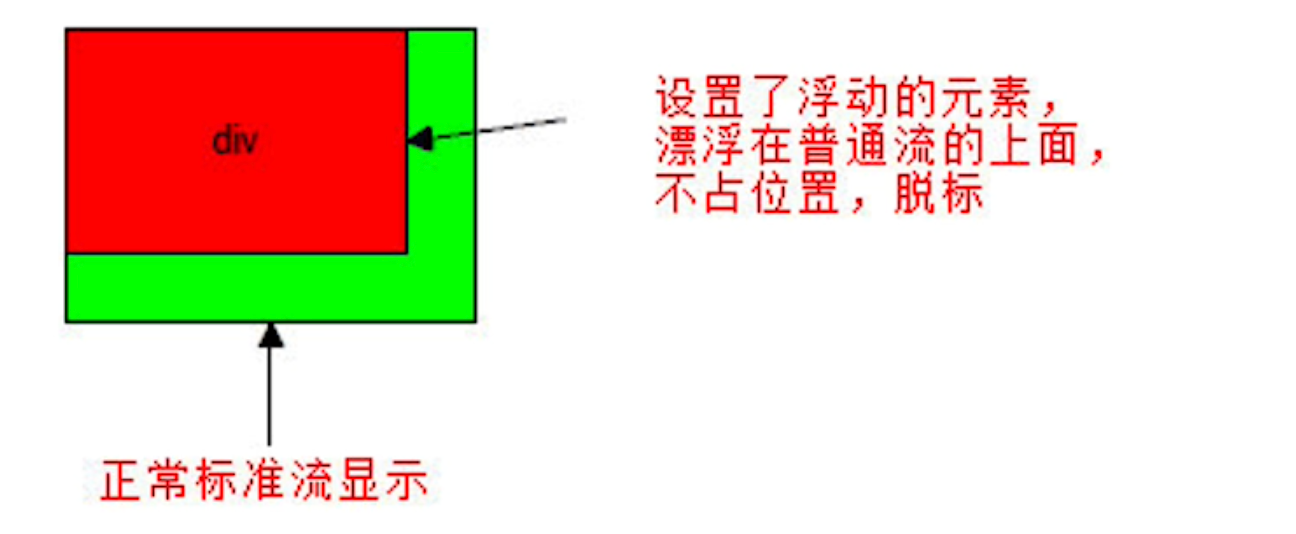
<div class="box1">黄色</div>
<div class="box2">红色</div>
<!-- 元素浮动盖不住文字 -->
<h1>一级标题</h1>
</body>
</html>浮动特点
元素添加浮动属性之后
1.当前元素会脱离标准流的控制,俗称脱标
2.脱标以后将自己原来的位置漏给了下方标准流的盒子
3.浮动的元素脱标之后,会具有行内块的属性(控制宽高,可以一行显示多列)
元素漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”

.box1 {
width: 150px;
height: 150px;
background-color: red;
float: left;
}
.box2 {
width: 200px;
height: 200px;
background-color: green;
}-
体验案例——div 水平排列

思路:将三个元素都浮动就可以
**注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐**
<head>
<meta charset="UTF-8">
<title>三个盒子并排显示</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1,
.box2,
.box3{
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
}
.box1 {
background-color: red;
float: left;
}
.box2 {
background-color: green;
float: left ;
}
.box3{
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="box1">红色</div>
<div class="box2">绿色</div>
<div class="box3">蓝色</div>
</body>
</html>1.4 浮动(float)小结
-
我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。 |
| 特 | 特别注意:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
1.5 浮动(float)的扩展
1). 浮动元素与父盒子的关系
记住:
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流
-
子盒子的浮动参照父盒子对齐
-
不会与父盒子的边框重叠,也不会超过父盒子的内边距
-

- ?
<head> <meta charset="UTF-8"> <title>浮动元素与父盒子的关系</title> <style> .father { width: 1000px; height: 600px; margin: 0 auto; border: 10px solid red; /* 不会超过父盒子的内边距 */ padding: 10px; } .son { width: 200px; height: 200px; background-color: orange; /* 子盒子的浮动参照父盒子对齐 */ float: right; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>2). 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
-
浮动的,那么当前标准流盒子会与前一个盒子的顶部对齐(也即是重叠了);
-
普通流的,那么当前浮动盒子会显示在前一个兄弟盒子的下方。
建议
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
<head>
<meta charset="UTF-8">
<title>浮动元素兄弟盒子的关系</title>
<style>
.father {
width: 1000px;
height: 600px;
margin: 0 auto;
border: 10px solid red;
/* 不会超过父盒子的内边距 */
padding: 10px;
}
.box1,
.box2,
.box3 {
width: 200px;
height: 200px;
}
.box1{
background-color: red;
float: right;
}
.box2{
background-color: orange;
float: right;
}
.box3{
background-color:blue;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">红色</div>
<div class="box2">橙色</div>
<div class="box3">蓝色</div>
</div>
</body>
</html>1.6 浮动(float)的应用(重要)
-
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
-
一个完整的网页,是 标准流 + 浮动 + 我们后面要讲的定位 一起完成的。
-
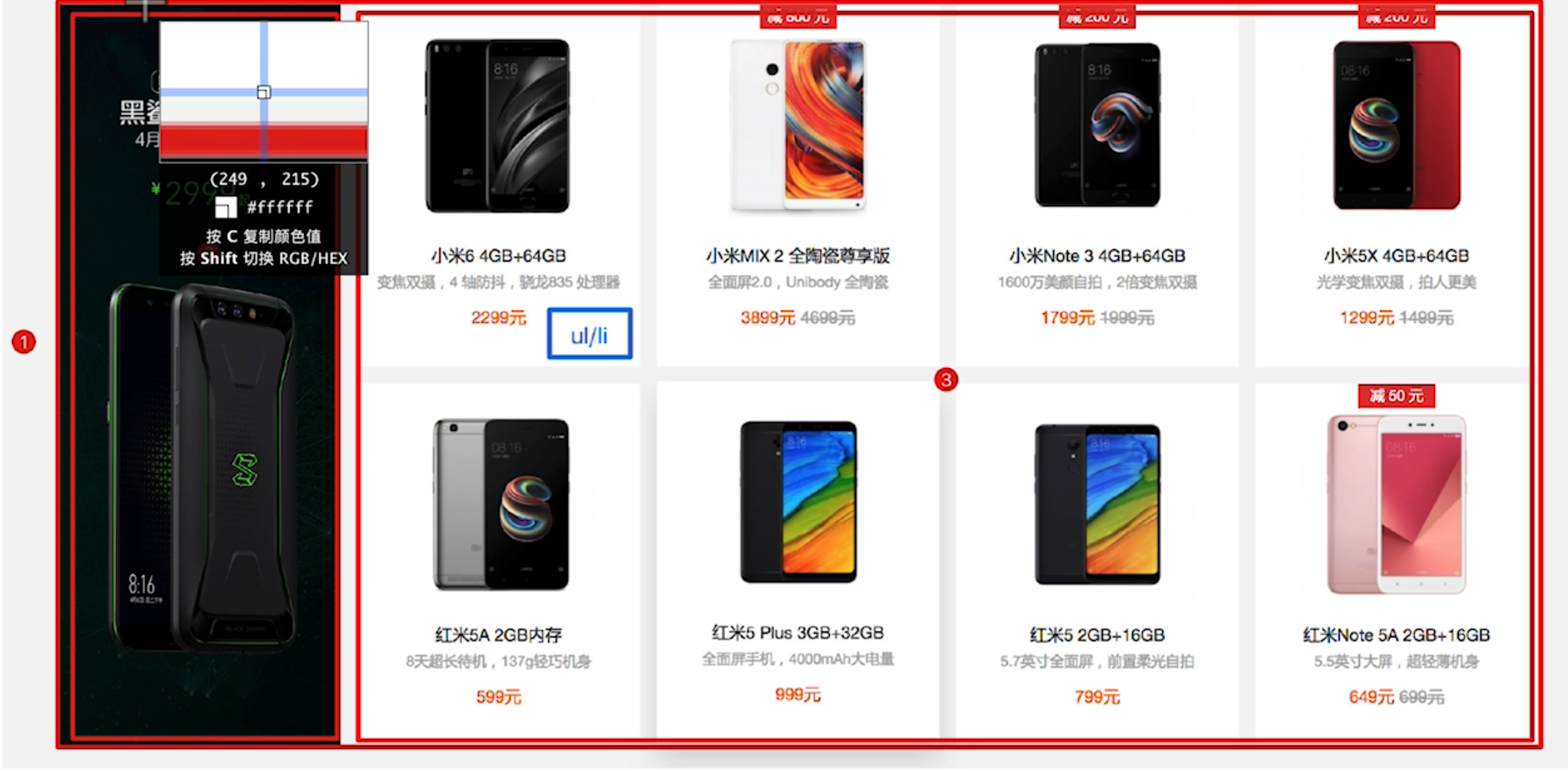
浮动应用案例

<head>
<meta charset="UTF-8">
<title>浮动元素兄弟盒子的关系</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 1000px;
height: 600px;
border: 10px solid blue;
}
.box1 {
width: 200px;
height: 600px;
background-color: red;
float: left;
}
.box2 {
width: 800;
height: 600px;
background-color: orange;
float: right;
overflow: scroll;
}
.box11 {
width: 135px;
height: 280px;
background-color: aquamarine;
float: left;
margin: 10px;
}
.box11>img {
width: 100px;
height: 200px;
padding: 15px;
}
.box11>p {
font-size: 20px;
color: green;
padding-left: 15px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">红色</div>
<div class="box2">
<div class="box11">
<img src="./img/3.jpg" alt="">
<p>未来</p>
</div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
<div class="box11"></div>
</div>
</div>
</body>
</html>2. 清除浮动
2.1 为什么要清除浮动
-
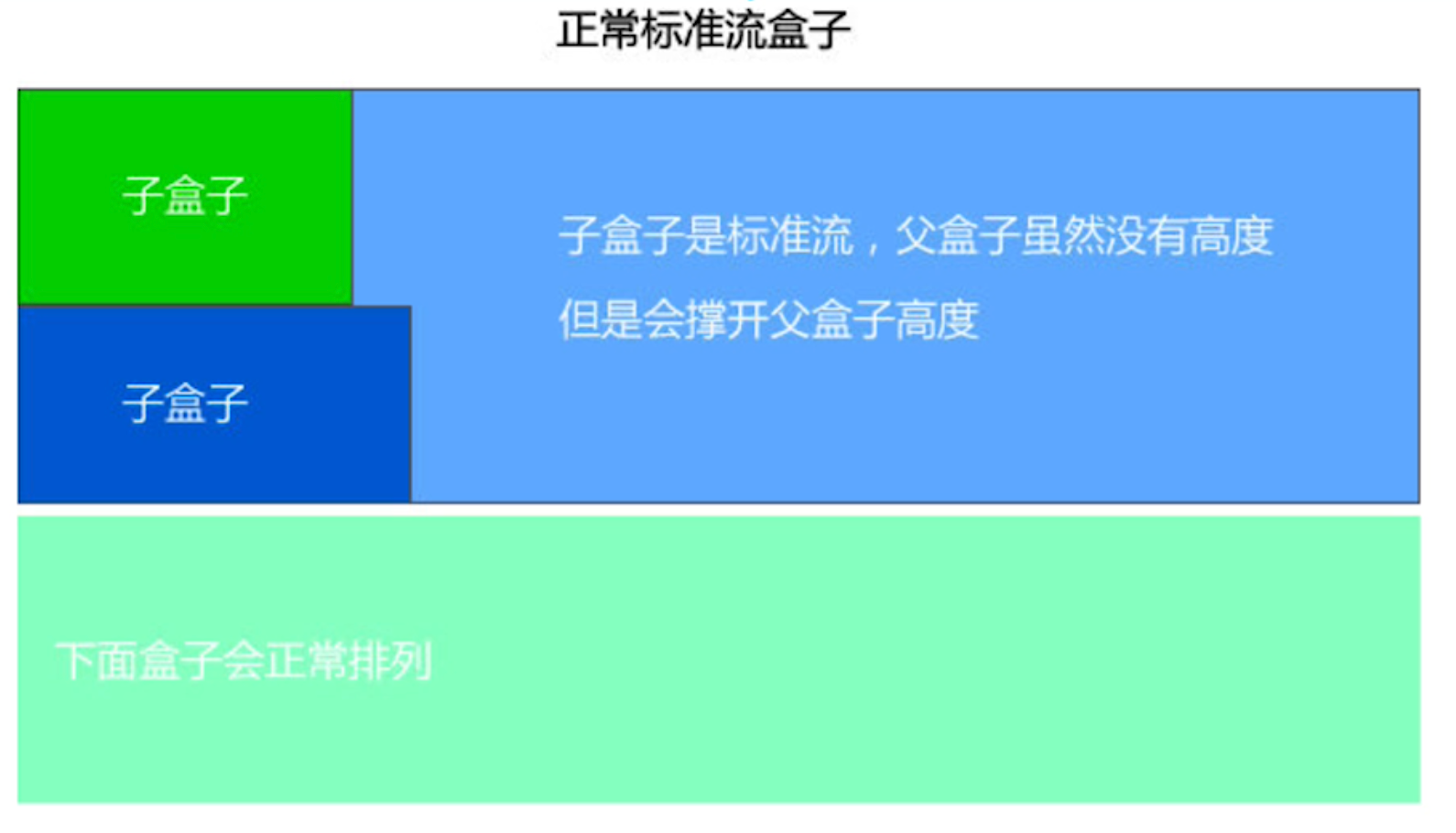
(高度塌陷)
-
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。


-
总结:
-
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
-
准确地说,并不是清除浮动,而是清除浮动后造成的影响
-
-
<head> <meta charset="UTF-8"> <title>浮动带来的问题</title> <style> * { margin: 0; padding: 0; } .box1 { border: 5px red solid; } img{ /*img只要浮动了,.box1高度就是0了。后面的元素就会顶上来*/ float: left; } </style> </head> <body> <div class="box1"> <img src="img/1.jpg"> </div> <h1>后面的元素</h1> </body> </html>2.2 清除浮动本质
-
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
-
2.3 清除浮动的方法
-
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完css会再回头分析。
-
语法:
-
选择器{clear:属性值;} ? clear 清除 ?属性值 描述 left 不允许左侧有浮动元素(清除左侧浮动的影响) right 不允许右侧有浮动元素(清除右侧浮动的影响) both 同时清除左右两侧浮动的影响 -
但是我们实际工作中, 几乎只用 clear: both;
-
1).额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
-
优点: 通俗易懂,书写方便
-
缺点: 添加许多无意义的标签,结构化较差。
-
<div class="box1"> <img src="images/btn.png" alt=""> <div style="clear:both"></div> </div>2).父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll ?都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3).使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
border: 10px orange solid;
}
img {
float: left;
}
/* 伪元素 找到父级标签*/
.father::after {
content: '';
clear: both;
display: block;
}
</style>
</head>
<body>
<div class="father">
<img src="img/dayu.webp" alt="">
</div>
<h1>后面的布局元素</h1>
</body>
</html>-
优点: 符合闭合浮动思想 结构语义化正确
-
代表网站: 百度、淘宝网、网易等
伪元素:
伪类: 指的是: ? ?如a:hover
伪元素:指的是::after ? ? ::before
伪元素可以动态的加标签元素。
-
伪元素是行内元素
2.4 清除浮动总结
-
我们以后什么时候用清除浮动呢?
-
父级没高度
-
子盒子浮动了
-
影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持::after,兼容性问题 |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机Java项目|基于SSM的篮球系列网上商城设计与实现
- PDshell16逆向PostgreSQL 工程显示字段comment备注
- 【EAI 005】EmbodiedGPT:通过具身思维链进行视觉语言预训练的具身智能大模型
- 以太网初始化设计(MDIO 控制器)
- 亿赛通电子文档安全管理系统 user JNDI远程命令执行
- P9232 [蓝桥杯 2023 省 A] 更小的数
- 亚马逊云国际站代理商:申请亚马逊云服务器域名
- Codeforces Round 890 (Div. 2) supported by Constructor Institute补题
- C++入门编程三(数组、冒泡排序、函数)
- 麒麟镜像下载