Axure

目录
一. 交互
交互事件是指在用户界面中发生某些操作或行为时,触发相应的响应或动作。在设计网页、应用程序或其他用户界面时,交互事件通常用于实现交互式功能、增强用户体验或验证用户输入等。
在Axure等原型设计工具中,交互事件是设计交互原型的核心要素之一。通过定义交互事件,设计师可以模拟出用户与界面的交互过程,并预先预览、测试和优化交互效果。常见的交互事件包括单击、双击、悬停、拖放、输入、滚动等。
除了原型设计工具,现代Web开发框架和库(如React、Vue、Angular等)也提供了丰富的交互事件支持。通过JavaScript编写交互事件处理程序,可以实现复杂的交互逻辑和交互式UI组件,如菜单、弹出层、拖拽排序、搜索框提示等。
总之,交互事件是设计和开发交互式用户界面不可或缺的一部分,它们提高了用户体验、功能性和可用性,并帮助设计师和开发人员更好地理解和满足用户需求。
1.2 交互事件
页面事件:这些是自动触发的事件,当页面被加载或用户执行某些操作时触发。常见的页面事件包括:
- 页面载入事件(Page Load):当页面完全加载后触发的事件,可以用于执行初始化操作或展示欢迎信息。
- 窗口大小改变事件(Window Resize):当用户调整浏览器窗口大小时触发的事件,可以用于响应式布局或调整界面元素的大小和位置。
- 滚动事件(Scroll):当用户滚动页面时触发的事件,可以用于实现吸顶导航、懒加载等效果。
元件事件:这些是手动触发的事件,需要用户主动进行操作才能触发。常见的元件事件包括:
- 单击事件(Click):当用户单击某个元素(如按钮、链接)时触发的事件,可以用于提交表单、打开弹窗等。
- 双击事件(Double Click):当用户双击某个元素时触发的事件,可以用于实现特定的操作或展开/折叠内容。
- 悬停事件(Hover):当用户将鼠标悬停在某个元素上时触发的事件,可以用于显示附加信息、改变元素样式等。
二. 情形
在Axure中,交互事件是用来模拟和演示用户与界面之间的交互行为的重要组成部分。Axure提供了多种交互事件,可以应用于页面和元件上。
页面事件:在Axure中,您可以为整个页面添加一些自动触发的事件。常见的页面事件包括:
- 页面加载完成事件(Page Loaded):当页面加载完成后触发的事件,可以用于执行初始化动作或显示欢迎信息。
- 页面滚动事件(Page Scrolled):当页面滚动时触发的事件,可以用于实现各种滚动效果,如导航条的固定、内容的懒加载等。
元件事件:在Axure中,您可以为元件添加手动触发的事件,以模拟用户与元件的交互行为。常见的元件事件包括:
- 单击事件(Click):当用户单击某个元件时触发的事件,可以用于实现按钮点击、页面跳转等功能。
- 鼠标悬停事件(Mouse Over):当鼠标悬停在某个元件上时触发的事件,可以用于显示提示信息、改变元件样式等效果。
- 输入事件(Text Input):当用户在文本框中输入内容时触发的事件,可以用于验证用户输入、实时搜索等功能。
通过在Axure中定义这些交互事件,您可以创建交互式原型,并通过预览功能演示用户与界面的交互过程。这有助于设计师和开发人员更好地理解和改进用户体验,以及验证功能的可行性和有效性。
2.1 应用场景
页面导航:通过点击链接或按钮等元件,模拟页面之间的导航和跳转。
表单填写:模拟用户在表单中输入数据的过程,并进行数据验证和提交操作。
弹出框和提示框:通过点击触发或定时触发,模拟弹出框和提示框的显示和关闭。
图片轮播和幻灯片:通过点击或自动触发,模拟图片轮播和幻灯片效果。
下拉菜单和选项卡:通过点击或悬停触发,模拟下拉菜单和选项卡的展开和切换。
搜索和过滤:模拟用户在搜索框中输入关键词并触发搜索,或者通过选择筛选条件来过滤内容。
登录和认证:模拟用户输入用户名和密码进行登录,以及认证状态的变化。
数据交互和加载:模拟通过Ajax请求获取数据并进行展示,以及数据加载过程中的加载状态。
手势和触摸操作:模拟触摸屏设备上的手势操作,如滑动、捏合等。
三. 案例
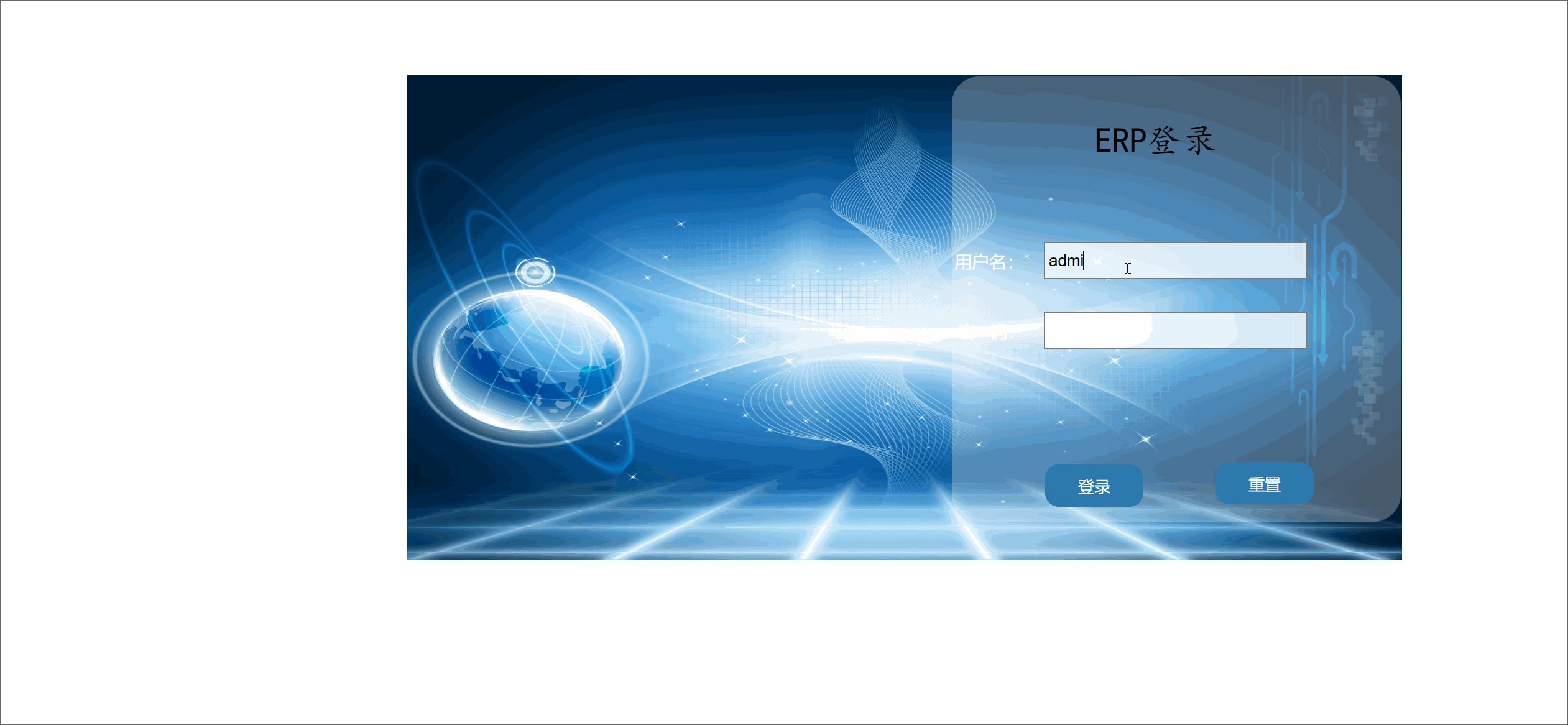
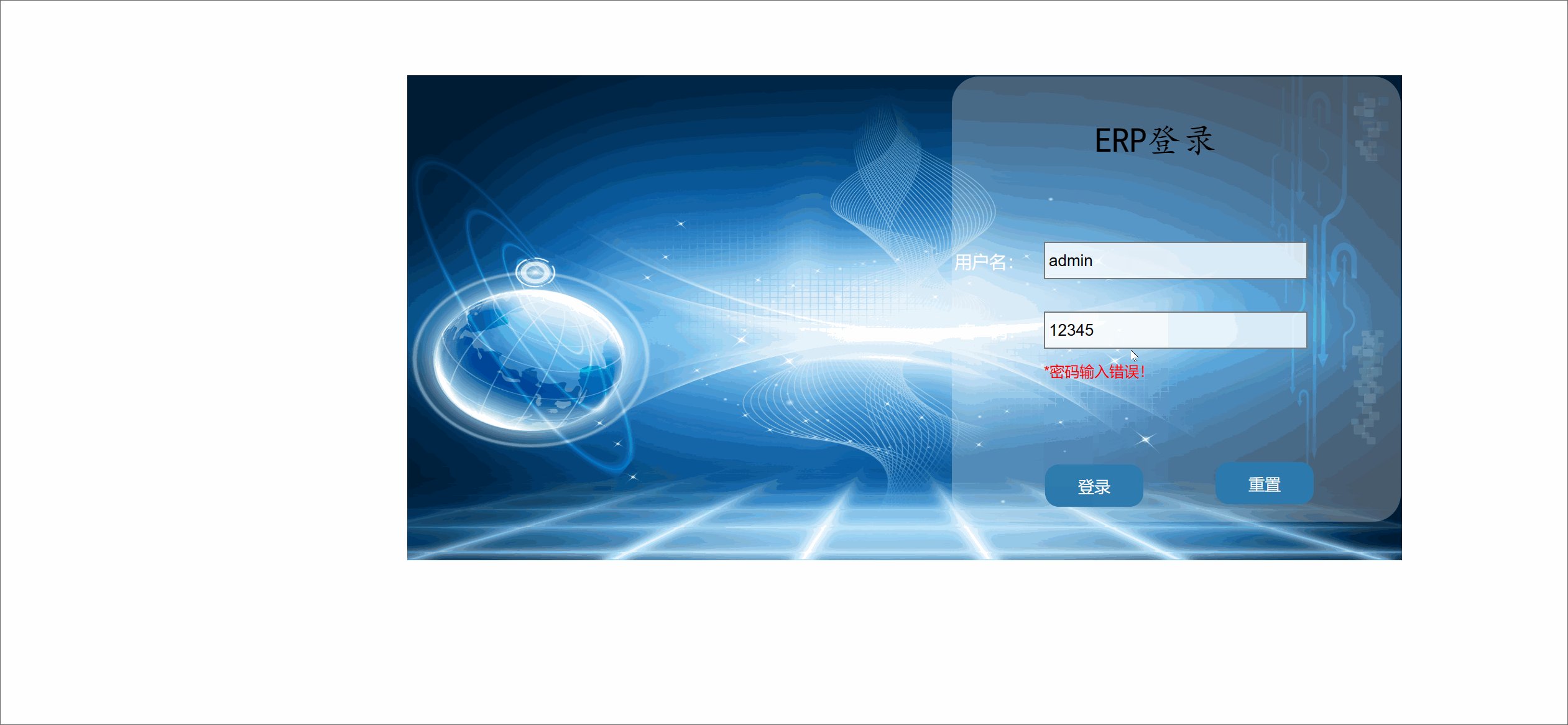
3.1 ERP登录

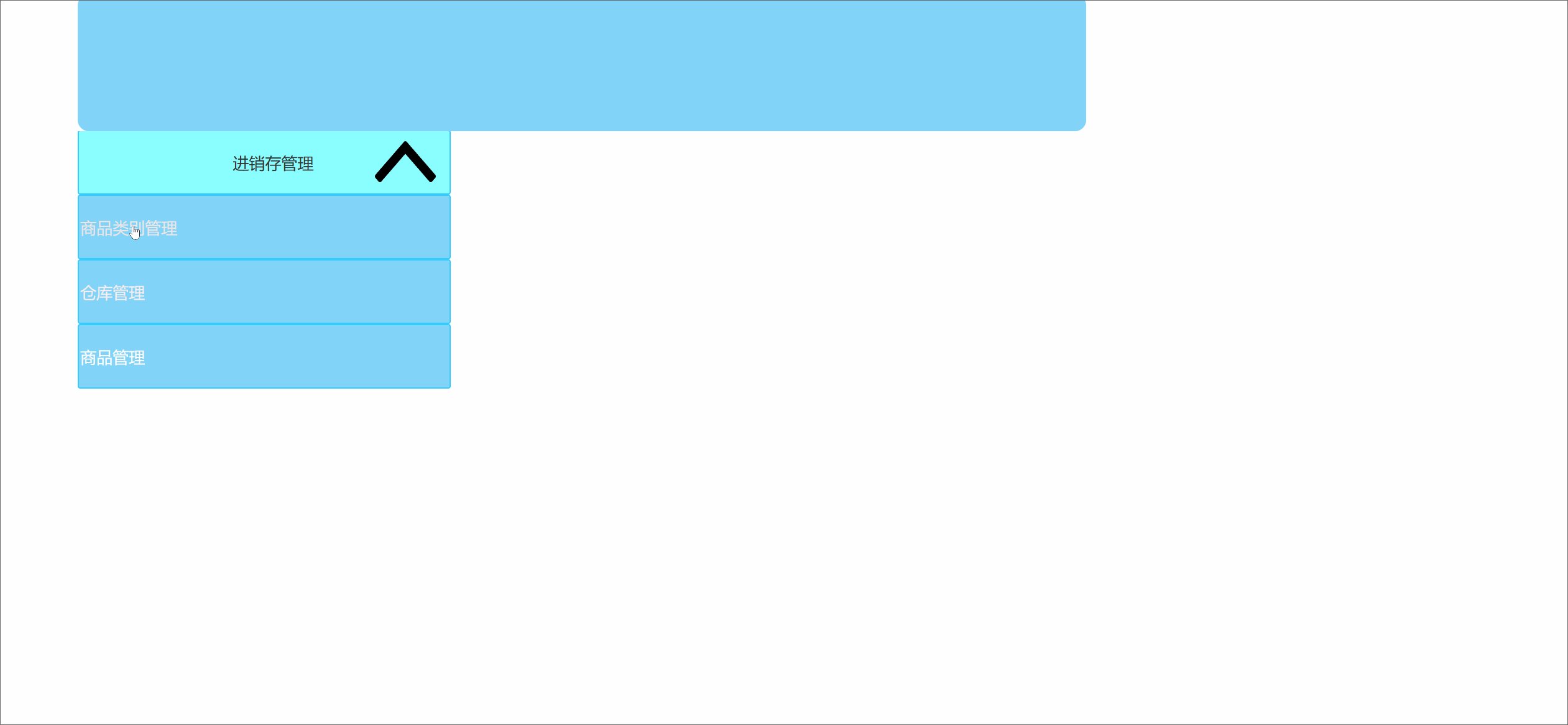
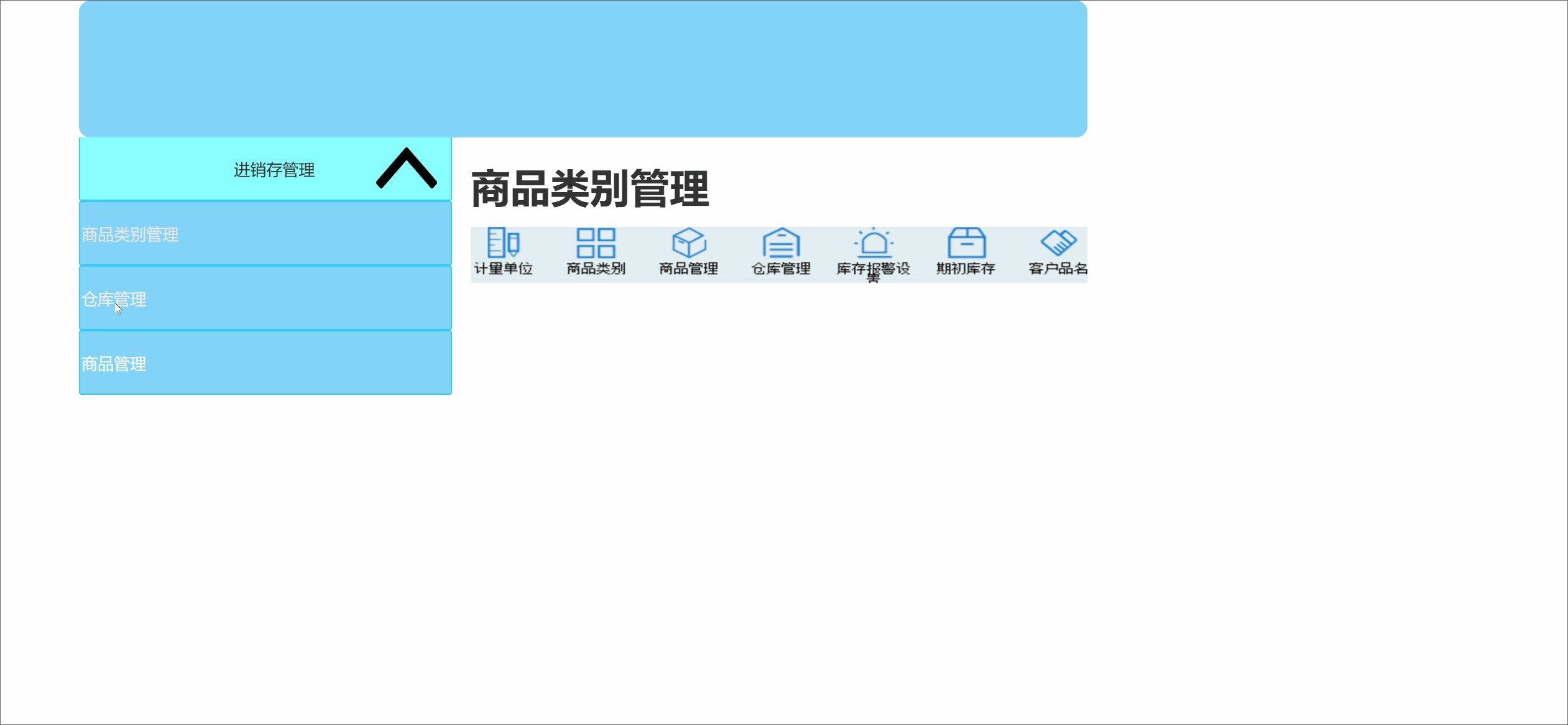
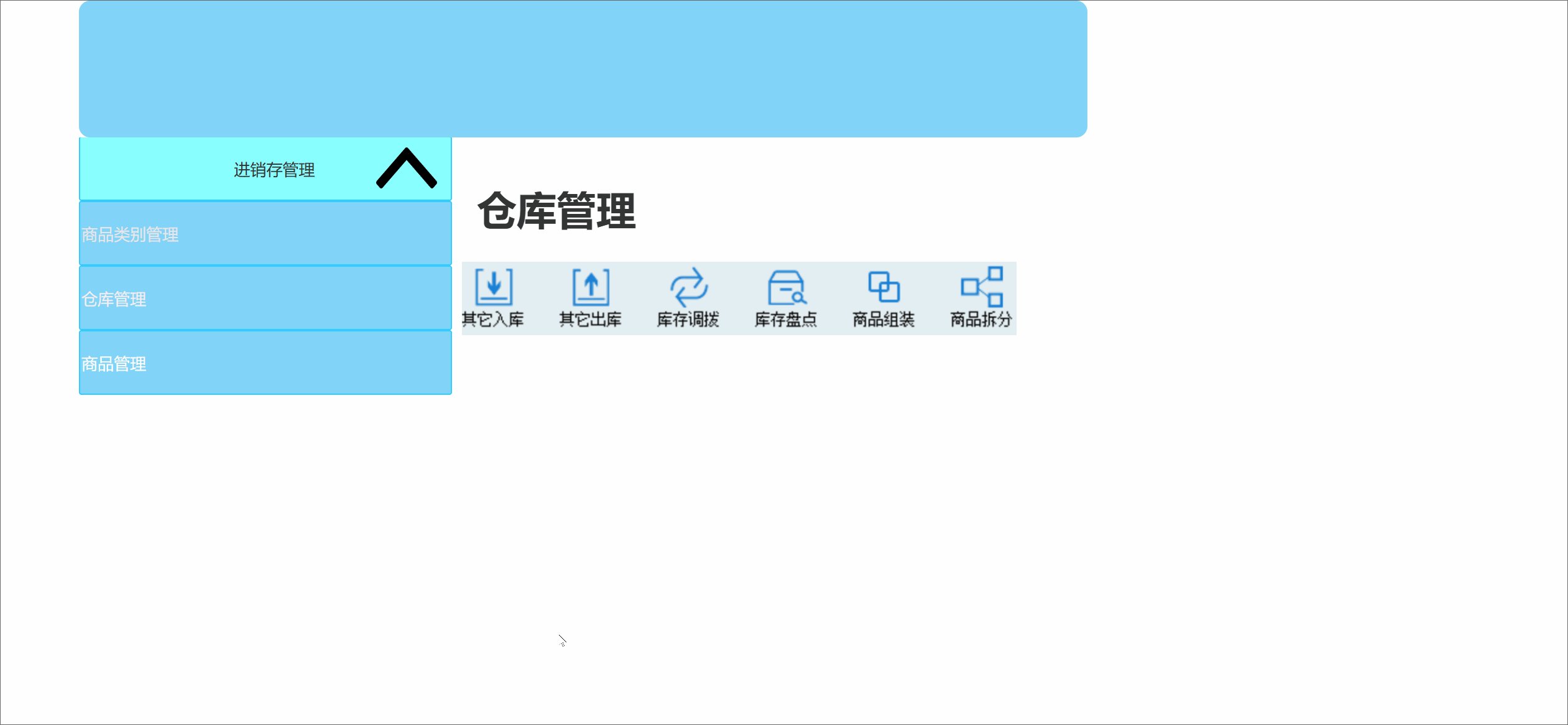
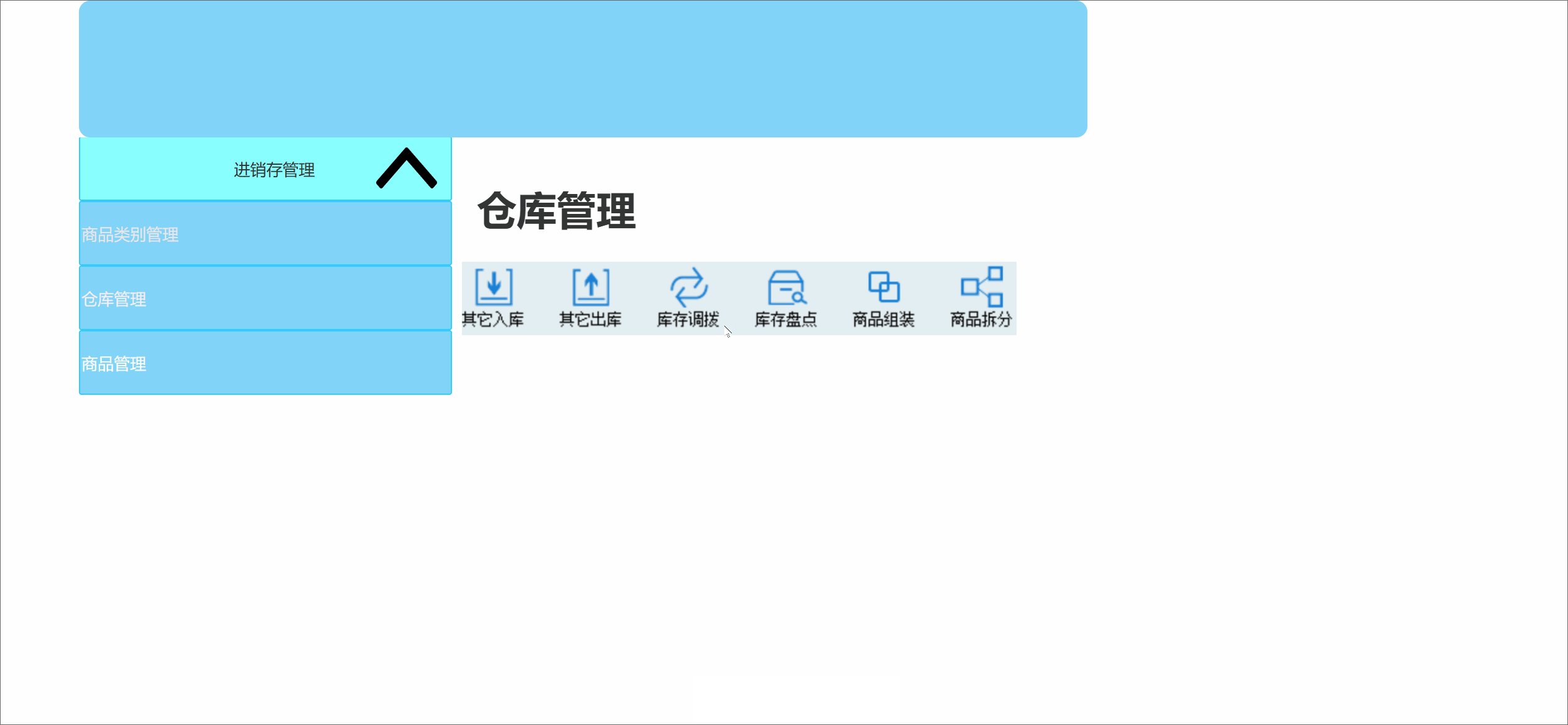
3.2 ERP页面跳转

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!