功能介绍 | 探秘Goby功能世界:点击URL,即刻畅享快速调起之旅!
??0x01 前言
?我们从只会点鼠标的猴子到Ctrl+C,Ctrl+V来回切换的工具人,但有时候遇到大量需要复制的url界面,真的希望能有一个可以一键整理、一键扫描URL的功能来拯救!

好消息是,Goby从客户端版本2.8.6起,官方引入了一项重大更新支持客户端注册自定义的协议处理程序。此功能可大大减少繁琐的复制粘贴步骤,提升了使用的便捷性。当用户为Goby注册了自定义的协议处理程序后,只需点击特定协议的链接,系统会智能地自动启动对应的应用程序来处理该链接,无需用户手动操作,只需点击确认就可以一键导入url开始进行扫描。
?
??0x02 Goby全新姿势解锁
?
2.1 直接激活Goby
解锁代码:goby://
使用效果:若Goby客户端未启动,将直接启动;若已启动,Goby将自动获得焦点。

2.2 启动Goby并弹出扫描窗口
解锁代码:goby://openScanDia?ips={{ips}}&&ports={{ports}}
使用示例:goby://openScanDia?ips=127.0.0.1&&ports=22,80,443
CMD使用示例(MacOS):open "goby://openScanDia?ips=127.0.0.1&&ports=22,80,443"
CMD使用示例(Windows):start goby://openScanDia?ips=127.0.0.1^&^&ports=22,80,443
使用效果:未启动的Goby将直接启动并展示扫描窗口,而已启动的Goby则会将焦点移至扫描窗口。

??0x03 Goby与fofa的强强联合
?
目前,不愿意透露姓名的肖师傅已在油猴插件市场更新了一个创新小插件,实现了Goby与fofa的完美结合。通过这个插件,用户可以将fofa的搜索结果一键导入到Goby的扫描窗口中。
油猴:https://www.tampermonkey.net/
Fofa插件地址:https://greasyfork.org/zh-CN/scripts/483042-fofa%E6%90%9C%E7%B4%A2%E9%A1%B5%E4%B8%80%E9%94%AE%E5%AF%BC%E5%85%A5goby%E6%89%AB%E6%8F%8F
3.1 插件调起Goby演示效果
??0x04 如何打造自己的小插件
?每个人的使用场景都是不一样的,那要如何打造属于自己便捷的小插件呢?授人以鱼不如授人以渔,其实这个步骤也是很简单的。
前期准备:已安装油猴插件(插件地址已放在上个模块,直接下载安装就行),拿fofa举例。

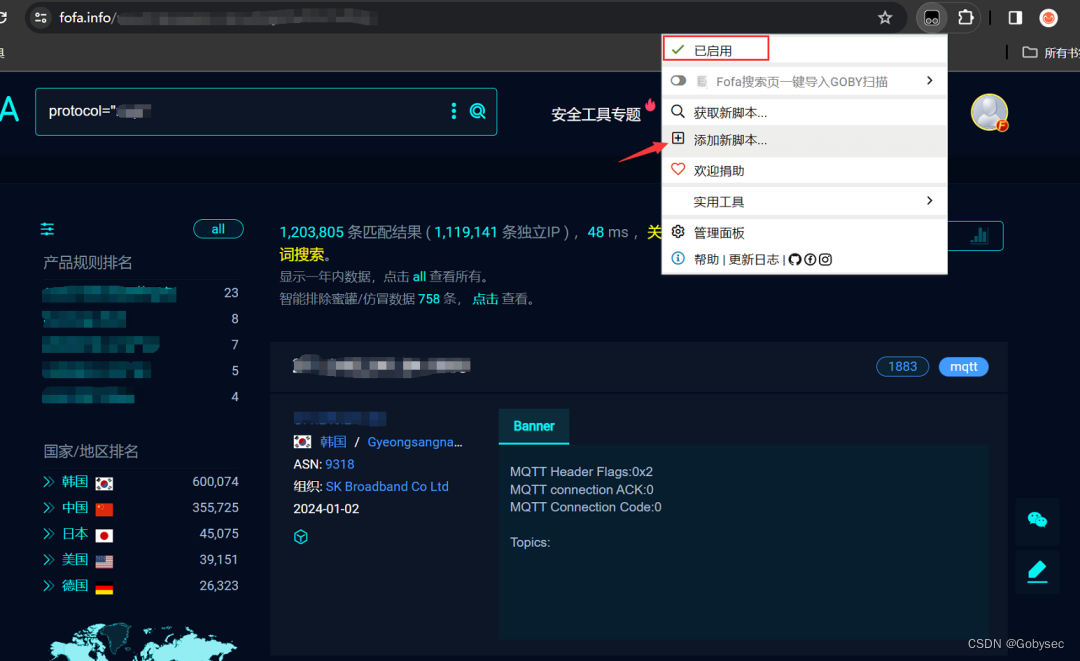
打开fofa列表页,点击添加脚本,即可根据使用场景与需求调用GobyAPI,直接调起Goby:

实现思路:首先分析 fofa 列表页的 dom 元素结构,提取出页面中的 url 字段和 ip 字段,组成两个数组。再通过 ips 和 ports 生成调用 gobyAPI 的url,然后通过浏览器打开即可。最后创建一个 button,将事件绑定到 button 上然后添加到页面之中。
具体代码如下:
(function() {
'use strict';
function startScan() {
const ipDoms = document.querySelectorAll('.hsxa-meta-data-list .hsxa-meta-data-item .hsxa-host');
const ips = [...ipDoms].map(dom => dom.innerText?.trim());
const portDoms = document.querySelectorAll('.hsxa-meta-data-list .hsxa-meta-data-item .hsxa-port');
const ports = [...new Set([...portDoms].map(dom => dom.innerText?.trim()))];
if(ips.length > 0) {
const gobyurl = `goby://openScanDia?ips=${ips.join(',')}&&ports=${ports.join(',')}`;
console.log(gobyurl);
window.open(gobyurl);
}
}
const button = document.createElement('div');
button.title = "一键将当前结果导入Goby扫描";
button.innerHTML = 'G'
button.style.position = "fixed"
button.style.right = "48px"
button.style.bottom = "183px"
button.style.color = "#fff"
button.style.padding = "5px 10px"
button.style.borderRadius = "50%"
button.style.background = "var(--main-color)";
button.style.cursor = "pointer";
button.addEventListener('click', startScan);
document.body.append(button);
})();
??0x05 总结
?
这个功能已经开放给所有版本用户使用,各位师傅们可根据自己的使用场景,利用Goby协议API打造更加便捷的专属Goby小插件。注意哦:这个功能需要在至少打开过一次Goby的时候使用,否则无效!我们已将API文档更新至官方文档,后续会补充更多,我们期待这项新功能为各位师傅们带来独特的收获和体验。
我们鼓励大家在使用过程中及时反馈问题,将您的使用体验、建议和bug报告发送给Goby团队。这有助于我们更及时、精准地改进和优化这一功能。一旦您的反馈被采纳,我们将向您表示感谢,并提供丰厚的奖励作为答谢。期待听到您的宝贵意见,共同打造更为强大而稳定的Goby!
Goby 欢迎表哥/表姐们加入我们的社区大家庭,一起交流技术、生活趣事、奇闻八卦,结交无数白帽好友。
也欢迎投稿到 Goby(Goby 介绍/扫描/口令爆破/漏洞利用/插件开发/ PoC 编写/ IP 库使用场景/ Webshell /漏洞分析 等文章均可),审核通过后可奖励 Goby 红队版,快来加入微信群体验吧~~~
微信群:公众号发暗号“加群”,参与众多有趣的活动
获取版本:https://gobysec.net/sale
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!