自动化神器 Playwright 的 Web 自动化测试解决方案
发布时间:2024年01月13日
?
?
?
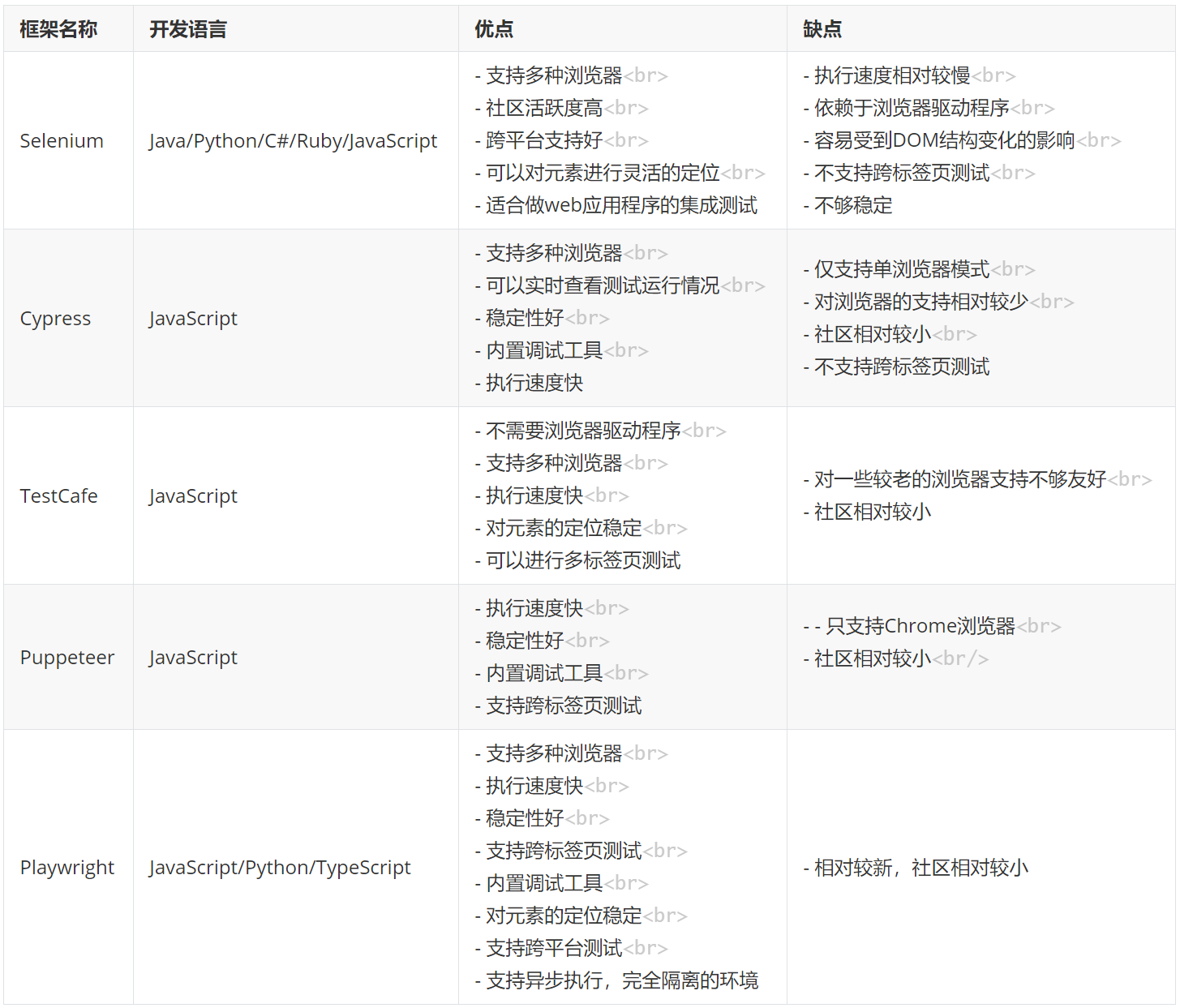
1. 主流框架的认识

- 总结:
- 由于Selenium在3.x和4.x两个版本的迭代中并没有发生多大的变化,因此Selenium一统天下的地位可能因新框架的出现而变得不那么稳固。
- 后续的Cypress、TestCafe、Puppeteer被誉为后Selenium时代Web UI自动化的三驾马车。但是由于这三个框架都是基于JavaScript开发的,且都不支持Python,所以使用率并没有很高。
- playwright则是综合了上述框架的优点,提供了很好的体验,将来可能成为流行的趋势。
2. Playwright认识
-
Playwright简介:
- 2020年,微软(Microsoft)开源了一个名为Playwright的工具,与Selenium一样入门简单,支持多语言(Python、Java、Node.js、.NET),支持多浏览器(Chromium、Firefox、Webkit),可跨平台(Windwos、Linux、Mac OS)
- Playwright同时支持接口自动化和UI自动化,为现代web应用提供了可靠的端到端的测试能力。
-
Playwright优势:
- 1)自动等待功能让自动化更可靠
- 2)自动追踪:可以很方便地配置重试策略,自动的追踪结果,以截图和录屏的方式进行记录。
- 3)断言机制:会根据网络环境进行自动断言,直到满足某种条件为止。
- 4)异步执行:Playwright基于socket进行双向通讯,支持同步与异步执行两种方式
- 5)可运行多页仿真场景:Playwright是通过上下文管理浏览器,相当于每一个测试用例都会创建一个独立的上下文,浏览器的上下文其实就是一个全新的浏览器,这种方式的好处就是在提速的同时又实现测试与测试之间的隔离,使得测试结果更加准确,所以可以实现并行执行。
- 6)强大的工具集:还我们提供了强大的工具集,例如:脚本录制工具codegen、脚本编写以及调试工具playwright等
3. Playwright环境搭建
-
Python环境:python解释器+IDE工具,不知道怎么安装的可参考: python3.4 + pycharm 环境安装 + pycharm 使用
-
Playwright环境:
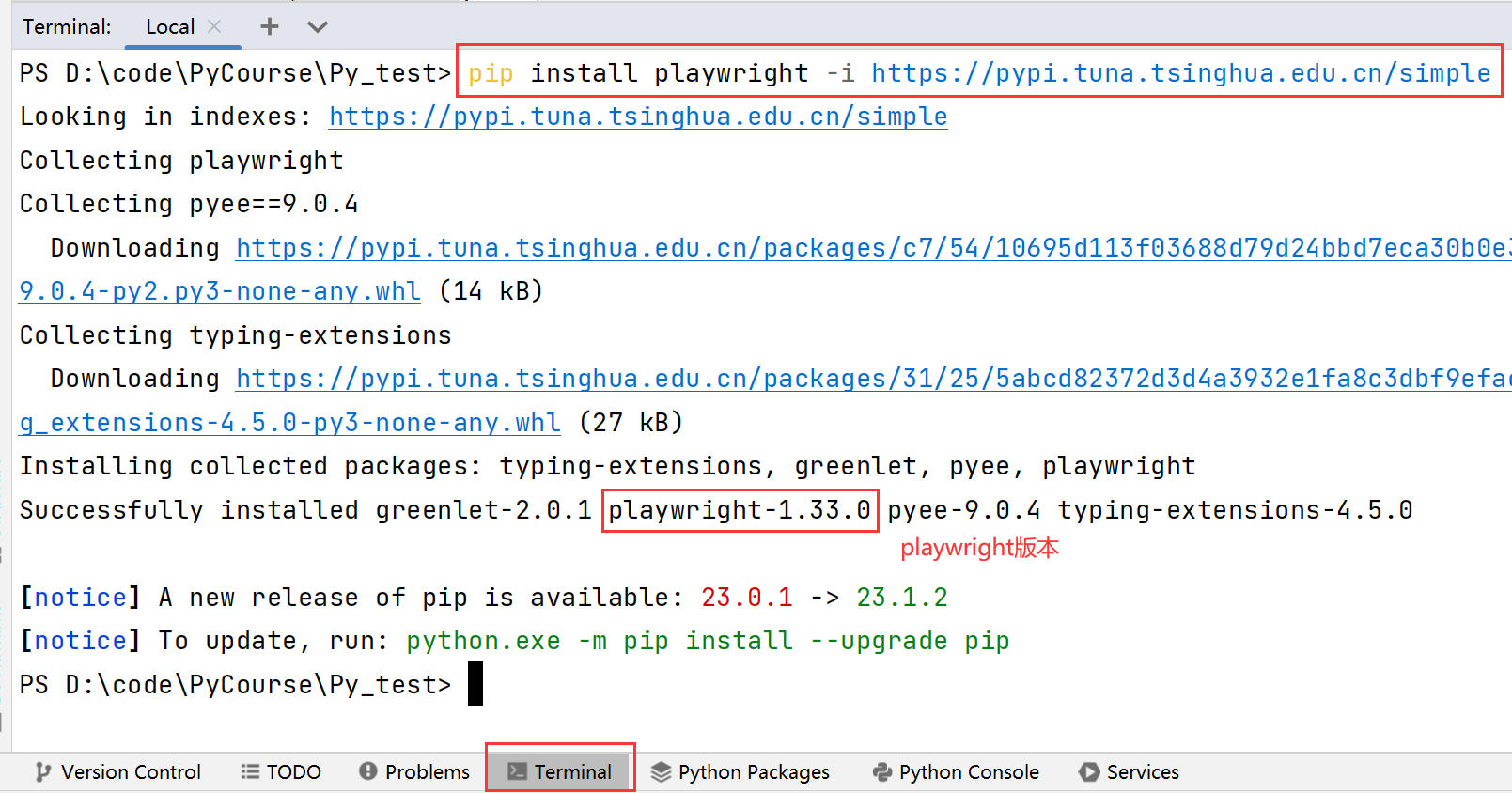
- 安装Playwright:pip install playwright -i https://pypi.tuna.tsinghua.edu.cn/simple

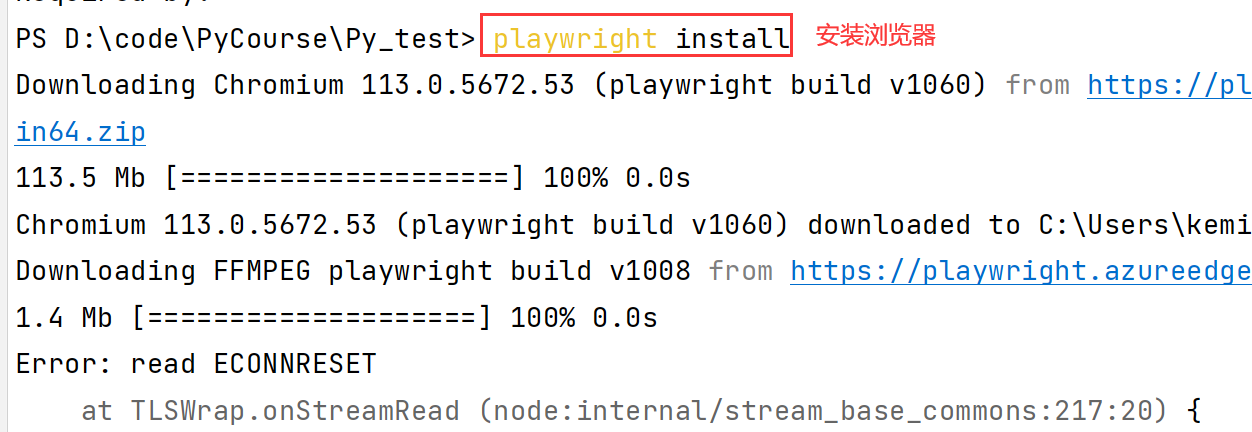
- 安装内置浏览器(chromium,firefox,webkit):playwright install

4. Playwright入门实战
1)脚本录制
- 案例1:实现Web ui自动化,打开浏览器,访问测试派(测试派 - 软件测试工程师的心灵社区),点击登录后在进行登录操作(输入用户名、密码,点击登录按钮)
- 操作步骤:
- 第一步:pycharm--Terminal中输入命令:playwright codegen,会自动打开浏览器和Playwright Inspector工具,Playwright Inspector工具自动开启录制功能
- 第二步:在打开的浏览器中进行相关的操作,如访问地址、点击或输入操作
- 第三步:操作完成后,在Playwright Inspector中点击Record停止录制,然后复制代码即可
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("http://testingpai.com/")
page.get_by_text("登录").click()
page.get_by_placeholder("用户名/邮箱/手机号").click()
page.get_by_placeholder("用户名/邮箱/手机号").fill("kemi")
page.get_by_placeholder("用户名/邮箱/手机号").press("Tab")
page.get_by_placeholder("密码").fill("123456")
page.pause() # 断点调试功能
page.get_by_role("button", name="登录").click()
# ---------------------
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
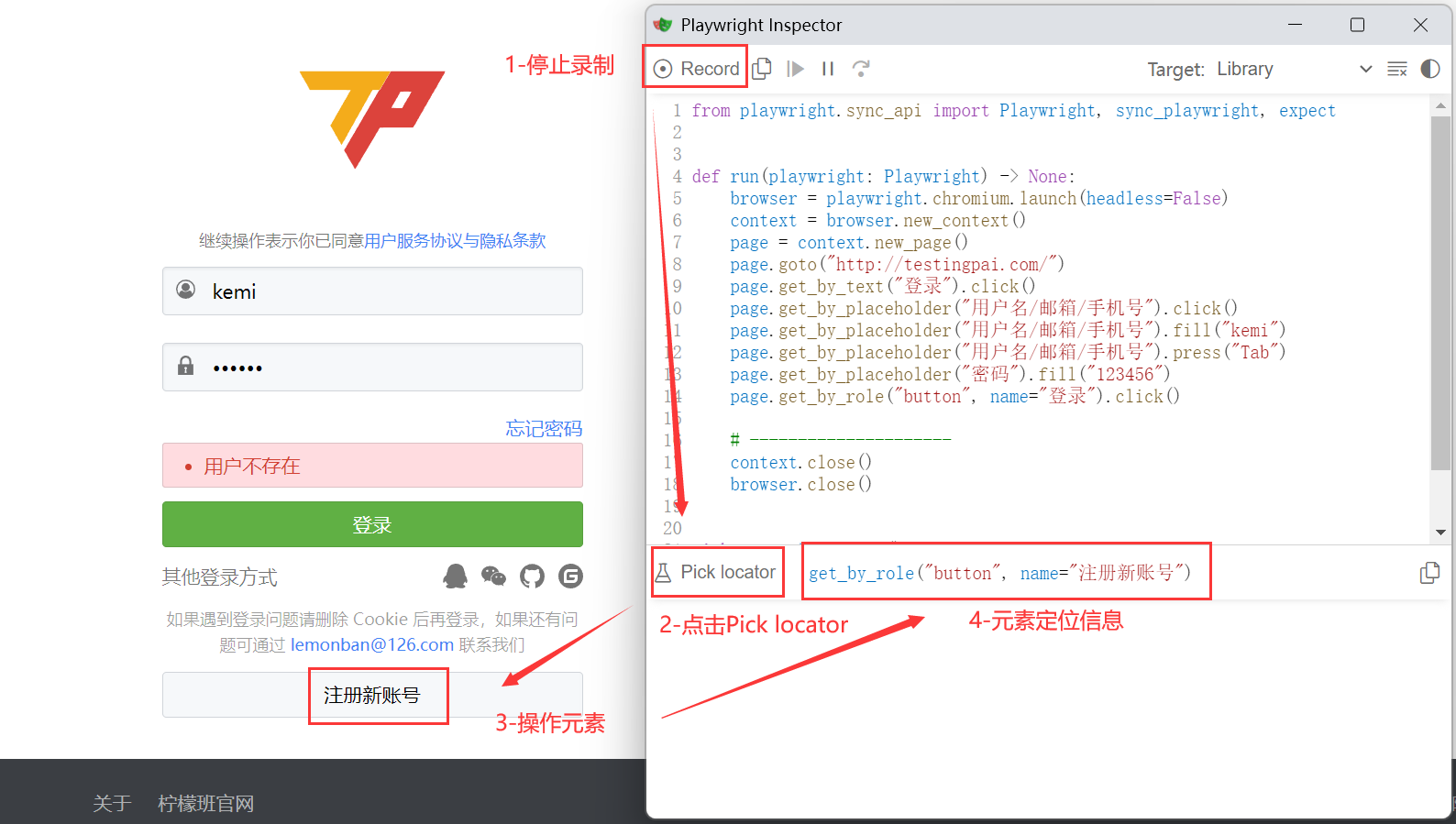
2)录制工具快速定位元素
- 如果我自己写代码,需要定位元素,通过Playwright Inspector工具的Pick locator可以快速获取元素定位的信息,具体操作如下截图:

- Playwright支持两大类元素定位方式,包括:
- 1)get_by方式
get_by_id: 通过元素的 id 属性来查找元素,例如:element = page.get_by_id("my-id")get_by_name: 通过元素的 name 属性来查找元素,例如:element = page.get_by_name("my-name")get_by_text: 通过元素的文本内容来查找元素,例如:element = page.get_by_text("Submit")get_by_title: 通过元素的 title 属性来查找元素,例如:element = page.get_by_title("my-title")get_by_placeholder: 通过元素的 placeholder 属性来查找元素,例如:element = page.get_by_placeholder("my-placeholder")get_by_selector: 通过 CSS 选择器来查找元素,例如:element = page.get_by_selector("#submit-button")get_by_xpath: 通过 XPath 表达式来查找元素,例如:element = page.get_by_xpath("//div[@class='my-class']")get_by_label: 根据label属性值查找元素,类似于HTML中的label标签和对应的for属性。get_by_role: 通过角色方式定位元素,例如:element = page.get_by_role("button", name="Submit")
- 2)page.locator方式
- 通过ID定位元素:使用
page.locator("#element-id")或page.locator('id=element-id')定位。 - 通过CSS选择器定位元素:使用
page.locator("css=selector")定位。例如:element = page.locator("button#submit-button") - 通过XPath表达式定位元素:使用
page.locator("xpath=expression")定位。例如:element = page.locator("//button[@id='submit-button']") - 通过名称定位元素:使用
page.locator("name=element-name")定位。 - 通过链接文本定位元素:使用
page.locator("text=link-text")定位。 - 通过部分链接文本定位元素:使用
page.locator("partial_text=partial-link-text")定位。 - 通过元素属性定位元素:使用
page.locator("[attribute=value]")定位。 - 通过标签名定位元素:使用
page.locator("tag=tag-name")定位。
- 通过ID定位元素:使用
4. Pytest+Allure+Playwright完整项目演示
1)脚本转为测试用例
- 案例需求:将上面测试派(百度一下)的登录操作转为测试用例
- 操作步骤:
- 第一步:pycharm--Terminal中输入命令:playwright codegen,会自动打开浏览器和Playwright Inspector工具,Playwright Inspector工具自动开启录制功能
- 第二步:在打开的浏览器中进行相关的操作,如访问地址、点击或输入操作
- 第三步:操作完成后,在Playwright Inspector中点击Record停止录制
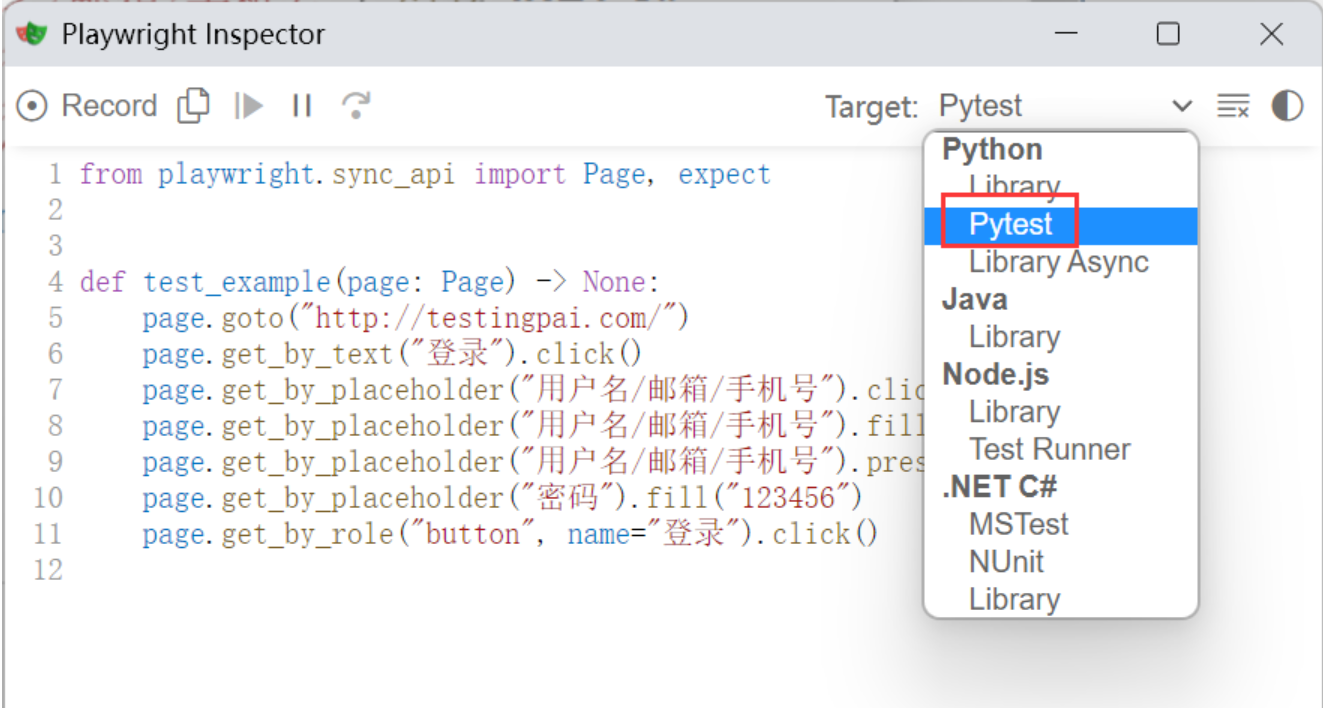
- 第四步:在Target中选择Python下的pytest,就会自动化将录制的代码转为测试用例,然后复制代码即可。具体操作如下截图所示:

- 代码如下:
from playwright.sync_api import Page, expect
def test_example(page: Page) -> None:
page.goto("http://testingpai.com/")
page.get_by_text("登录").click()
page.get_by_placeholder("用户名/邮箱/手机号").click()
page.get_by_placeholder("用户名/邮箱/手机号").fill("kemi")
page.get_by_placeholder("用户名/邮箱/手机号").press("Tab")
page.get_by_placeholder("密码").fill("123456")
page.get_by_role("button", name="登录").click()
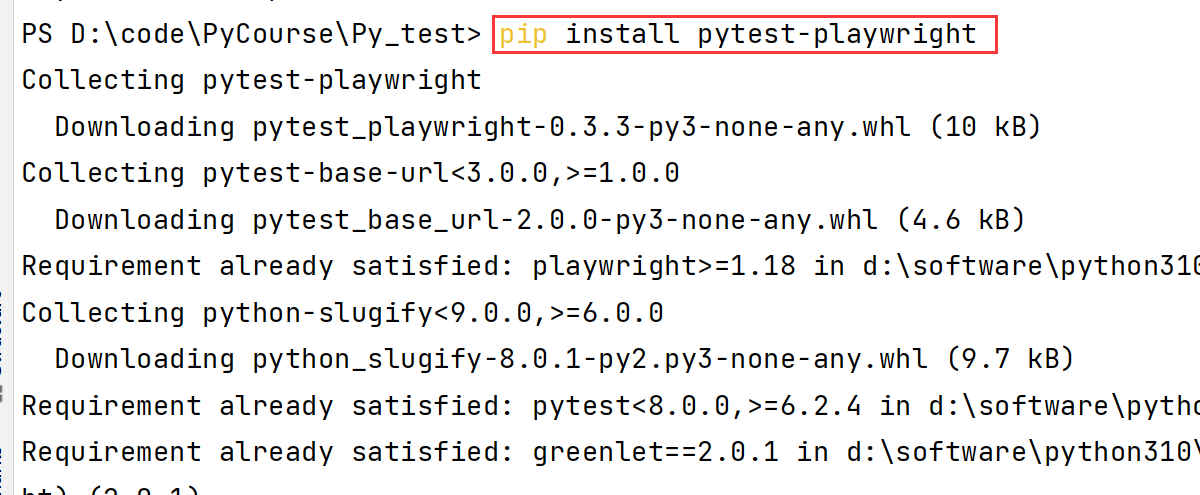
- 执行用例前必须先安装插件,否则会报错,因为用例只有核心的业务操作,没有浏览器、上下文、页面的初始化,装了插件后会自动做这些初始化的操作,从而执行用例不会报错。命令:pip install pytest-playwright

2)数据驱动
- 集合pytest的parametrize实现数据驱动
import pytest
from playwright.sync_api import Page, expect
# 测试用例数据
case_data = [{'caseid':1,'username':'kemi123', 'password':'kemi123'},
{'caseid':2,'username':'zhangsan', 'password':'123456'},
{'caseid':3,'username':'lisi', 'password':'123456'}]
# 数据驱动
@pytest.mark.parametrize('case', case_data)
def test_example(page: Page,case) -> None:
username = case['username']
password = case['password']
page.goto("http://testingpai.com/")
page.get_by_text("登录").click()
page.get_by_placeholder("用户名/邮箱/手机号").click()
page.get_by_placeholder("用户名/邮箱/手机号").fill(username)
page.get_by_placeholder("用户名/邮箱/手机号").press("Tab")
page.get_by_placeholder("密码").fill(password)
page.get_by_role("button", name="登录").click()
page.screenshot(path=f"images/login/登录{case['caseid']}.png") # 截图保存到指定位置
3)报告显示
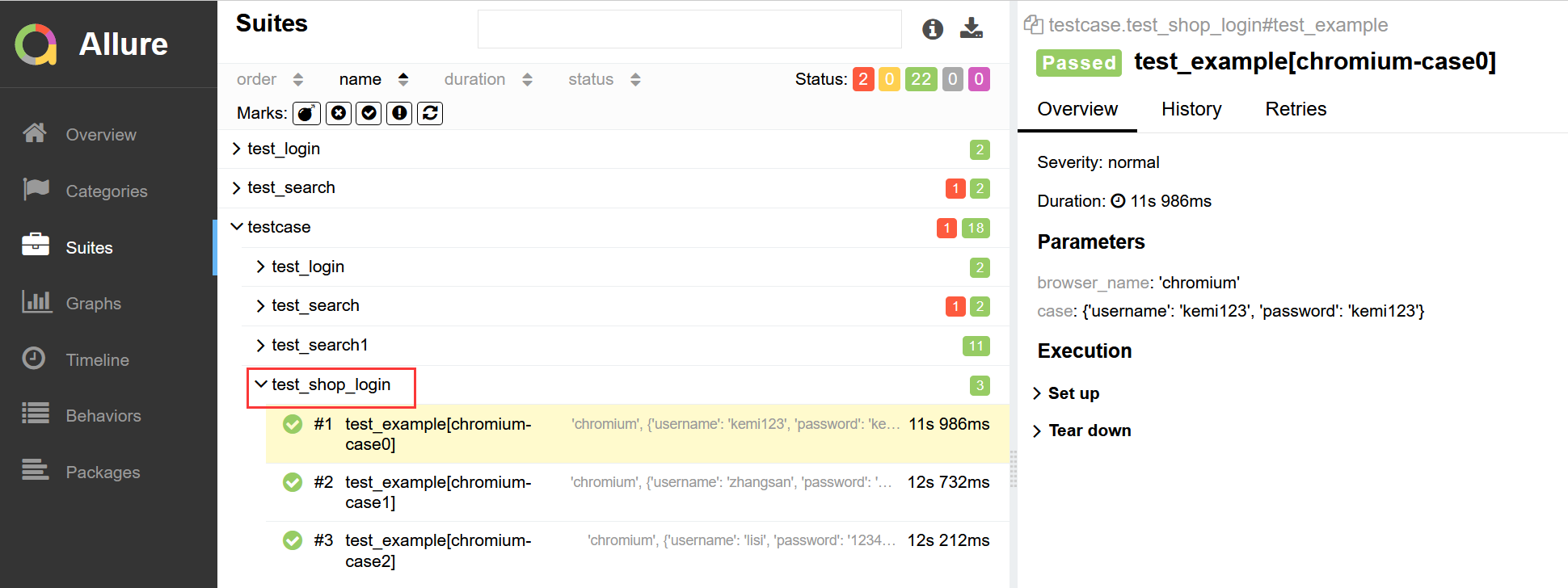
- 通过pytest执行用例后,通过命令生成报告:allure serve outputs/allure,查看报告显示,截图如下:

?

文章来源:https://blog.csdn.net/m0_58552717/article/details/135566990
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章