项目经验简单总结
发布时间:2024年01月01日
引擎
unity ?2020?
语言
C#? lua python(用于工具链) java (用于SDK对接) js(PC WEB SDK对接)
编辑器
VS VSCODE? IDEA eclipse
项目开发模块规划分 主项目工程,UI资源项目工程,模型场景资源项目工程
主项目工程:所有的前端代码业务逻辑,最终出包工程
UI资源项目:UI美术资源打包提交,主要用于UI美术查看修改使用 ,会有自动脚本把资源打包提交到主项目给前端使用
模型场景资源项目工程:用于其他美术资源在这里提交 查看 编辑,这里资源会打包成ab文件提供给最后打包使用。
热更框架
更新分 代码 资源 数据表三种,
常见问题 多版本维护,一些未知原因更新失败,平台对热更的排斥
代码 tolua?
?优点:是普及率高,性能稳定,灵活度高
缺点:没有强类型会导致编码有些别扭,但是习惯了也还行
资源 Assetbundle??
数据表 Sqlite DB 优点 每个表都做了分表可以单独更新,加载效率和压缩率都比好
更新流程:三种资源都有各自的版本管理系统,上线检查版本号差异来获取不同的资源列表,再对比本地的每个资源的版本标记进行下载更新。
数据表也会拆一个总表和每个分表,每次更新分表
这里更新的时候做了个灵活的配置 方便版本切换?每个包都有一个版本类型标记,比如联运,硬核,买量类型,通过类型去后台获取到需要的资源CDN地址 ,方便切换维护使用
多版本维护: 这个主要就是在版本迭代的合并分支检查上,在所有工具加持下,最好的办法就是合并的时候盯紧了,验收要仔细
修复:这个东西是个挽回措施,由于远端设备很多东西不可控,有可能会导致更新失败,所以必须要有个文件修复
前后端协议
protobuf to C#? lua??
协议定制 保证数据结构单位小,颗粒度细,灵活度高
协议的还需要做个数据监控,主要用于查询数据可靠性
UI?
ui是个细致工作,要保证排版整齐,还要兼顾开发效率,从组件的功能完善和操作和性能的体验,还有UI之间的耦合关系都需要
排版
?? ?UGUI+PSDTOUI?
?? ?拼界面 PSDTOUI :利用PSD节点信息导出切图文件和UI布局,
? ? ? ?优点 :更好的把美术的排版细节展示复原出来,还可以在UI改版复用。
? ??? ?问题: 对于美术要求比较高,如果有固定人员处理还好,否则会大大拉低效率
? ??? ?解决:? ?1?前期定制好? 基本的UI组件图集库,命名是共享统一的,?因为问题是命名,所以美术要有自己的,只要图片命名没问题,导出的UI可以灵活的让程序二次加工,或者自行更改命名。
?? ??? ??? ?? ?? ?2?美术图集还是用PSD导出模式?
? ? ? ? ? ? ? ?? ?3 文档要足够清晰易懂,目的是解决繁琐的流程和让开发人员减少错误才能达到更好的效果
用户体验:UI操作体验是一个前端必须要自己去追求的事,这个要把关
UI耦合关系:前期需要注意设计好界面跳转的通用逻辑和释放缓存机制,代码上要保证数据和资源的耦合关系,因为UI改版是个麻烦事 PSDTOUI也是未了这个使用的。
图集?
大图,小图,琐碎的ICON图标
? ?问题:包体大小,更新大小,UI的DC
? ?解决:大图在文件夹和命名上做好标记,一般用rawiamge来渲染
? ? ? ? ? ? 小图根据共嫩打图集,不过要分common 尽量保证一个UI上 有3个图集的存在确保UI的DC不高,因为还有叠加导致不能合批
? ? ? ? ? ? 功能ICON 比如道具ICON 这类图问题是在于更新还要保证DC,所以可以不打图集,游戏进行时动态图集 有一些性能消耗但是可以接受
? ? ? ? ? ? 这些解决办法一定要工具脚本执行,尽可能的减少开发的手动。
多语言适配
? 数据表文字,UI文字,图片上的文字,代码里的文字
? ?数据表文字:策划原始表不修改的方式可以搞定多语言?
多语言 数据表管理流程
? ?
UI文字:比如确定取消,每个text都绑定一个多语言脚本 绑定ID,ID对应多国语言处理 注意语言排版和顺序 比如阿拉伯语言是反读正拼
? ?图片上的文字:解决办法就是这个界面分个图集出来,都是多语言的图集,在Image组件上加动态切换脚本,一些代码设置的图片在脚本上加标记
? ?代码里的文字:统一走表
SLG场景和其他场景
? ? slg场景:tilemap 编辑地图 用二进制文件会消耗低一些。
? ? slg场景数据刷新:这个要和后端刷新定制好,要灵活,拆分够细,尽量前端控制刷新量,减少后端主动推送尽量前端按需获取,因为数据广播人多的时候会爆炸?
?
? slg场景缩放:策略分层,根据视角远近不同策略的加载资源渲染,比如拉大到远视角,可能地面就是一个图,颗粒度就很低,场景对象也要足够地,有些东西可能用要2D来渲染,保证足够流畅度,所以上一条数据刷新就要控制好。越远数据量会越大,要保证效果也要保证流畅度。
? ?
其他场景:场景程序的问题主要是加载效率,这个需要从场景利用率和大小和机型内存来动态处理这个事情。
? ? 场景美术问题:在达成最好的效果下,尽可能的少面,合并贴图,动态的光照贴图加实时光,剔除无用组件,动态加载组件等
战斗
虽然战斗只是一个SLG地图战斗 但是会有一场卡牌回合制类型的战斗展示,是后端执行逻辑,前端播放录像,所有的action通过指令发过来,带上时间戳前端排序后走播放每个动作 没有操作的,
战斗60帧 世界30帧率
美术模型资源 人物 动作 特效?
? ?和美术定制好开发流程,首先要定制好资源的规格,比如人物模型的面数,贴图的张数导出的勾选,节点的命名一般用于挂点 武器 特效
? ? 人物 分高模低模型,UI用高模型,场景用战斗用地模型,SLG地图用序列帧等这些也是需要其他定制好后期在根据需求和问题优化改良
?? ??尽可能的保证无需手动自动生成,每个职位干自己擅长的事,如果有麻烦的地方应该双方及时沟通,尽量让技术通过一些工具技术解决一些不好做麻烦的事情
数据表工具链
?? ?开发 python
?? ?编辑 .xls格式即可
? ? 通过XLS导出 DB和xml 数据前后端使用
? ? 发布完全由部署机器 保证效率和稳定性
?? ?问题 其实XLS最大的缺点就是SVN无法对比,由于需要策划利用xls的相关公式和一些功能还必须用,所以写了一套对比方案 XLS导出TXT对比,
导表流程优化
APK小包系统?
由于运营要求,有时候需要出小包买量,所以要做个小包
这里做的策略是首先要保证前期体验,先把新手资源打入游戏的小包,其他资源一边玩一边下载,
发布,程序发布 美术发布 策划发布
发布基本都用jenkins+python 调用相关,尽量让所有的衔接通过发布来处理,比如美术做好PSD后,只要提交SVN后 执行发布程序,程序就可以得到切好图,并且设置好图片在程序项目SVN获取到
? ?程序部署:热更的部署,强制更的部署 打包的部署
? ?美术部署:场景特效美术发布,UI美术发布
? ?策划部署:数据表发布
调试 日志系统,代码修补,
?
日志系统 :这里简单说下日志,这个东西是一个很重要的东西,我们捕获了所有日志都进行了记录保存到了设备储存,
? 错误日志,我们会通过http消息post到一个单独后台服务器收集起来,
?
日志系统的性能问题:1?因为日志的string类型,所有包裹调用都会无形中产生大量的GC,所以日志调用必须在调用前做判断,而不是在API内做区
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 2 日志系统写入要注意IO的问题,和大小的问题。
? 代码修补:LUA首先是可以热更的,还可以动态编译,我们设计了个动态修补功能,可以通过后端指定给某用户,服务器或者全服,进行线上的代码修补
?
主动提交系统:这个系统是可以提交到后台当时用户数据,和一张目前游戏的截图确保抓住当时问题来定位解决
优化? 美术优化 代码优化 包体优化 更新优化 性能优化 需求优化 堆积优化 渲染优化
? ?优化是一个非常细致的工作,需要有人把控全局从最早的美术规格定制,贴图尺寸,UI分辨率,到程序数据表规则,策划需求比如切换不要有load等都是优化其中
一项,有些时候因为开发进度,很多东西没有提前准备也是导致后期优化难的一个原因。而且也要确定用户方向,比如海外用户机器配置复杂,国内用机器相对统一。现在很多游戏都要有WEB适配,那就更加复杂。
美术优化:在保证需求效果的前提下,给出个规格范围,定制UI分辨率规则,根据业务需求渲染模式确定模型面数量骨骼数量等。
代码优化:前期的代码优化只能在每周的代码review 大家一起以互相学习的态度下去都讲讲,从源头第一次过滤掉一些问题。最重要是坚持和态度。要有一个虚心接受学习的心来推进这个事情。后期就需要借助一些工具profiler下定位代码来处理。
包体优化:使用ige综合因素最强的优化,每个环节都做好了还要保证无用资源剔除,基本就OK了
更新优化:做的比较好的就是icon图集拆分更新,lua可以一个脚本更新也是比较灵活的。
性能优化:界面打开卡,切换场景卡,这类都是性能优化,我们要监控住代码关键为来精确定位到问题,在判断是代码还是资源导致的卡,再进行对应方案优化,
需求优化:也是体验类型优化了,比如无加载切换场景 UI等,就需要内存和性能中间做取舍。
渲染优化:? 渲染就是用顶点数据渲染到屏幕上,在原理上处理问题,渲染带宽和渲染次数,就是draw call 和 单次 DCTEX的贴图大小
堆积优化:也是一个解决性能优化的案例,比如同屏数据量过大,瞬间数据量过大,我做了个队列系统,保证流畅度的情况下排队处理代码,可以很好的缓解数据量堆积数据驱动的问题,有点是能保证帧率,缺点是只能处理不太对时许要求的事情。
优化总结:我们的目标是做出一个体验和性能共存的展现效果,所以我们要利用以上优化方案结合实际问题来进行取舍,从而得出一个大家都满意的解决办法。
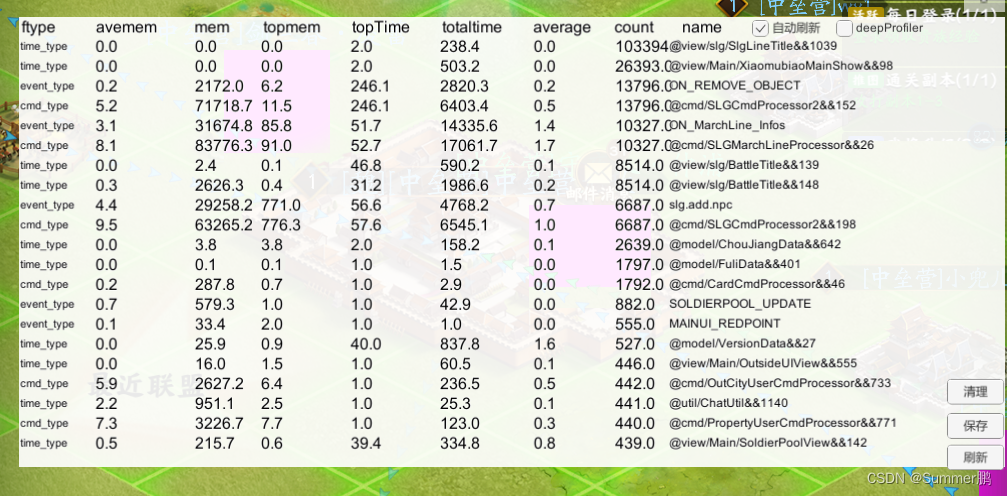
下面这个图是项目中自己写的一个把代码相关的关键位的上下文监控的一个性能监控工具,可以线上运行,脱离了编辑器 比较轻量化和实用一些

沟通
想让一个项目快速,高效,稳定,健康的发展沟通是一个基础,但是研发人员沟通是个弱项,所以管理人员要努力协调和配合各个缓解上保证业务的之间的沟通顺畅,
文章来源:https://blog.csdn.net/qq_18709863/article/details/135322634
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- web蓝桥杯真题--9、水果拼盘
- JavaScript——数据类型判断方法汇总
- JeecgBoot集成TiDB,打造高效可靠的数据存储解决方案
- 食品工厂高浓度生产废水处理需要哪些设备
- 大数据与人工智能|稳稳当当地学习(持续更新)
- 【面试突击】数据库面试实战(下)
- 关于事务的最常见的十道面试题
- 代码审计DVWA_File Upload(impossible)
- 连续时间多bit sigma-delta调制器的动态元件匹配技术以解决静态和动态误差
- Spring Boot 完善订单【五】集成接入支付宝沙箱支付