vscode安装Prettier插件,对vue3项目进行格式化
发布时间:2024年01月04日
之前vscode因为安装了Vue Language Features (Volar)插件,导致Prettier格式化失效,今天有空,又重新设置了一下
1. 插件要先安装上

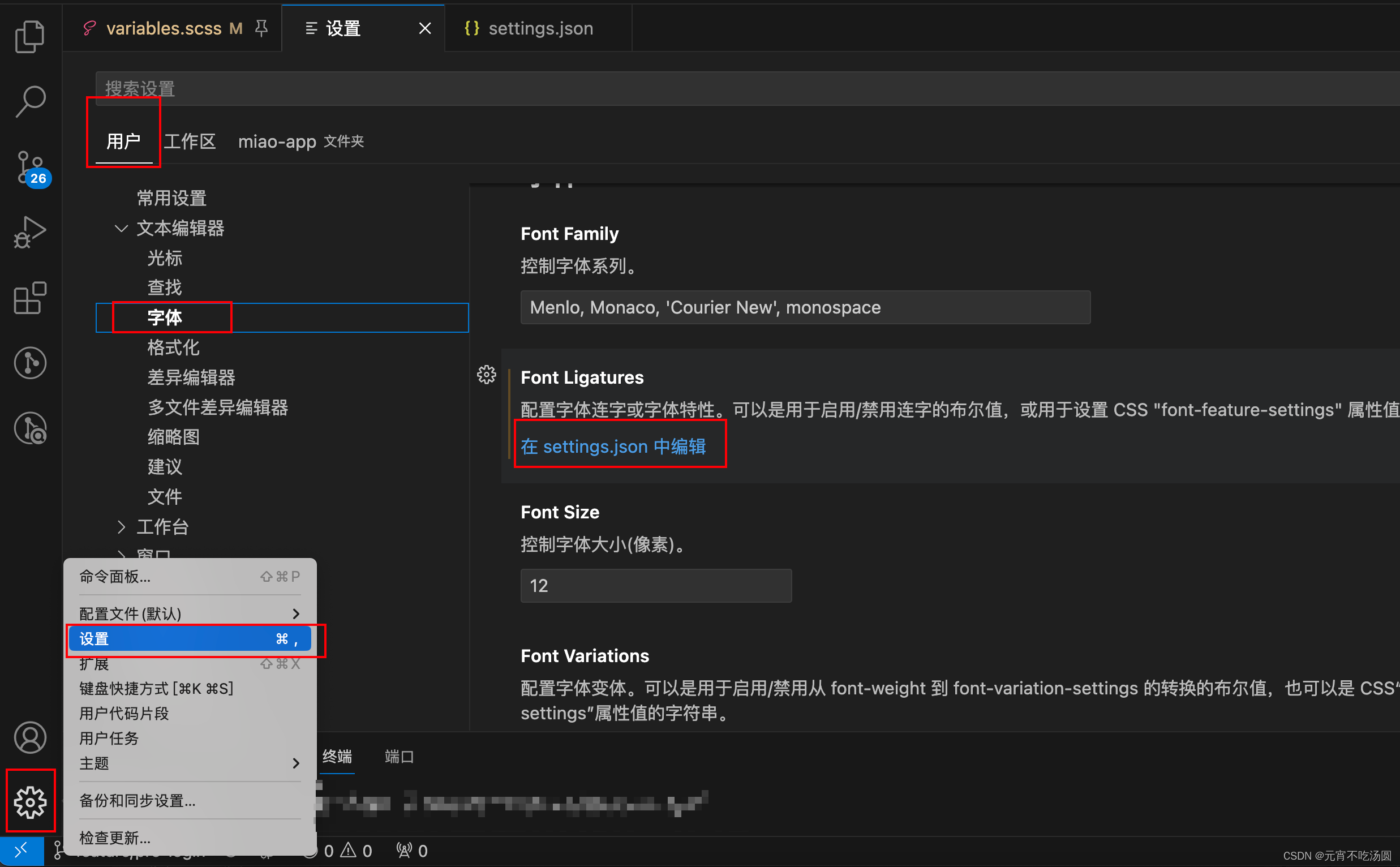
2. 打开settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"explorer.confirmDelete": false,
"editor.formatOnSave": true,
"window.zoomLevel": 1,
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.fontWeight": "normal",
"create-uniapp-view.template": "vue3",
"create-uniapp-view.name": "与文件夹同名",
"create-uniapp-view.style": "scss",
"editor.fontLigatures": false,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"files.associations": {
"manifest.json": "jsonc",
"pages.json": "jsonc"
},
"vue.updateImportsOnFileMove.enabled": true,
"git.confirmSync": false,
"prettier.arrowParens": "avoid",
"prettier.bracketSameLine": true,
"prettier.trailingComma": "none",
"prettier.useTabs": true,
"prettier.vueIndentScriptAndStyle": true
}
注意:因为我的vscode安装了很多其他的插件,所以settings.json里有很多其他插件的设置,请自行挑选带有“prettier”字眼的设置项复制粘贴到自己的settings.json文件中。
3. 格式化src目录下的所有文件
其实在设置完settings.json,随便打开一个文件Control+S保存已经可以在保存时格式化了,但是前段时间的文件因为Prettier失效都没有格式化,一个一个文件打开保存去格式化太麻烦了,所以就想直接格式化src目录下的所有文件。
-
首先鼠标右键点击src目录,在src目录打开集成终端

-
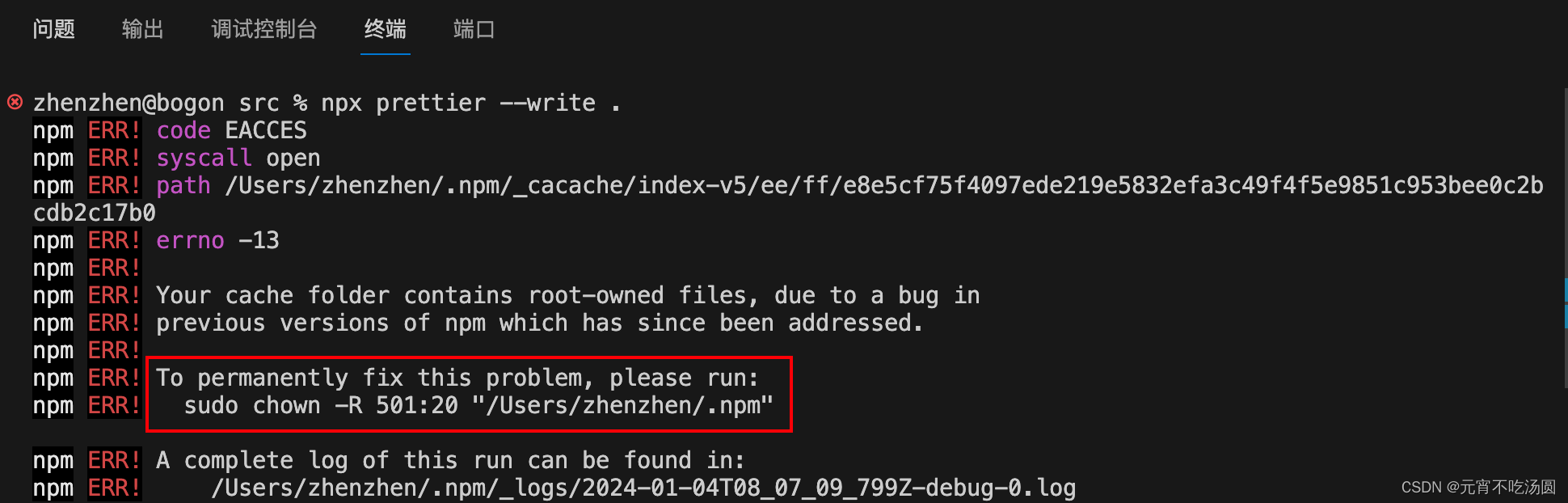
运行
npx prettier --write . -
然后我这里报错了

-
错误信息给我了解决方案,运行
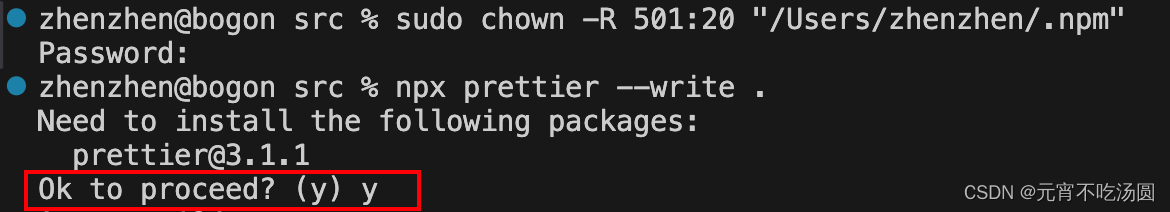
sudo chown -R 501:20 "/Users/zhenzhen/.npm" -
运行后 npx 告诉你它需要安装 prettier@3.1.1 版本以便执行你的命令。如果你同意安装,可以输入 y 然后回车。
【注意的是,npx 安装的包是临时的,只会在当前的命令执行过程中存在,执行完毕后会被自动清除。这样就不会在你的全局环境或项目中留下多余的依赖。】

至此结束,src目录下的所有文件已经按照Prettier配置全部格式化。
文章来源:https://blog.csdn.net/weixin_41844140/article/details/135390244
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用ArrayList居然用forEach遍历删除元素,该打
- 【java八股文】之多线程篇
- Jmeter压力测试实战分析详解
- Ubuntu下tar.gz文件安装方法
- Android 11.0 系统修改usb连接电脑mtp和PTP的显示名称
- this的指向
- 【现代控制理论笔记】——第五章:能控、能观和传递函数
- 每日算法打卡:递归实现指数型枚举 day 1
- 时序预测 | Matlab基于灰色隐马尔可夫模型(HMMP-GM11)的时间序列预测
- 第八章 确认访问用户身份的认证