uniapp自定义底部导航栏
发布时间:2024年01月09日
1.新建 nav-custom.vue组件
<template>
<view class="nav-box" :style="{'height':height+'px','background':bgColor}">
<!-- 自定义导航栏 -->
<view class="status_bar" :style="{'height':statusBarHeight+'px'}">
<!-- uni-ui这里是状态栏 -->
</view>
<!-- 胶囊位置信息 -->
<view class="nav-main flex align-center justify-center" :style="{height: navBarHeight+'px'}">
<slot name='right-icon'></slot>
<view class="nav-main-back" @click="back" v-if="backIcon">
<uni-icons type="back" size="26" color="#fff"></uni-icons>
</view>
<text class="nav-main-title" :style="{color: titleColor}">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
props: {
bgColor: {
type: String,
default: "#F5CFA8"
},
backIcon: {
type: Boolean,
default: true
},
title: {
type: String,
default: "赴日通"
},
titleColor: {
type: String,
default: "#fff"
}
},
data() {
return {
//总高度
height: 0,
//胶囊位置信息
menuButtonRect: {},
//状态栏的高度
statusBarHeight: 0,
//导航栏的高度
navBarHeight: 0
}
},
created() {
// this.height = wx.getStorageSync('navBarHeight')
this.getHeight();
},
methods: {
//获取屏幕导航栏高度
getHeight() {
if (wx.canIUse('getMenuButtonBoundingClientRect')) {
let sysInfo = wx.getSystemInfoSync(); //状态栏的高度
this.statusBarHeight = sysInfo.statusBarHeight;
// 胶囊位置信息
let rect = wx.getMenuButtonBoundingClientRect();
this.menuButtonRect = JSON.parse(JSON.stringify(rect));
// 导航栏高度
let navBarHeight = (rect.top - sysInfo.statusBarHeight) * 2 + rect.height;
this.navBarHeight = navBarHeight;
// 自定义导航栏的高度
this.height = sysInfo.statusBarHeight + navBarHeight;
} else {
wx.showToast({
title: '您的微信版本过低,界面可能会显示不正常',
icon: 'none',
duration: 4000
});
}
},
//返回
back() {
uni.navigateBack({
delta: 1
})
},
}
}
</script>
<style lang="scss" scoped>
.status_bar {
// height: var(--status-bar-height);
width: 100%;
// background:#ff0;
}
.nav-main {
position: relative;
// background:#f00;
.nav-main-back {
position: absolute;
left: 10rpx;
}
.nav-main-title {
color: #fff;
font-size: 28rpx;
}
}
</style>
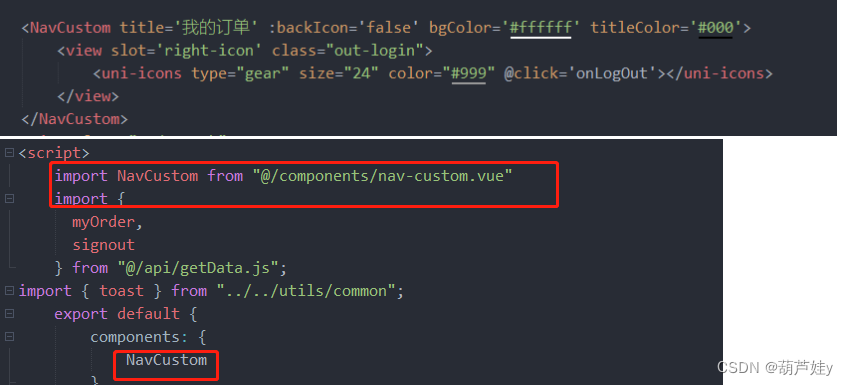
2.页面引入使用

文章来源:https://blog.csdn.net/weixin_43857653/article/details/135485968
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!