Vue Cli inspect
发布时间:2024年01月02日
Vue Cli inspect
vue-cli-service inspect:可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config
使用方法:
1、输出在控制台:vue-cli-service inspect
2、输在在文件中:vue-cli-service inspect --> output.js
我一般是直接配置在 package.json 中的 scripts 中,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --report",
"build-pre": "vue-cli-service build --mode pre",
"build-test": "vue-cli-service build --mode test",
"build-prod": "vue-cli-service build --mode prod",
"report": "vue-cli-service build --report",
"inspect": "vue-cli-service inspect --> output.js",
"eslint": "eslint --fix --ext .js,.vue src"
},
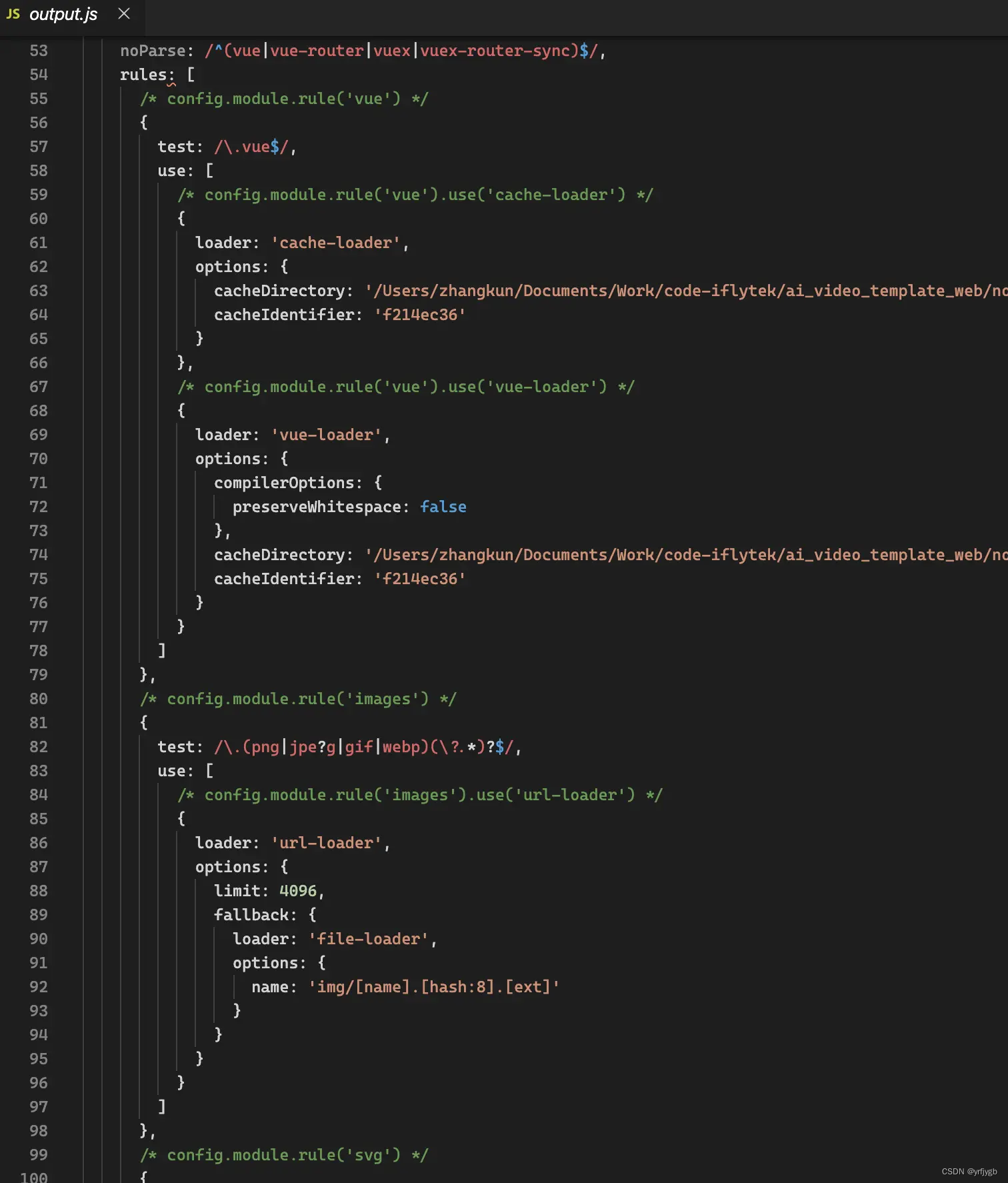
输出文件:
输出文件比较多,这里截取了一部分

具体实践:
1、修改 svg loader:
// 先在默认的 loader 中排除 assets 目录
config.module.rule('svg').exclude.add(resolve('src/assets')).end();
// 给 assets 目录的 svg 增加 loader
config.module.rule('svg-icon').test(/\.svg$/).include.add(resolve('src/assets')).end()
.use('svg-sprite-loader').loader('svg-sprite-loader').options({
symbolId: 'icon-[name]'
}).end()
.use('svgo-loader').loader('svgo-loader').options({
plugins: [
{ removeDimensions: true },
{ removeStyleElement: true },
{ removeAttrs: { attrs: ['fill', 'p-id', 'class', 't'] }}
]
}).end()
文章来源:https://blog.csdn.net/yrfjygb/article/details/135340562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- EVA-CLIP: Improved Training Techniques for CLIP at Scale论文解读
- 大华NVR和IPC通过主动注册协议方式接入AS-V1000视频监控平台的步骤
- 【Python基础】一文搞懂:Python 中循环的使用方法(for 和 while 的用法及区别)
- API接口技术开发,接入商品评论api数据采集获取好评详情数量代码演示案例
- N6705B 直流电源分析仪,模块化,600 W,4 个插槽,是德科技 低功耗测试专家
- JS参数归一化之对日期时间的格式化
- PMP报考条件?
- 【深蓝学院】手写VIO第11章--Square Root Bundle Adjustment
- 【Midjourney】Midjourney根据prompt提示词生成黑白色图片
- Android app专项测试之耗电量测试