JavaScript
发布时间:2024年01月16日
1.js基础语法
1.概念:是一门跨平台,面向对象的脚本语言.用来控制网页行为的,它能使网页可交互.

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js初体验</title>
</head>
<body>
<script>
for (let i = 0; i < 5; i++) {
/* alert("hello"+i)*/
/* document.write("hello"+i+"<br/>")*/
console.log("hello"+i)
}
</script>
</body>
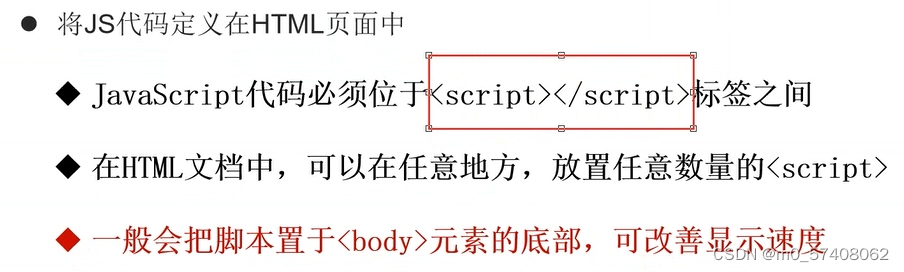
</html>?2.js的引入方式
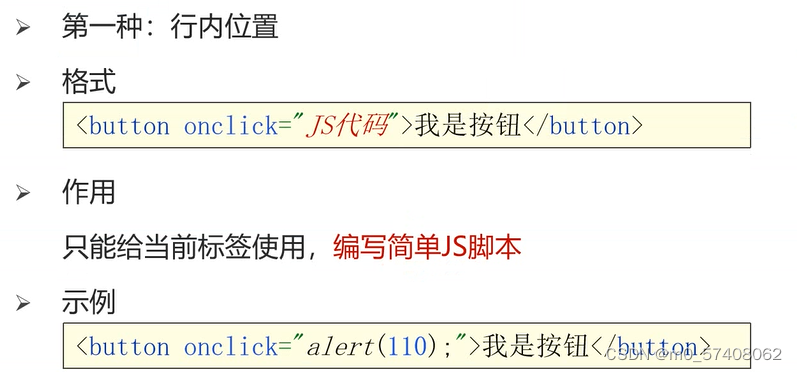
1.行内位置

2.内部位置
?
3.外部位置
 ?
?
3.变量定义

<script>//es5
var a = 10;
document.write(a);
//es6定义变量
let b = 20;
b = 40;
document.write(b);
//js是弱语言类型,类型不进行区分
b = true;
document.write(b);
//常量不能修改,
const c=10;
document.write(c);
</script>?
4.5种数据类型?
?
//number:数值型,整数和小数都行
let a = 10;
a = 20;
a = 9.9;
document.write(a + "的类型是" + typeof (a) + "<br/>");
//boolean
let b = true;
document.write(b + "的类型是" + typeof (b) + "<br/>");
//string:字符串 在js种引号包裹的都是字符串
let s = "这是字符串";
document.write(s + "的类型是" + typeof (s) + "<br/>");
//object类型,对象类型,{}表示对象
let person = {
name: "张三",
age: 19,
eat: function () {
document.write(this.name + "正在吃饭" + "<br/>")
}
}
//调用对象的属性
document.write("姓名:" + person.name + "年龄:" + person.age + "正在吃饭" + "<br/>");
//调用对象的方法
person.eat();
document.write(person +"类型是"+ typeof (person) + "<br/>")
//null表示对象类型
let e=null;
document.write(e + "的类型是" + typeof (e) + "<br/>");
//undefined
let u=undefined;
document.write(u+ "的类型是" + typeof (u) + "<br/>");
5.运算符?

//算数运算符:+-*/++--
let a = 10;
let b = 3;
let c = a + b;
document.write(c+ "<br/>");
//赋值运算符:= += -= *= %=
let d = 5;
d += 3;//8
document.write(d+ "<br/>");
//比较运算符:== >= <= != ===
let f = 5;
let g = 5;
let h='5';
document.write("f==g?" + (f == g) + "<br/>");
document.write("f==h?" + (f== h) + "<br/>");
//===:恒等于,即比较值也比较类型
document.write("f===g?" + (f === g) + "<br/>");
document.write("f===h?" + (f=== h) + "<br/>");
//逻辑运算符:&& ||
document.write("true&&true" + (true&&true) + "<br/>");
document.write("true||false" + (true||false) + "<br/>");
//注意不要使用|或者&,会变成数字
document.write("true&true" + (true&true) + "<br/>");
document.write("true|false" + (true|false) + "<br/>");6.if条件判断
 ?
?
//判断是否成年
let age=23;
if(age>=18){
document.write("成年人"+"<br/>");
}else {
document.write("成年人"+"<br/>");
}
//number:非0为true,0为false
if(age){
document.write("age="+age+"true"+"<br/>");
}else {
document.write("age="+age+"false"+"<br/>");
}
//string为空false,不为空为true
let s="string";
if(age){
document.write("s="+s+"true"+"<br/>");
}else {
document.write("s="+age+"false"+"<br/>");
}
//undefined:为false
let s1;
if(s1){
document.write("s1="+s1+"true"+"<br/>");
}else {
document.write("s1="+s1+"false"+"<br/>");
}
//object :对象不是null为true?7.switch语句和while循环
1.switch语句

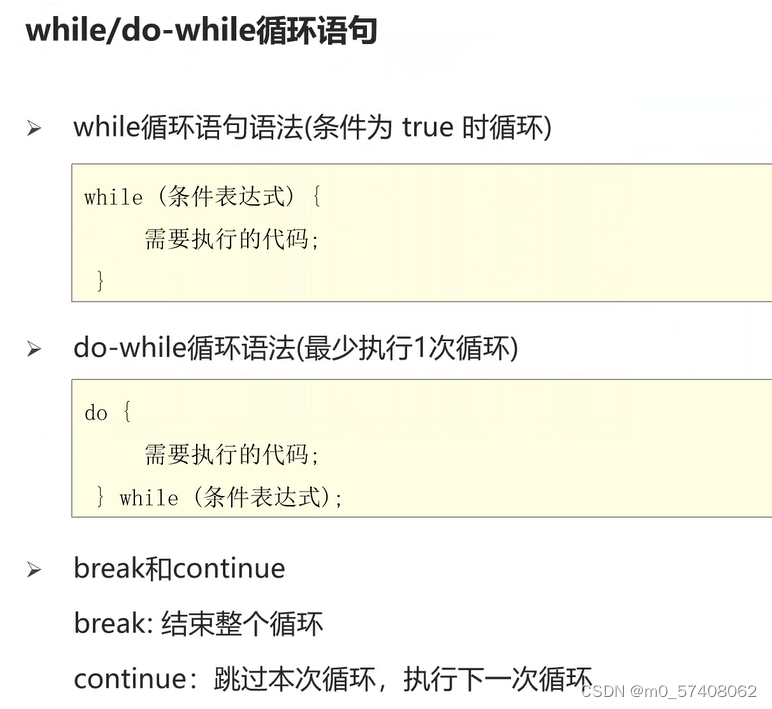
2.while/do-while循环
 ?
?
//switch:判断分数
let score = 8;
switch (score) {
case 10:
document.write("优秀");
break;
case 9:
document.write("良好");
break;
default:
document.write("不及格");
break;
}
//while:打印1-10
let num=0;
while (num<=10){
document.write("num="+num+"<br/>");
num++;//要注意num++
}
//创建数组
let arr=[11,223,444];
//普通for循环
for (let i = 0; i < arr.length; i++) {
document.write(arr[i]+"<br/>");
}
//增强for循环 for..of
let arr2=[1,2,3,4,5];
for (let number of arr2) {
document.write(number+"<br/>");
}
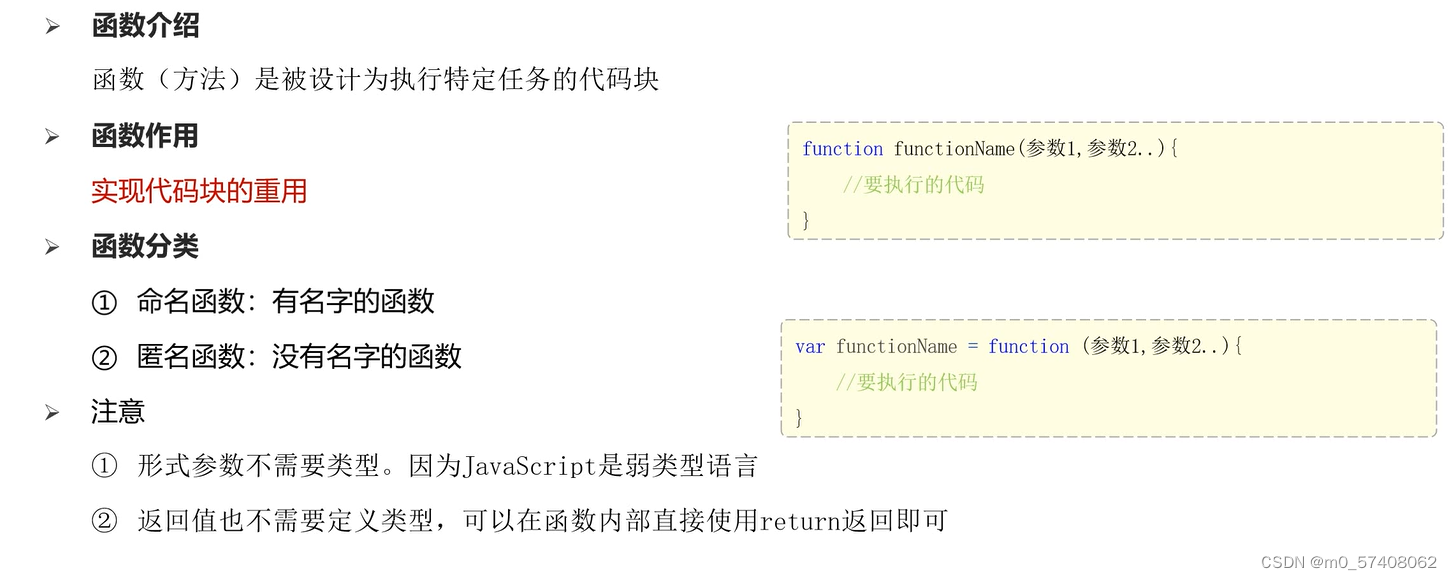
?8.javascript函数
- 函数:设计为执行特定任务的代码块;
- 作用:实现代码块的重用;
- ?函数分类:命名函数:有名字的函数;
- 匿名函数:没有名字的函数

9.Array 数组
//js创建数组方式1
let arr1=[1,2,3,4];
document.write(arr1+"<br/>");
//js创建数组方式2
let arr2=new Array(11,2,3);
document.write(arr2+"<br/>");
//修改数组数据
arr2[2]=99;
document.write(arr2+"<br/>");
//获取数组的索引名
document.write("获取数组的长度"+arr2.length+"<br/>");
//push:添加数据
arr2.push(true,"字符串1"+"<br/>");
document.write(arr2+"<br/>");
//splice:删除数据方法 splice(开始位置,结束位置)
arr2.splice(3,1);
document.write(arr2+"<br/>");10.string

//字符串的创建方式一:let 变量名=new String(s)
let str1=new String('字符串1');
document.write(str1+"<br/>");
//字符串创建方式二:let 变量名='内容';
let str2='字符串2';
document.write(str2+"<br/>");
//字符串的长度
document.write(str2.length+"<br/>");
//trim():去掉字符串前后端的空白字符
let str3=" 字符串3 ";
document.write(str3.trim()+"<br/>");11.自定义对象
 ?
?
12.BOM浏览器对象模型
1.定时器?
 ?
?
 ?
?
<body>
<img id="myImage" border="0" src="img/off.gif">
<script>
/* //alert提示框
window.alert("警告框");
//2.简写
alert("警告框");*/
//输入框,可以输入数据,有取消按钮,取消后输出null
/*let s=prompt("你是谁?00");
document.write(s+"<br/>");*/
//确认框(只有确定和取消按钮),点击确认true,取消false
/*let b = confirm("你确定删除数据嘛");
if(b){
document.write(b+"确认删除"+"<br/>");
}else {
document.write(b+"不确认删除"+"<br/>");
}*/
//window可以忽略
/* function dataFun(){
document.write(new Date()+"<br/>");
}
//定时器
//setTimeout(函数名,间隔毫秒数)过指定时间后执行一次函数
/!*setTimeout(dataFun,1000);*!/
//setInterval(函数名,间隔毫秒数)每隔指定的时间都会执行前面的函数(反复执行)
setInterval(dataFun,1000);*/
//每隔1秒钟给img标签切换图片
let num=0;
function changImg(){
if(num%2==0){
document.getElementById("myImage").src="img/on.gif";
}else {
document.getElementById("myImage").src="img/off.gif";
}
num++;
}
setInterval(changImg,1000)
?2.BOM-location地址栏对象

<body>
<button onClick="fun()">跳转</button>
<script>
//location的href属性:
document.write(window.location.href+"<br/>");
//
function fun(){
location.href="https://www.baidu.com/";
}
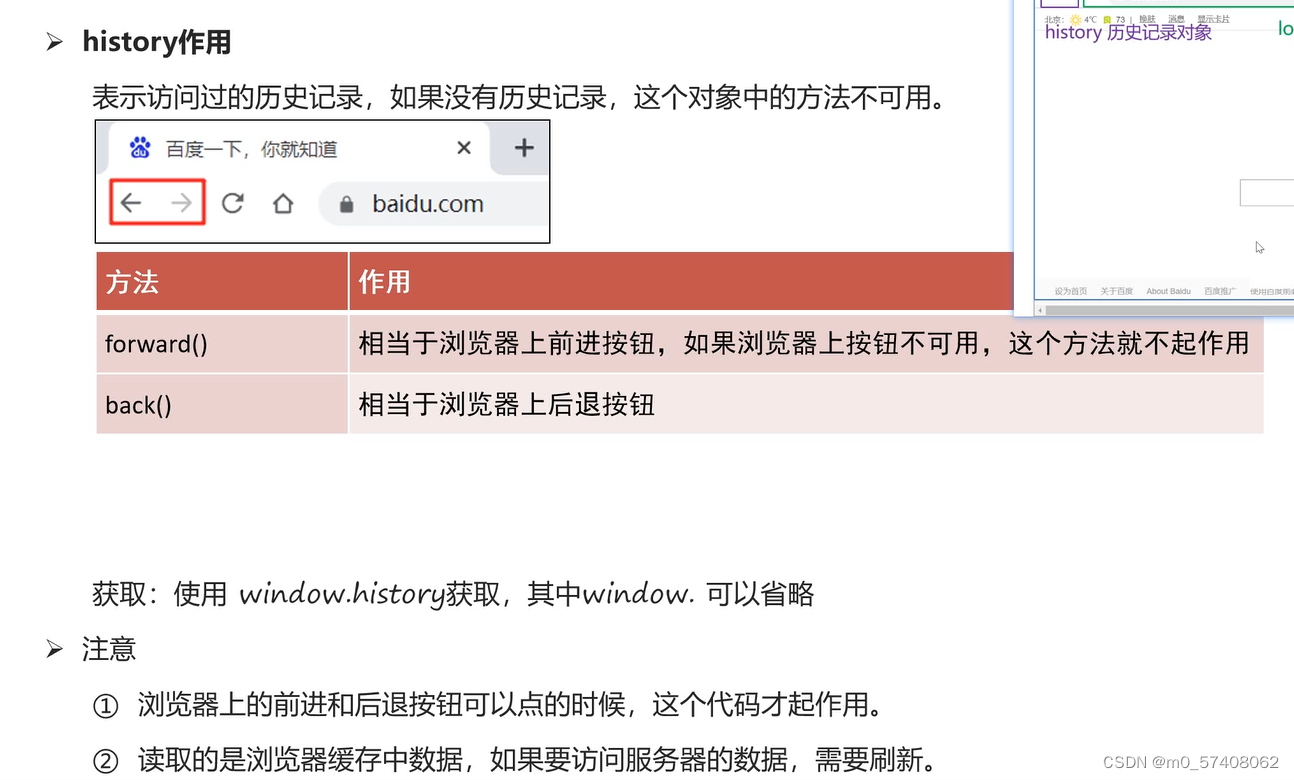
</script>?3.BOM-history

<a href="01_js_hello.html">跳转</a>
<button onclick="history.forward()">前进</button>
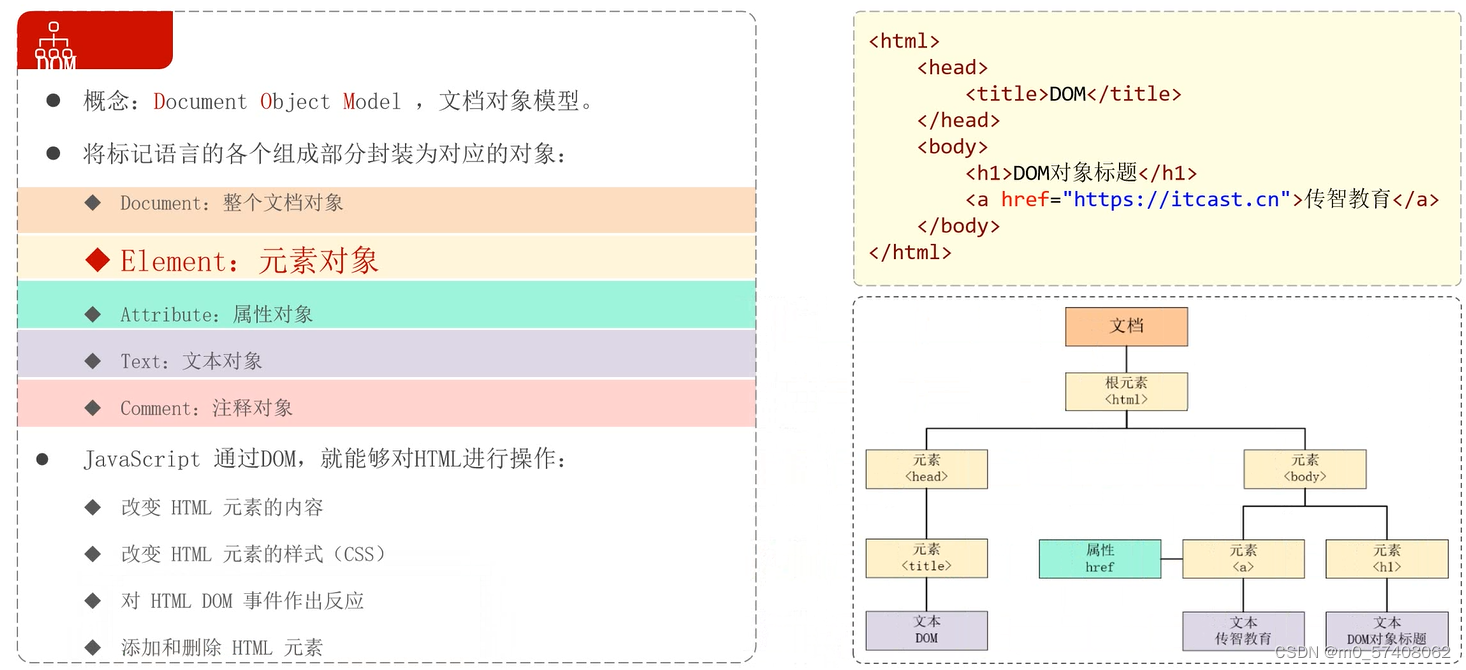
<button onclick="history.back()">后退</button>?13.DOM(重点)
概念:文档对象模型

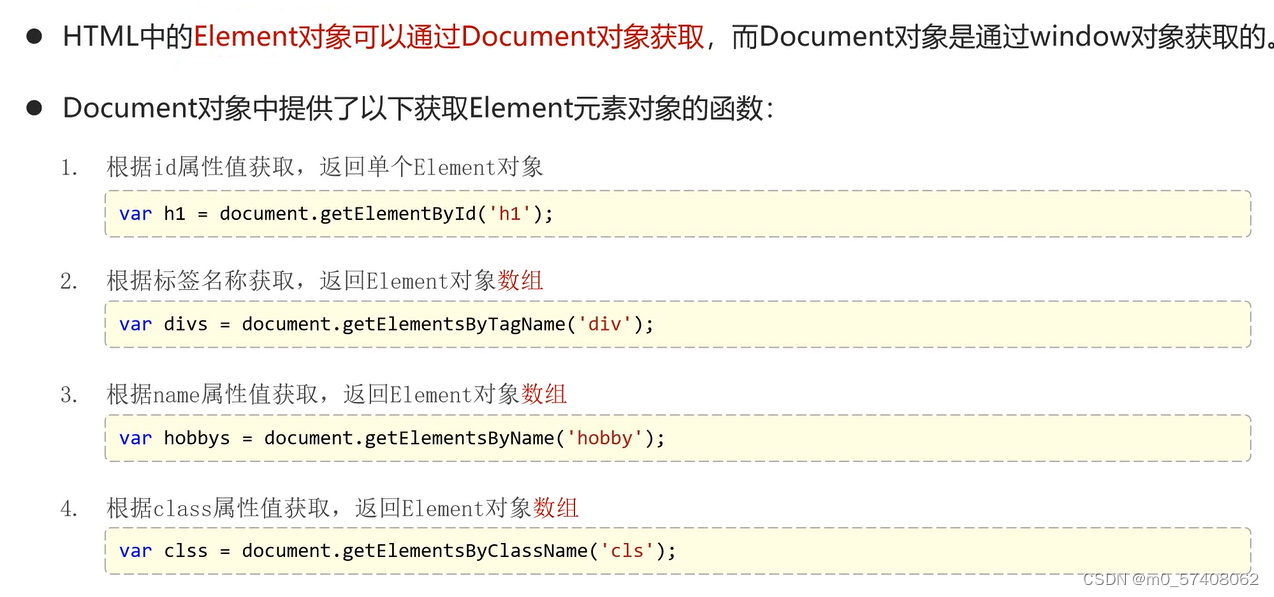
1.元素查找4个方法?
 ?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom操作</title>
</head>
<body>
<img id="light" src="img/off.gif"><br>
<div>冬天很冷</div><br>
<div>冬天很冷</div><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">小说
<br>
<br>
<div class="cls">Java</div><br>
<div class="cls">PHP</div><br>
<script>
//getElementById;
document.getElementById("light").src="img/on.gif";
//getElementsByTagName
//innerHTML:表示修改标签元素的内容
let enames = document.getElementsByTagName("div");
for (let ename of enames) {
ename.innerHTML="嘎嘎";
}
//getElementsByName
let hobbys = document.getElementsByName("hobby");
for (let hobby of hobbys) {
hobby.checked=true;//true表示被选中
}
//getElementsByClassName
let ename3s = document.getElementsByClassName("cls");
for (let ename3 of ename3s) {
ename3.innerHTML="谢谢";
}
</script>
</body>
</html>?2.监听事件
 ?
?
 ?
?
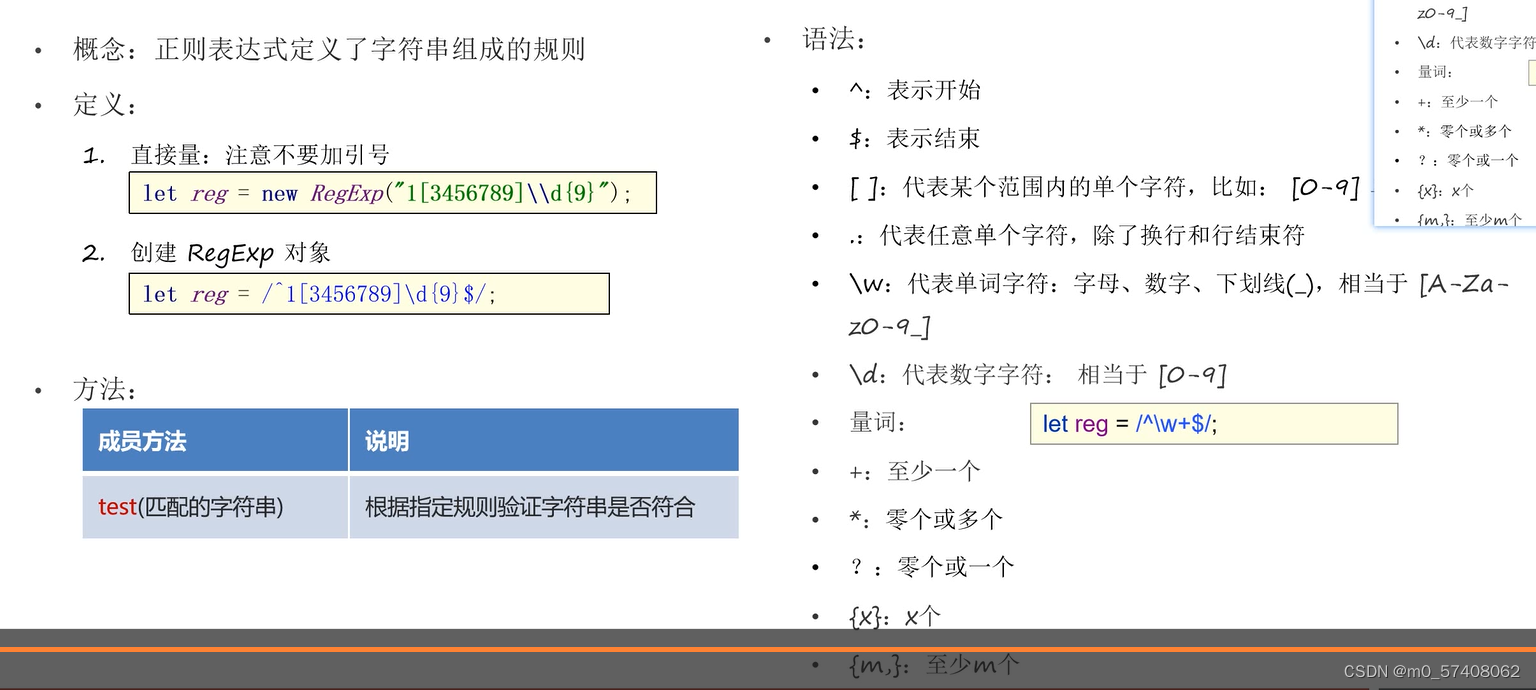
3.正则表达式?
 ?
?
 ?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<style>
* {
margin: 0;
padding: 0;
list-style-type: none;
}
.reg-content {
padding: 30px;
margin: 3px;
}
a, img {
border: 0;
}
body {
background-image: url("img/reg_bg_min.jpg");
text-align: center;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td, th {
padding: 0;
height: 90px;
}
.inputs {
vertical-align: top;
}
.clear {
clear: both;
}
.clear:before, .clear:after {
content: "";
display: table;
}
.clear:after {
clear: both;
}
.form-div {
background-color: rgba(255, 255, 255, 0.27);
border-radius: 10px;
border: 1px solid #aaa;
width: 424px;
margin-top: 150px;
margin-left: 1050px;
padding: 30px 0 20px 0px;
font-size: 16px;
box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3);
text-align: left;
}
.form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] {
width: 268px;
margin: 10px;
line-height: 20px;
font-size: 16px;
}
.form-div input[type="checkbox"] {
margin: 20px 0 20px 10px;
}
.form-div input[type="button"], .form-div input[type="submit"] {
margin: 10px 20px 0 0;
}
.form-div table {
margin: 0 auto;
text-align: right;
color: rgba(64, 64, 64, 1.00);
}
.form-div table img {
vertical-align: middle;
margin: 0 0 5px 0;
}
.footer {
color: rgba(64, 64, 64, 1.00);
font-size: 12px;
margin-top: 30px;
}
.form-div .buttons {
float: right;
}
input[type="text"], input[type="password"], input[type="email"] {
border-radius: 8px;
box-shadow: inset 0 2px 5px #eee;
padding: 10px;
border: 1px solid #D4D4D4;
color: #333333;
margin-top: 5px;
}
input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus {
border: 1px solid #50afeb;
outline: none;
}
input[type="button"], input[type="submit"] {
padding: 7px 15px;
background-color: #3c6db0;
text-align: center;
border-radius: 5px;
overflow: hidden;
min-width: 80px;
border: none;
color: #FFF;
box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3);
}
input[type="button"]:hover, input[type="submit"]:hover {
background-color: #5a88c8;
}
input[type="button"]:active, input[type="submit"]:active {
background-color: #5a88c8;
}
.err_msg {
color: red;
padding-right: 170px;
}
#password_err, #tel_err {
padding-right: 195px;
}
.buttons > input[type='submit'] {
margin-right: 50px;
width: 285px;
height: 45px;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="register" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username" onblur="checkUsername()">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名格式不对</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs">
<input name="tel" type="text" id="tel" onblur="checkTel()">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit">
</div>
<br class="clear">
</form>
</div>
<script>
// 校验用户名
function checkUsername() {
let s = document.getElementById("username").value.trim();
let reg = /^\w{6,12}$/;
let b = reg.test(s);
if (b) {
document.getElementById("username_err").style.display = "none";//隐藏
} else {
document.getElementById("username_err").style.display = "";//显示
}
return b;
}
// 校验手机号
function checkTel() {
let tel = document.getElementById("tel").value.trim();
let reg = /^1[3456789]\d{9}$/;
let b = reg.test(tel);
if (b) {
document.getElementById("tel_err").style.display = "none";//隐藏
} else {
document.getElementById("tel_err").style.display = "";//显示
}
return b;
}
// onsubmit事件
document.getElementById("reg-form").onsubmit = function () {
return checkUsername() && checkTel();
}
</script>
</body>
</html>?
文章来源:https://blog.csdn.net/m0_57408062/article/details/135489624
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024年陕西省工业企业研发机构申报条件程序、时间和奖补
- PostgreSQL | 概念 | 什么是OLTP&OLAP?
- 力扣【四数之和】
- 内容运营常用的ChatGPT通用提示词模板
- SpringBoot集成线程池
- Web前端VScode/Vue3/git/nvm/node开发环境安装
- 数据库查询练习
- 【嵌入式-汇编】常用汇编指令
- 深度学习笔记(八)——构建网络的常用辅助增强方法:数据增强扩充、断点续训、可视化和部署预测
- .pings勒索病毒解密方法|勒索病毒解决|勒索病毒恢复|数据库修复
