前端子项目共用node_modules
发布时间:2023年12月28日
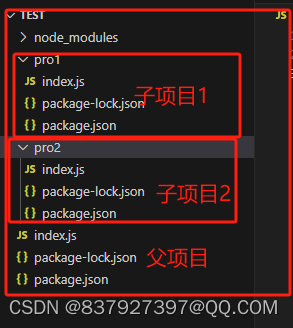
项目目录结构如下

首先按上面的结构新建三个项目,有一定前端经验的都知道怎么处理,我就不多介绍了。
1,子项目1? ? ?package.json如下,我只安装了vue

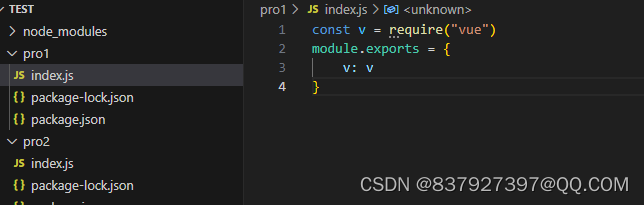
index.js如下

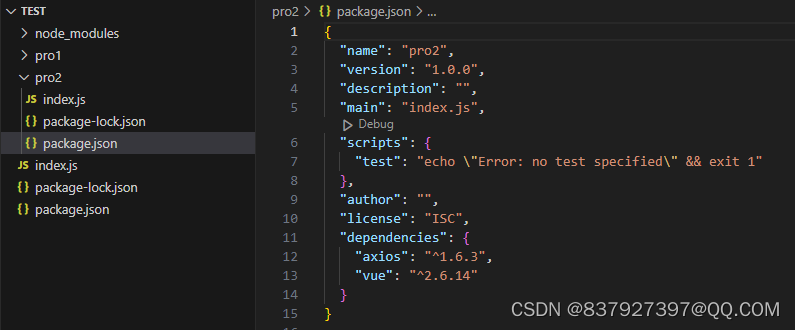
2,子项目2? ? package.json如下,我安装了vue 和axios

3,在安装完依赖后,把子项目1和子项目2中的node_modules删除。
4,父项目package.json配置如下

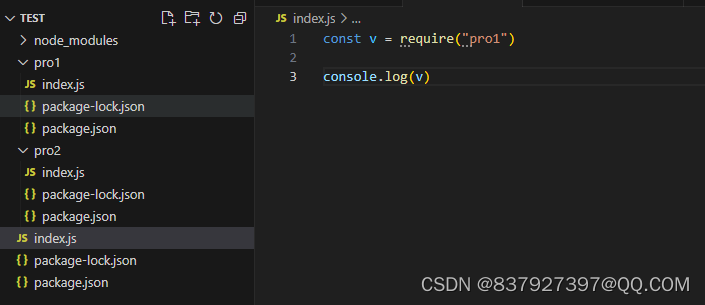
父项目index.js如下

5,进入父项目根目录,执行npm i 安装依赖,然后执行项目中的index.js。一切正常,而且node_modules中只有一个VUE,可供两个子项目使用。
文章来源:https://blog.csdn.net/qq_22936647/article/details/135278996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!