TypeScript 中的深拷贝和浅拷贝
什么是深拷贝
在JavaScript/TypeScript中,深拷贝是指创建一个对象的副本,而不仅仅是创建对原始对象的引用。对复制的对象进行的任何更改都不会影响原始对象,反之亦然。
这个副本将完全复制基础对象,包括每个嵌套级别的所有属性和字段,生成新的引用。
为什么需要深拷贝
在Angular中,深拷贝的目的是创建一个与原始对象完全独立的新对象实例。这在您想要更改对象而不影响原始对象时非常有用,例如在处理不应该被修改的数据时。
例如,在Angular中创建一个新组件时,您可能希望将数据传递给该组件,而不修改原始数据。使用深拷贝可以确保在组件内部对数据所做的任何更改都不会影响原始数据。
此外,当您拥有一个庞大而复杂的数据结构时,使用深拷贝可以有助于创建数据的新副本并保持原始数据的完整性。
总的来说,使用深拷贝在Angular中处理数据是一种良好的实践,可以避免由于修改原始数据而导致的意外副作用。

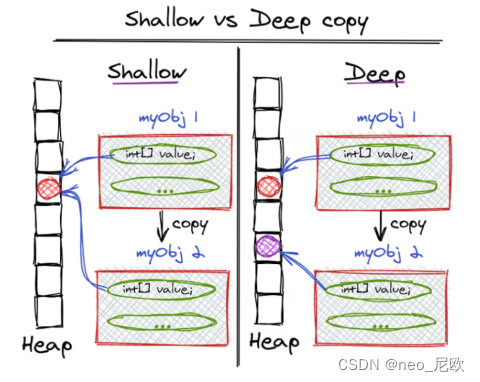
深拷贝 vs 浅拷贝
另一方面,浅拷贝创建了对象的新实例,但只复制嵌套对象的引用,而不是嵌套对象本身。这意味着在复制的对象中对嵌套对象进行的任何更改也会影响原始对象,反之亦然。
当我们谈论Angular深拷贝时,浅拷贝也是不能被忽视的。我将在未来的一篇博客文章中讨论浅拷贝。
深拷贝的一些实现方式
JSON.parse
此方法使用内置的 JSON 对象将对象转换为 JSON 字符串,然后将其解析回对象。 这种方法很简单,适用于大多数基本对象。
let obj2 = JSON.parse(JSON.stringify(obj));
这不适用于具有方法或循环引用的对象。如果您的对象包含:日期、函数、未定义、Infinity、RegExp、Maps、Sets、Blob、FileLists、ImageDatas、稀疏数组、类型化数组或其他复杂类型,也不适合采用这种方法。
lodash.cloneDeep
下面这种方法使用 lodash 库创建对象的深拷贝。
您需要先通过运行 npm install lodash 来安装 lodash 库,然后将其导入到您要使用它的组件或服务中:
import * as _ from 'lodash';
let obj2 = _.cloneDeep(obj);
Object.assign
此方法使用内置的 Object.assign 方法创建具有原始对象属性的新对象。 这种方法也很简单,适用于大多数基本对象,但它只创建一个浅拷贝。
let obj2 = Object.assign({}, obj);
这是嵌套对象的浅拷贝。 所以不要用于大型 JavaScript 对象。 它创建对象的浅表副本,原始对象中的嵌套对象仍然是对原始对象的引用。
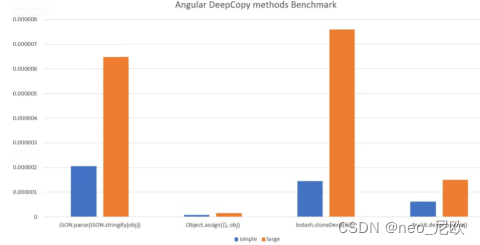
几种方法的性能比较:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 创意无限,绘图轻松——Sketch for Mac矢量绘图软件全面介绍
- HarmonyOS引导页登陆页以及tabbar的代码说明 home 下拉刷新页代码 5
- 密码学入门 古老的围栏密码技术
- 猫头虎分享已解决Bug || Error: ImagePullBackOff (K8s)
- 使用AI平台处理训练和微调数据
- sd-wan跨境网络专线应用场景
- 【前端学习记录】Vue前端规范整理
- C++ 类和对象 知识笔记
- 【机器学习 | 基于实例学习】经典算法—KDD算法详解
- 如何利用Guava优化Java网络编程