微信小程序 全局配置||微信小程序 页面配置||微信小程序 sitemap配置
全局配置
小程序根目录下的?app.json?文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了部分常用配置选项的?app.json?:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
微信小程序 页面配置
页面配置
每一个小程序页面也可以使用同名?.json?文件来对本页面的窗口表现进行配置,页面中配置项会覆盖?app.json?的?window?中相同的配置项。
例如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}微信小程序 sitemap配置
微信现已开放小程序内搜索,开发者可以通过?sitemap.json?配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler?及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
具体配置说明
- 页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台-功能-页面内容接入-页面收录开关;详情
- sitemap 配置:可对特定页面的索引进行关闭
sitemap 配置
小程序根目录下的?sitemap.json?文件用来配置小程序及其页面是否允许被微信索引。
例1:
{
"rules":[{
"action": "allow",
"page": "*"
}]
}
所有页面都会被微信索引(默认情况)
例2:
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}
配置?path/to/page?页面不被索引,其余页面允许被索引
例3:
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}
配置?path/to/page?页面被索引,其余页面不被索引
例4:
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "allow",
"page": "*"
}]
}
包含?a 和 b?参数的?path/to/page?页面会被微信优先索引,其他页面都会被索引,例如:
- path/to/page?a=1&b=2?=> 优先被索引
- path/to/page?a=1&b=2&c=3?=> 优先被索引
- path/to/page?=> 被索引
- path/to/page?a=1?=> 被索引
- 其他页面都会被索引
例5:
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "disallow",
"page": "*"
}, {
"action": "allow",
"page": "*"
}]
}
- path/to/page?a=1&b=2?=> 优先被索引
- path/to/page?a=1&b=2&c=3?=> 优先被索引
- path/to/page?=> 不被索引
- path/to/page?a=1?=> 不被索引
- 其他页面由于命中第二条规则,所以不会被索引
- 由于优先级的问题,第三条规则是没有意义的
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "*"}?是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引
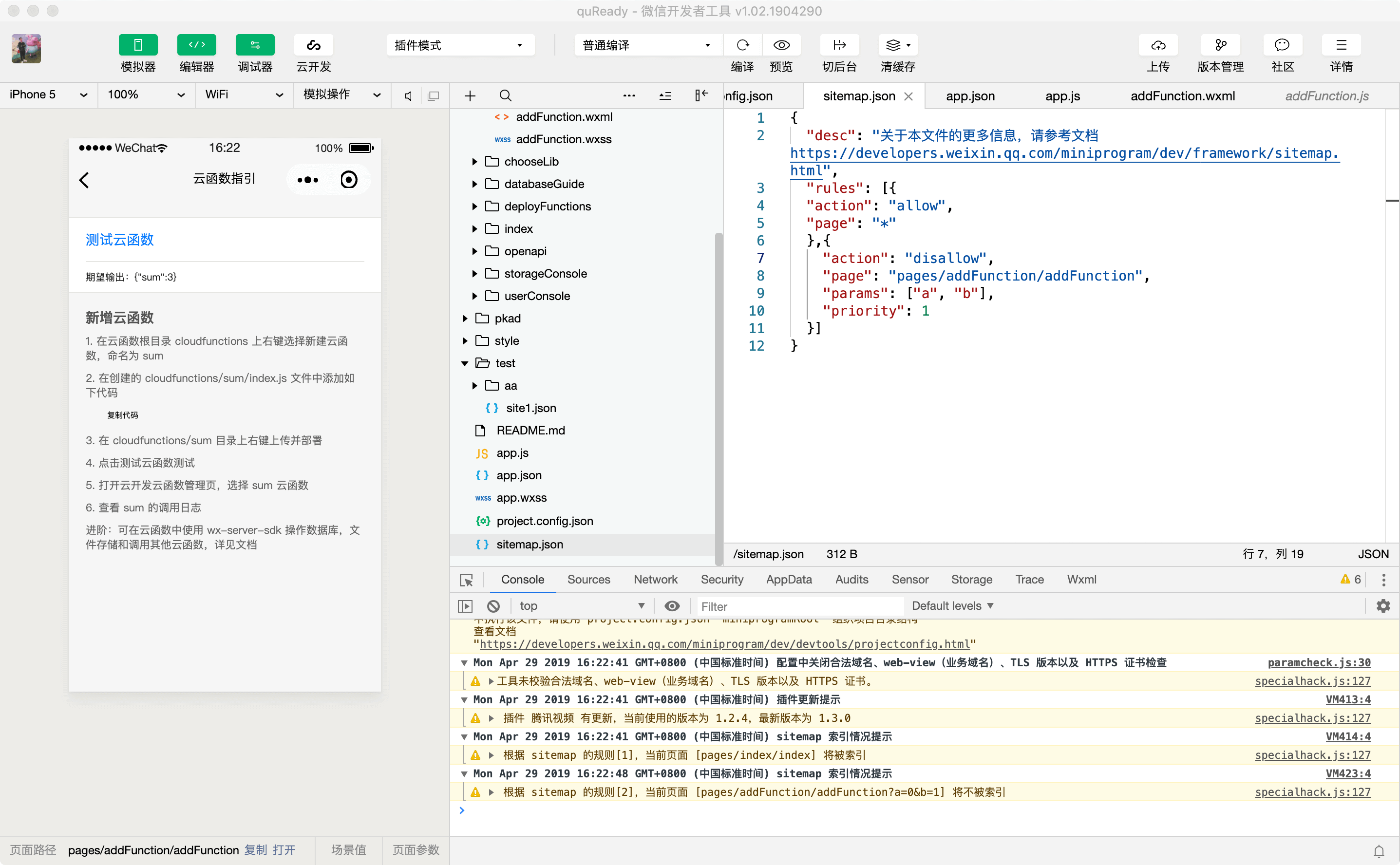
如何调试
当在小程序项目中设置了?sitemap?的配置文件(默认为?sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息( 最新版本的开发者工具支持索引提示)

注:sitemap?的索引提示是默认开启的,如需要关闭?sitemap?的索引提示,可在小程序项目配置文件?project.config.json?的?setting?中配置字段?checkSiteMap?为?false
注:?sitemap?文件内容最大为 5120 个 UTF8 字符
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 挑战52天学小猪佩奇笔记--day22
- HashMap和HashTable区别
- 【东华大学oj】28 发工资(面向对象)
- Springboot文件下载方式(直接下载)
- 使用jmap排查内存
- Angular中RxJS处理一些任务——HTTP请求,表单处理
- 趁网站还在!用python把次元岛COS小姐姐图集批量下载~
- 统一结果封装
- js事件循环以及promise
- 代码随想录算法训练营第59天| 503.下一个更大元素II 42. 接雨水