vue安装
发布时间:2024年01月11日
1.下载安装Node.js
直接去官网下载最新的就行,网址:https://nodejs.org 点击Download之后
点击Download之后

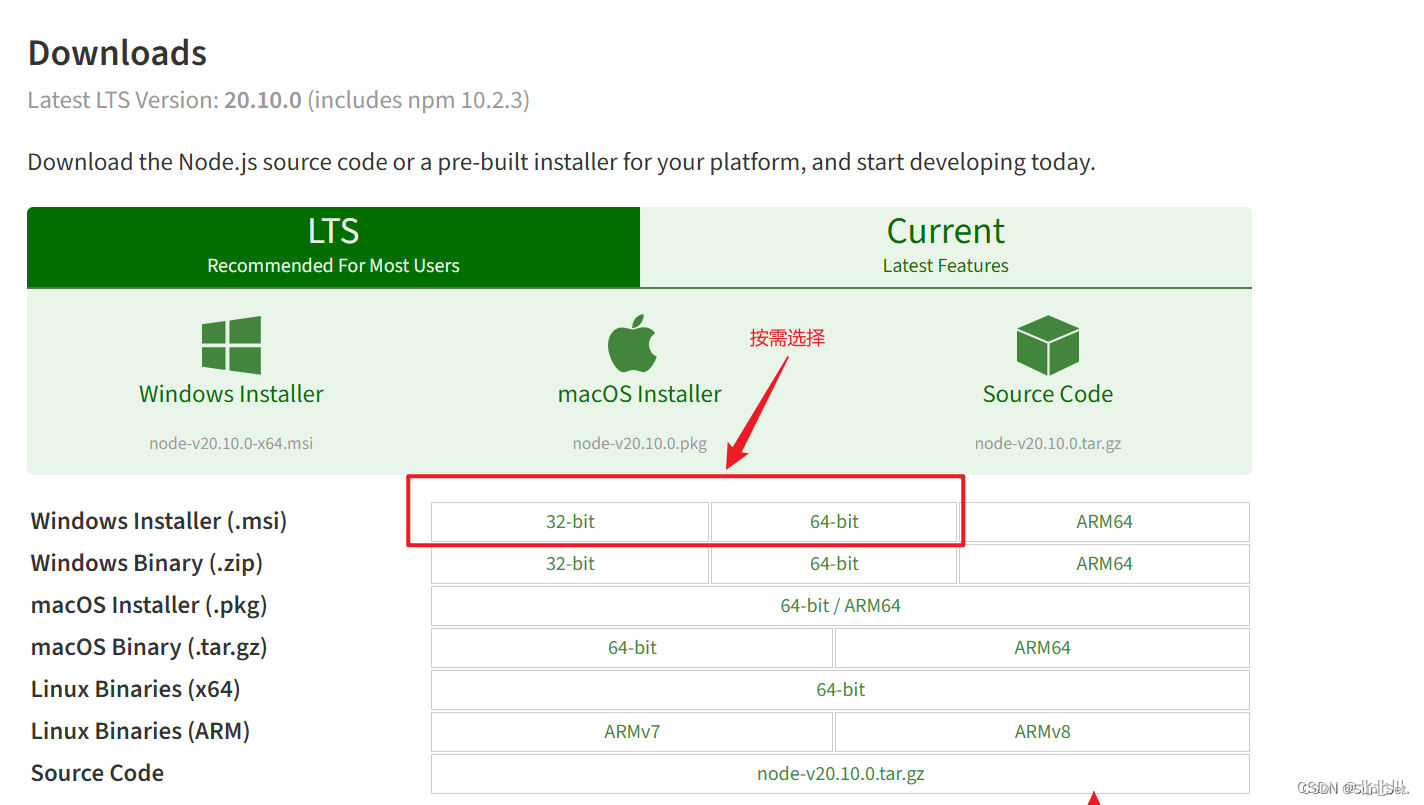
下载完成之后直接安装就行,可以安装到自己便于管理的地方

完成之后打开文件夹可以看到

打开命令窗口,
node -v再输入这个代码
npm -v查询版本号

然后开始安装vue-cli
npm i vue-cli -g
npm i webpack -g
安装打包的客户端
npm i webpack-cli -g
2.创建项目
vue create 项目名
如果vue-cli版本和我们创建项目的版本不一致的话会提示重新安装,修改一下版本
npm uninstall -g vue-cli 卸载
npm install -g @vue/cli 安装然后再重新创建就可以了,直接 Y

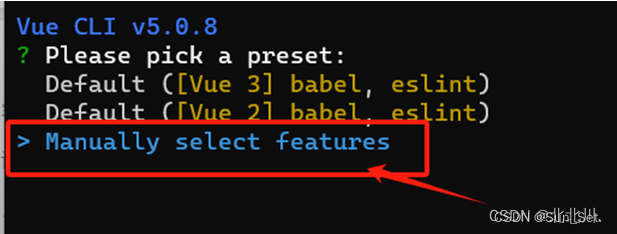
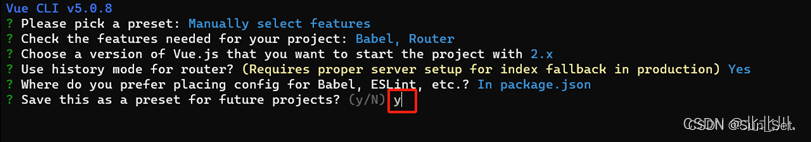
一般都选择Manually select features (手动创建)脚手架

Babel 转码器(必选),可以将ES6代码转为ES5代码,从而在现有环境执行
Router vue-router(vue路由)
空格选择和取消,选择之后括号里面会带有?*?号

之后根据你使用的vue选择对应的版本3.x/2.x,我这里是vue2,所以选择2.x

直接Y

选择配置文件存放类型 选择In package.json

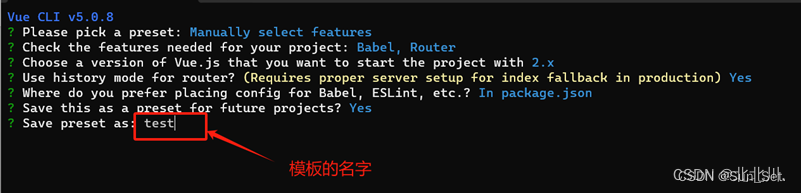
直接Y

最后是模板的名字

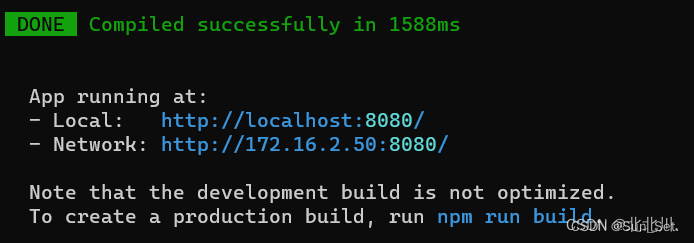
完成之后就是这个样子

创建成功之后进入目录然后执行npm run serve运行

两个路径都可以访问到

3.写一个组件配置路径
<script setup>
</script>
<template>
<div>
<h1>测试</h1>
</div>
</template>
<style scoped>
</style>标签里面只能有一个根标签,否则报错
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter) //使用路由
const routes = [{
path: '/', //定义路径,路径是唯一的
name: 'home', //name可以省略
component: HomeView //立即加载
},{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
},{
path: '/aa',
name: 'aa',
component: () => import('../views/aa.vue')
}, ]
const router = new VueRouter({
mode: 'history', base: process.env.BASE_URL, routes
})
export default router定义路由的时候 ?path的路径一定是唯一的,定义路径的时候 路径名字不能重复,而且必须以 ' / ' 开始,如果写name ? 对应的值也得是唯一
component 立即加载
<route-view/>相当于一个容器,作用是存放组件,一般访问到父组件里面
App.vue是所有组件的父类
vue里面@代表的是src
?
文章来源:https://blog.csdn.net/Sunseted/article/details/135502423
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [足式机器人]Part2 Dr. CAN学习笔记-动态系统建模与分析 Ch02-6频率响应与滤波器
- 【TEE论文】Confidential Serverless Made Efficient with Plug-In Enclaves (2021 ISCA)
- 基于遗传算法的人脸识别技术 毕业论文+任务书+开题报告+文献综述+外文翻译及原文+MATLAB代码
- Multimodal Multitask Learning with a Unified Transformer
- 在pycharm中jupyter连接上了以后显示无此库,但是确实已经安装好了某个库,使用python可以跑,但是使用ipython就跑不了
- 静态网页设计——红旗汽车官网(HTML+CSS+JavaScript)
- OCS2 入门教程(五)- 从 URDF 到 OCP、配置求解器、MPC - Net
- Java 中的 Switch 是如何支持 String 的?为什么不支持 long?
- MySQL主从复制配置(双主双从)
- YOLOv7涨点改进:多层次特征融合(SDI),小目标涨点明显,| UNet v2,比UNet显存占用更少、参数更少