父子组件通信 - 子组件内同步更新父组件内数据,实现父组件与子组件数据双向绑定 $emit(‘update:active-type‘, ‘card‘)
发布时间:2023年12月29日
1. 概述 - 父子组件通信
- 父组件传给子组件数据,子组件props接收,当子组件内需要修改props接受的数据时,通常我们会给父组件中子组件写一个
自定义事件,然后调用自定义事件,并将需要修改的数据值传给自定义事件,然后再父组件的自定义事件中修改子组件需要修改的数据,这样子组件接收到的数据值也得到了更新【代码详见3】;- 像这种只修改一个属性值的操作,调用自定义事件过于麻烦,我们可以借助
sync修饰符实现父组件内与子组件数据的双向绑定,这样在子组件内只需要调用update事件就可修改对应属性值,如this.$emit('update:active-type', 'card'),这样父组件传给子组件的 props 中activeType值就得到了更新【代码详见2】。
2. 使用 sync 修饰符实现双向绑定【重点】

父组件内使用子组件 【注意】同步修改的父组件传向子组件的数据要添加 sync 修饰符
<Tools
:tab-active-name="{ value: tabActiveName }"
:tabs-list="tabsList"
:active-type.sync="activeType"
@tabClick="tabClickHandler"
/>
子组件内代码
<el-button
:class="[{ select: activeType === 'card' }]"
icon="el-icon-copy-document"
type="text"
size="mini"
@click="$emit('update:active-type', 'card')"
>
卡片
</el-button>
3. 常规方法
以上代码简化了子组件调用父组件自定义事件修改父组件内数据(简化了如下代码 👇👇👇)
- 父组件传给子组件数据,子组件props接收,当子组件内需要修改props接受的数据时,通常我们会给父组件使用子组件时写一个
自定义事件,然后调用自定义事件,并将需要修改的数据值传给自定义事件,然后再父组件的自定义事件中修改子组件需要修改的数据,这样子组件接收到的数据值也得到了更新;- 像这种只修改一个属性值的操作,调用自定义事件过于麻烦,我们可以借助
sync修饰符实现父组件内与子组件数据的双向绑定,这样在子组件内只需要调用update事件就可修改对应属性值,如this.$emit('update:active-type', 'card'),这样父组件传给子组件的 props 中activeType值就得到了更新

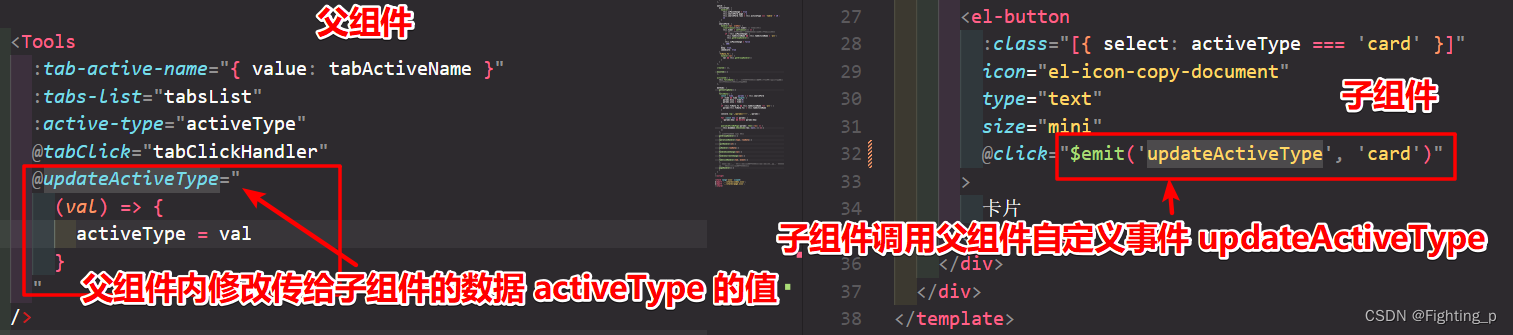
父组件内使用子组件
<Tools
:tab-active-name="{ value: tabActiveName }"
:tabs-list="tabsList"
:active-type="activeType"
@tabClick="tabClickHandler"
@updateActiveType="
(val) => {
activeType = val
}
"
/>
子组件内代码
<el-button
:class="[{ select: activeType === 'card' }]"
icon="el-icon-copy-document"
type="text"
size="mini"
@click="$emit('updateActiveType', 'card')"
>
卡片
</el-button>
文章来源:https://blog.csdn.net/m0_53562074/article/details/135293282
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ARM多核调度器DSU
- NoSQL
- 电脑回收站删除的文件怎么恢复?简单的4个方法来帮你!
- 完整的vite + ts + vue3项目,克隆就能用,傻瓜式保姆教程(第二篇)
- Scala学习一:语法基础/数据类型/变量
- springcloud之链路追踪
- 重学Java 5 idea详细使用和运算符
- Nginx+Tomcat架构图(初学)
- 大模型系列:OpenAI使用技巧_做文本向量化以及2D、3D可视化
- 实战:使用Spring Boot监控SQL执行