产品Axure的安装以及组件介绍
Axure介绍:
Axure是一款用户体验设计工具,可以用于创建交互式原型、线框图和设计文档。它支持快速原型开发、界面设计、信息架构、流程图和注释等功能,可以帮助设计师快速地创建和共享交互式原型,从而更好地与客户和团队协作。
Axure拥有丰富的组件库和交互元素,可以轻松创建复杂的界面和交互效果。它还支持创建动态面板、弹出窗口、下拉菜单、数据列表等各种交互效果,可以让原型更加生动、直观。
Axure还内置了丰富的模板和样式库,可以帮助设计师快速创建各种不同类型的原型,同时还可以自定义样式和主题。
总的来说,Axure是一款强大而实用的用户体验设计工具,适用于各种不同类型的设计任务,包括Web应用程序、移动应用程序、桌面应用程序和响应式设计等。
安装Axure:
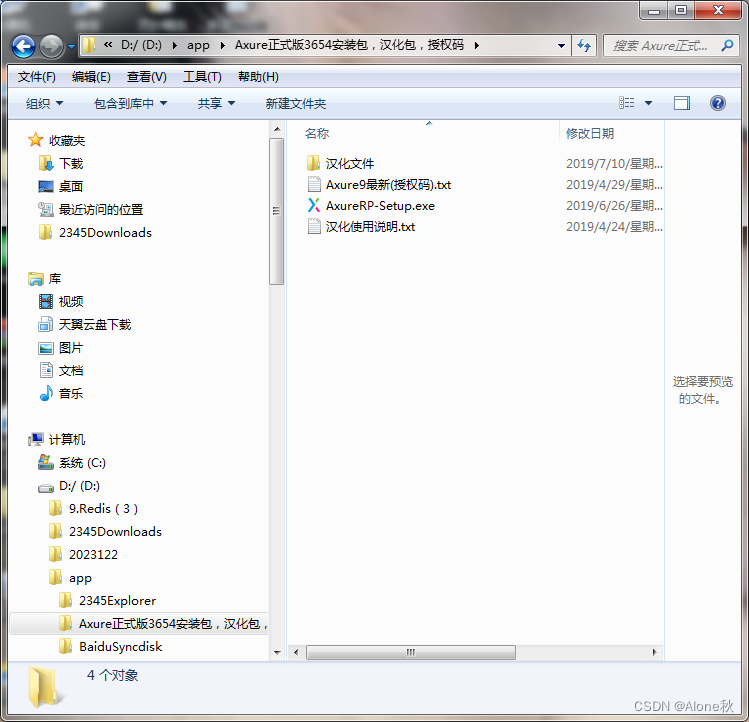
1.将我们的Axure放入一个非中文目录下面进行解压

2.解压后进行安装

这是我们第一次打开我们的Axure

3.在我们安装完成后我们可以看到都是英文所以,我们要进行汉化,将我们的汉化文件里面的 ***.dll文件和lang文件放入安装的根目录下面然后从新打开Axure,就可以看到我们的Axure已经汉化

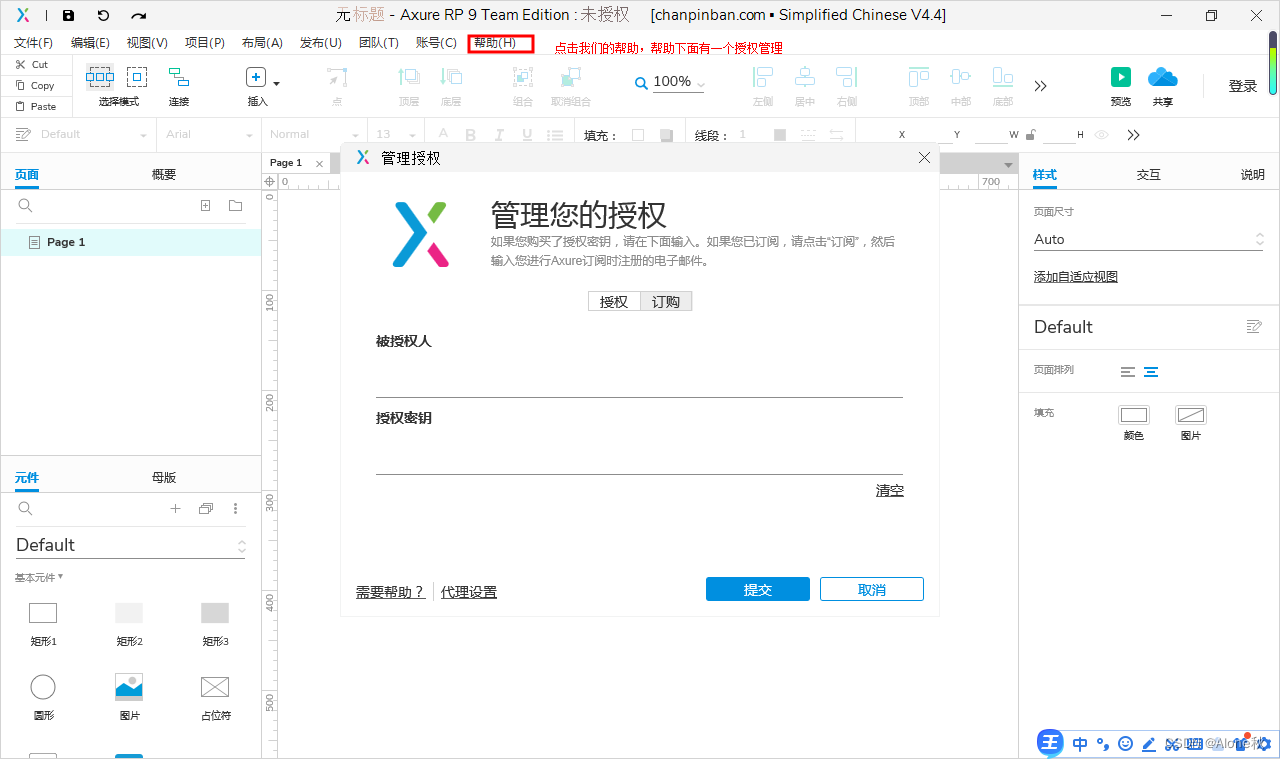
在我们汉化后可以看到我们并没有获取权限

被授权人:Axure
授权密钥:gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU

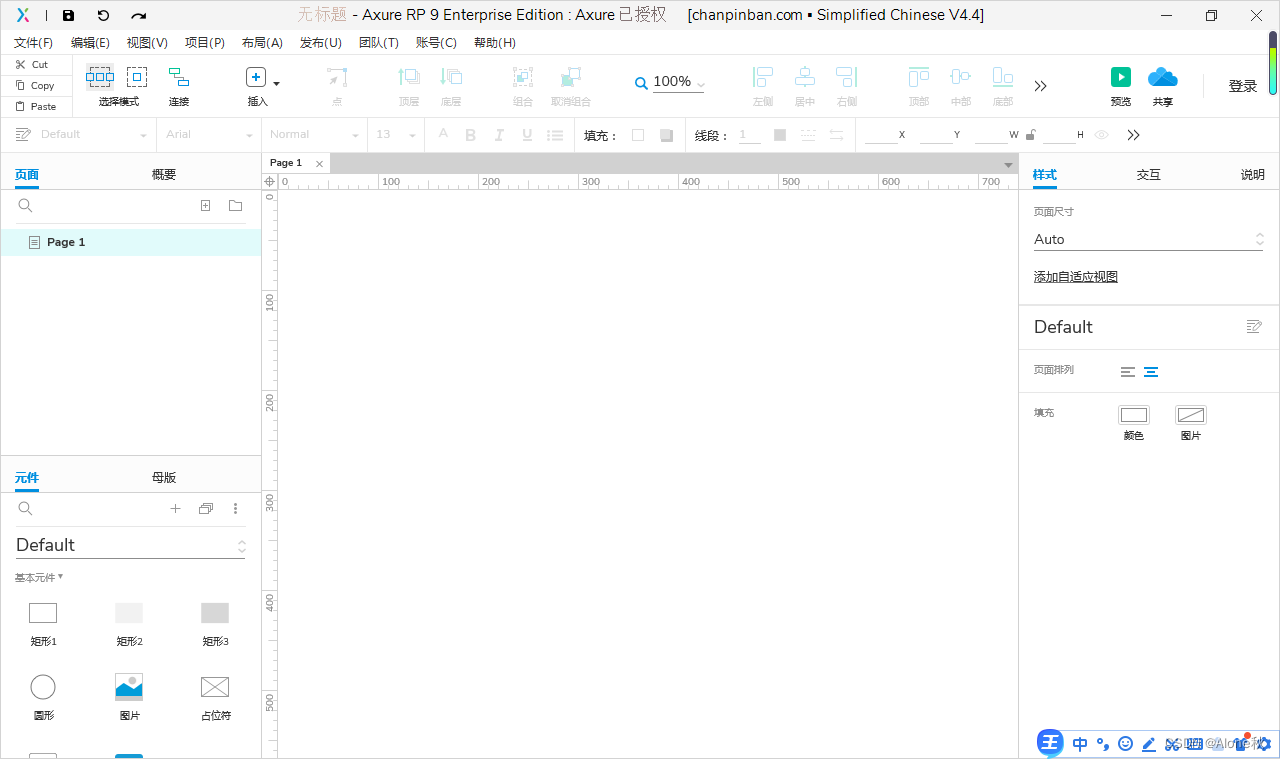
授权后可以清晰的看到我们已经授权了,并且他会打开你的浏览器显示您的软件现已获得许可
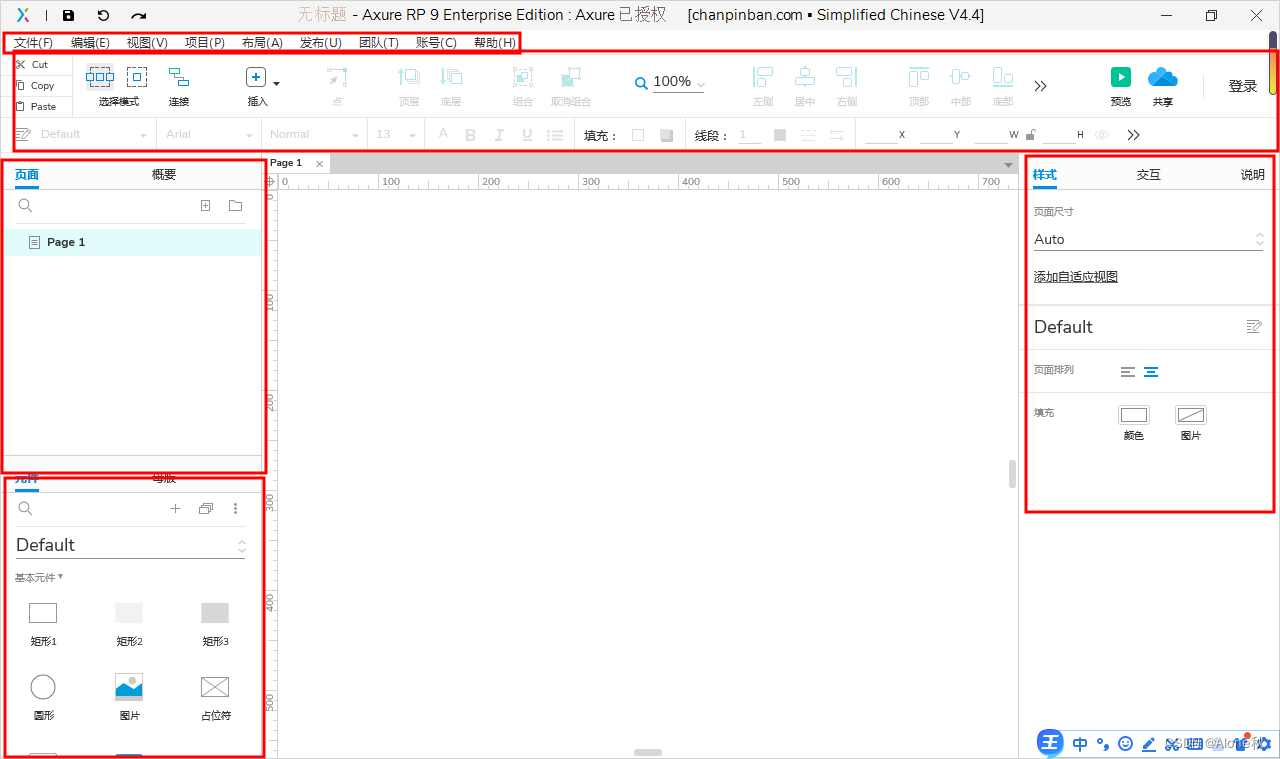
Axure组件介绍:

交叉选中是指可以同时选中多个元素的操作。包括选中左侧、右侧、上方、下方的元素,以及选中在同一画布上的多个元素。同时,Axure还提供了集中组合的功能,可以将多个选中的元素组合起来,方便移动、旋转、缩放等操作。
交叉选中和集中组合功能在以下场景下会很有用:
设计大型系统时:在设计大型系统时,可能需要在同一个画布中放置很多元素。使用交叉选中和集中组合功能,可以轻松地移动、调整这些元素,提高工作效率。
制作交互式故事板:交互式故事板通常包含多个步骤或场景。使用交叉选中和集中组合功能,可以方便地将多个元素组合成一个场景,方便调整和修改。
制作模板:制作网站或应用程序模板时,通常需要设计多个页面和组件。使用交叉选中和集中组合功能,可以轻松地将多个元素组合成一个整体,方便复用和修改。
制作动效原型:制作交互式动效原型时,通常需要对多个元素进行复杂的动画效果。使用交叉选中和集中组合功能,可以方便地调整多个元素的位置和状态,提高工作效率。

Axure组件是用于快速创建交互式原型的基本元素,包括常用的UI元素,如按钮、文本框、下拉菜单等,还包括复杂的交互元素,如滑动面板、弹出窗口、tab切换等。以下是Axure常用组件的介绍:
按钮:用于触发交互事件,包括单击、双击、鼠标悬停等。
文本框:用于输入文本或显示文本内容。
下拉菜单:用于显示选项列表,允许用户选择其中一项或多项。
复选框:用于允许用户选择多个选项。
单选框:用于允许用户在多个选项中选择一个选项。
滑块:用于选择数值或范围,允许用户在滑动条上拖动滑块来改变数值。
列表框:用于显示列表数据,用户可以选择其中一项。
图片:用于显示图片,可用于制作图片轮播、图集等。
标签页:用于将相关的内容组织在一起,用户可以点击标签页来切换内容。
弹出窗口:用于显示额外的内容,可以作为提示或做详细内容的展示。
动态面板:用于展示不同内容或状态的变化,可用于制作交互式故事板、引导流程等。
数据列表:用于显示表格数据,用户可以进行排序、筛选、分页操作。
以上是Axure常用组件的介绍,通过这些组件可以快速创建丰富的交互式原型,帮助设计师更好地与客户和团队沟通和协作。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- win开发Golang
- S7通信协议解析
- Spring Boot注解大全:从入门到精通,轻松掌握Spring Boot核心注解!
- 命令行参数环境变量和进程空间地址
- 这本书没有一个公式,却讲透了数学的本质!
- 红外测温技术在变电运维应用上的发展必要性
- Shell:脚本中调用另一个脚本不同方法
- RT-DETR原理与简介(干翻YOLO的最新目标检测项目)
- RabbitMQ高级篇---消息可靠性
- 软件测试的魅力何在?为什么很多人选择测试一行而不做开发?