Vite scss 如何引入本地 字体
发布时间:2024年01月02日
Vite scss 如何引入本地 字体
最近在用 Vite 改造一个旧项目 Diary,遇到了好多从 Vue 转到 Vite 的问题。
这次这个问题是: scss 里本地字体引入的问题。
一、问题描述
可以看到下面的卡片字体,本来应该是 impact 的,但现在无法正常展示。

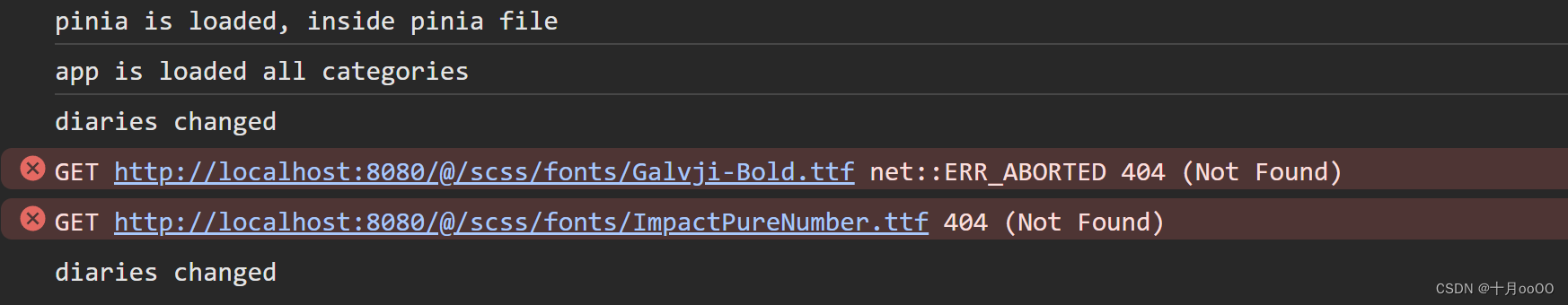
错误提示是这样的:

二、解决
代码还是原来 Vue 时的代码,所以需要改造一下:
我搜到的答案:
vite-ruby isuue 中的问题:
官网说明:https://vite-ruby.netlify.app/config/#watchadditionalpaths
所以我们只需要改一下 scss 里引入字段的部分,另外再在 vite.config.ts 中添加一个路径 resolve 就可以了。
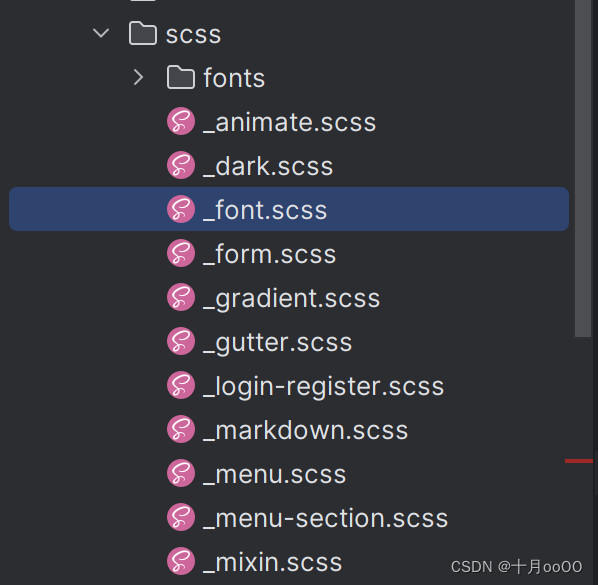
先看一下我的目录结构:
我的 scss 是在 /src/scss, 字体是在 /src/scss/fonts 中

修改 _fonts.scss 文件
@font-face {
font-family: "ImpactDiary";
src: url(@/scss/fonts/ImpactPureNumber.ttf);
}
@font-face {
font-family: "JetBrainsMonoDiary";
src: url(@/scss/fonts/JetBrainsMono-Regular.ttf);
}
@font-face {
font-family: "Galvji";
src: url(@/scss/fonts/Galvji.ttf);
font-weight: normal;
}
@font-face {
font-family: "Galvji";
src: url(@/scss/fonts/Galvji-Bold.ttf);
font-weight: bold;
}
再修改 vite.config.ts 文件,让其能识别 @ 开头的资源
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import svgLoader from "vite-svg-loader"
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
svgLoader()
],
resolve: {
alias: {
'@': resolve(__dirname, 'src'), // 代码中使用的 @ 符号将被解释为 `/src` 文件夹
},
},
})
三、结果
现在就显示正常了。

文章来源:https://blog.csdn.net/KimBing/article/details/135344303
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 顺序表实现
- 前端-CSS预处理器Sass
- 双指针部分典型算法题(一)
- 魔术表演Scratch-第14届蓝桥杯Scratch省赛真题第1题
- 中国IT产经新闻:新能源汽车发展前景与燃油车的利弊之争
- 绿色环保之选:探索智慧公厕公司厂家的可持续发展策略
- 构建现代化的Java应用: 深入探讨Spring Boot实际应用
- 引领行业赛道!聚铭网络入选安全419年度策划“2023年教育行业优秀解决方案”
- 小白编程题:圣诞礼物
- LeetCode 怎么刷进步最大?