VsCode安装ESLint插件后保存报错---解决方法
发布时间:2023年12月18日
学习vue阶段,我们创建vue项目时必不可少需要安装EsLint
简单介绍EsLint:是一种静态代码分析工具,用于标记代码中某些编码错误、风格问题和不具结构性(易导致 bug)的代码。简单理解就是一个代码检查器

但是在使用过程中遇到一个问题,当 ctrt+s 保存代码并同时格式化代码时,会出现满屏红色报错,这时候需要:
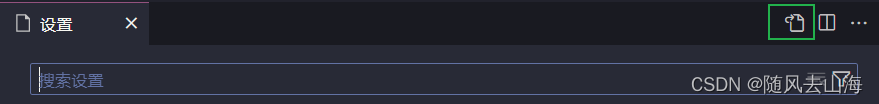
?1、打开设置

2、 点击右上方图标

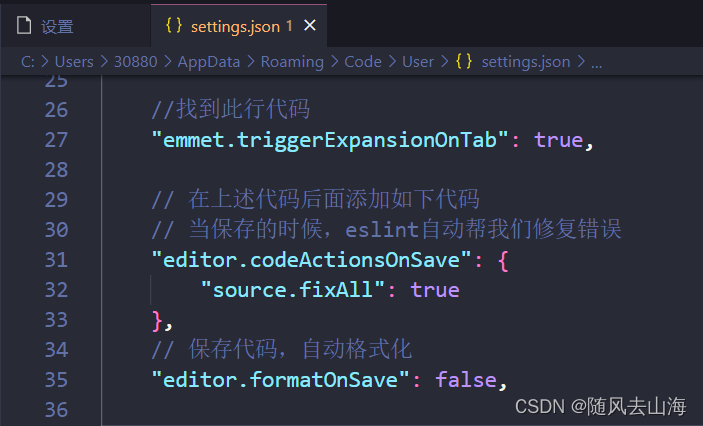
?3、填写代码

代码:
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,自动格式化
"editor.formatOnSave": false,
文章来源:https://blog.csdn.net/Yt0601/article/details/135031884
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 说出Servlet的生命周期,并说出Servlet和CGI的区别
- C++记账簿
- JavaScript中while循环语句
- Qt QCheckBox复选按钮控件
- 地理空间分析1——入门Python地理空间分析
- spark的任务提交方式及流程
- 第11章 GUI Page417~418 步骤五 支持方框
- Fizz Buzz
- 基于LightGBM的肺癌分类模型:从预测到个体化治疗
- SpringBoot单元测试-JUnit5(嵌套测试、参数测试)