React里面table组件的时间轴的位置计算
发布时间:2024年01月19日

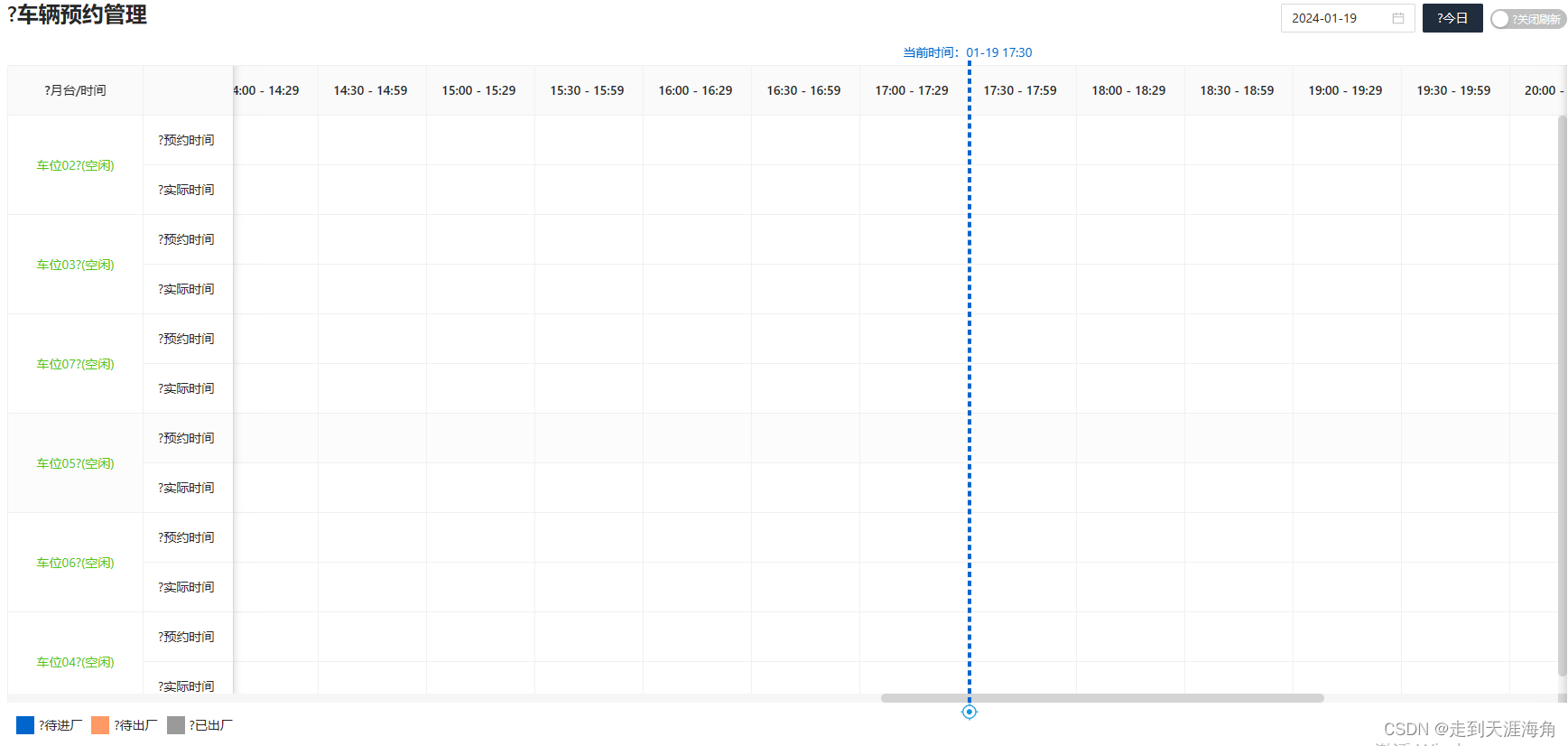
如上图的时间轴位置计算
计算时间轴位置倒是容易,主要是React里面的antd的table组件怎么监听滚动是个问题
/**
* (月台/时间)为150,时间为100,每个格子为120,120px/30分钟=4px/分钟
* 00:00分为250px
* 00:01分为254px
* 两个时间戳相减
*
*/本来尝试使用ref的那种方式,后来发现行不通
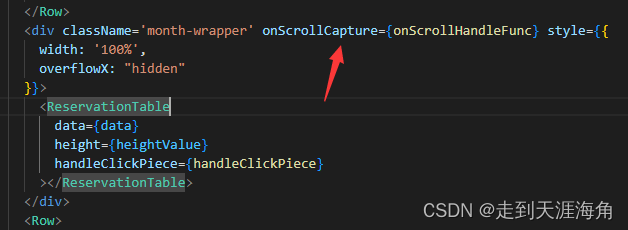
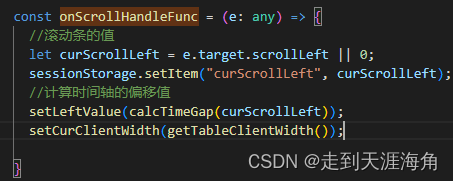
后来使用onScrollCapture来监听到横向滚动的数值

思路是这样,如果滚动条不滚动的话,那么时间轴的位置就是基本值250+(两个时间戳相减*4);滚动的话,就是把滚动的距离减掉;

文章来源:https://blog.csdn.net/weixin_42995083/article/details/135703487
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!