表单(HTML)
发布时间:2023年12月28日
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人信息</title>
</head>
<body>
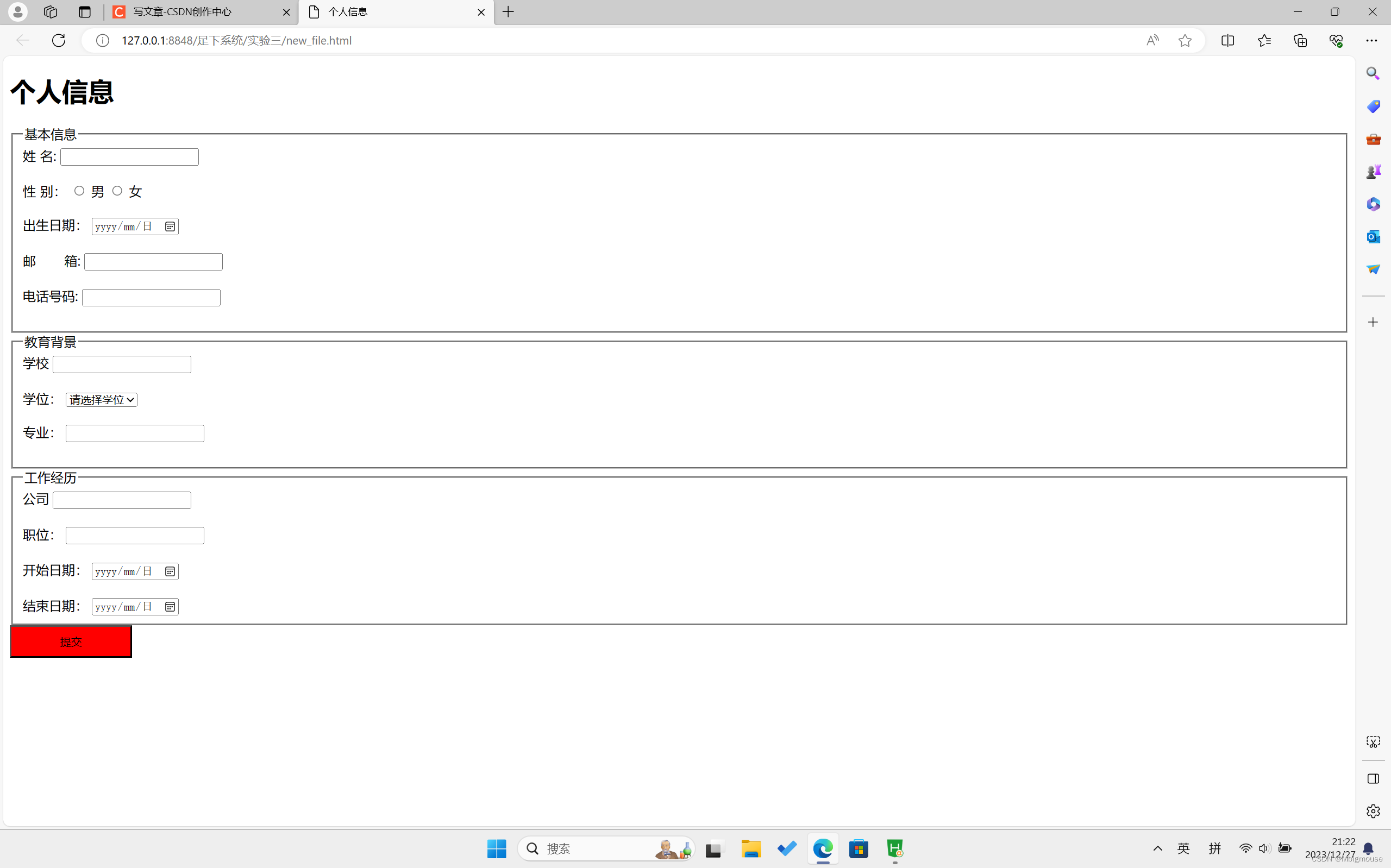
<h1>个人信息</h1>
<form>
<fieldset>
<legend>基本信息</legend>
<label for="name">姓 名:</label>
<input type="text" id="name" name="name" required>
<br><br>
<label for="gender">性 别:</label>
<input type ="radio" id="gender" name="gender" valude="male" required>
<label for="gender">男</label>
<input type ="radio" id="gender" name="gender" valude="female" required>
<label for="gender">女</label>
<br /><br />
<label for="dob">出生日期:</label>
<input type="date" id="dob" name="dob" required >
<br /><br />
<label for="email">邮  箱:</label>
<input type="email" id="email" name="email" required>
<br /><br />
<label for="phone">电话号码:</label>
<input type="tel" id="phone" name="phone" requuired>
<br /><br />
</fieldset>
<fieldset>
<legend>教育背景</legend>
<label for="school">学校</label>
<input type="text" id="school" name="school"required>
<br /><br />
<label for="degree">学位:</label>
<select id="degree" name="degree" required>
<option value="">请选择学位</option>
<option value="bachelor">学士</option>
<option value="master">硕士</option>
<option value="doctorate">博士</option>
</select>
<br /><br />
<label for="major">专业:</label>
<input type="text" id="major" name="major" required>
<br /><br />
</fieldset>
<fieldset>
<legend>工作经历</legend>
<label for="company">公司</label>
<input type="text" id="company" name="company" required>
<br><br />
<label for="position">职位:</label>
<input type="text" id="position" name="position" required>
<br /><br />
<label for="start_date">开始日期:</label>
<input type="date" id="start_date" name="start_date" required>
<br /><br />
<label for="end">结束日期:</label>
<input type="date" id="end" name="end" required>
</fieldset>
<input type="submit" value="提交" style="background-color: red;width: 150px;height: 40px;">
</form>
</body>
</html>
文章来源:https://blog.csdn.net/2301_80898911/article/details/135256224
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于综合特征的细菌噬菌体宿主预测工具iPHoP (Integrated Phage HOst Prediction)的介绍以及使用方法详细流程
- sublime中添加GBK编码模式
- 用JAVA编写一个饼图
- RK3399平台入门到精通系列讲解(USB篇)UDC 层 usb_gadget_probe_driver 接口分析
- linux c多个线程分段读取一个文件
- 大数据可视化BI分析工具Apache Superset结合内网穿透实现远程访问
- 【盈致MES】智能制造运营管理系统,让企业更高效
- VisualGLM:推理+微调+sat的简单使用
- C语言——通讯录
- 以真情之孝,伴炳烛余辉