HbuilderX格式化
发布时间:2024年01月23日
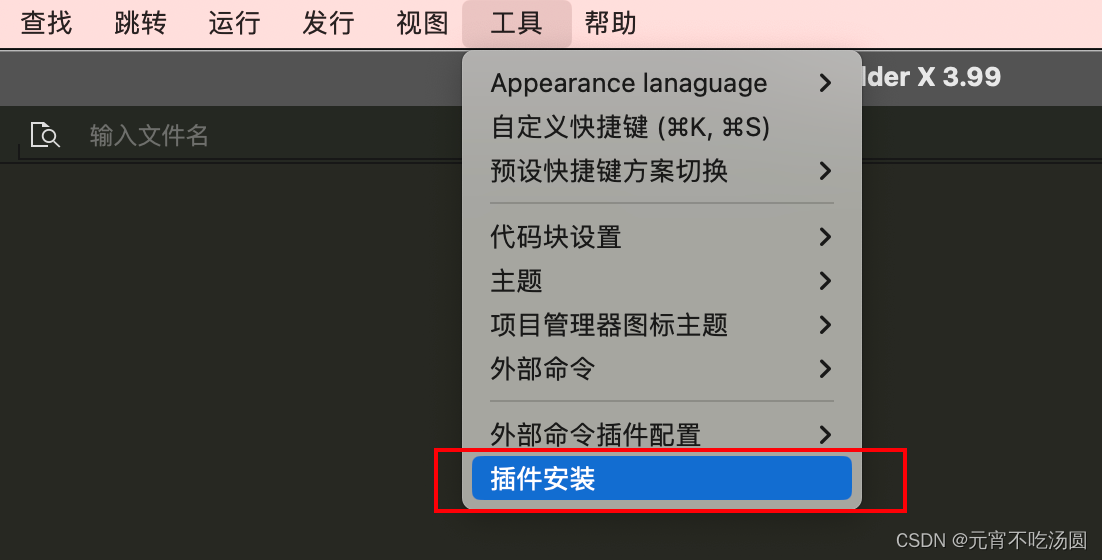
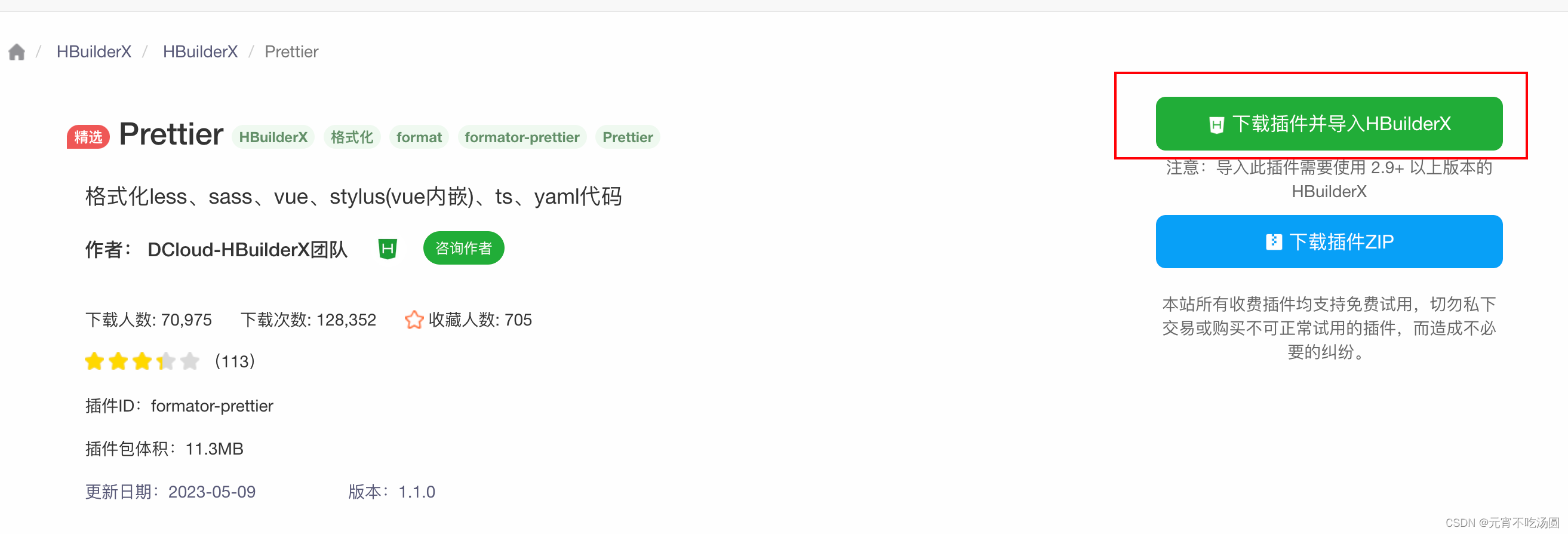
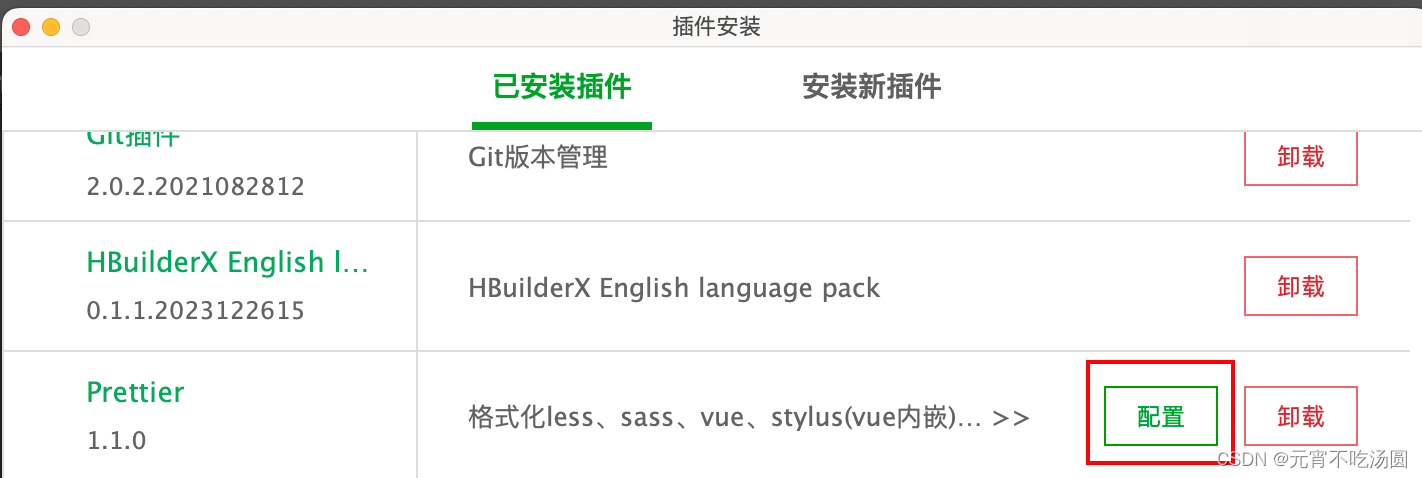
- 进入插件市场,安装 Prettier 插件:工具 -> 插件安装 -> 安装新插件 -> 前往插件市场安装



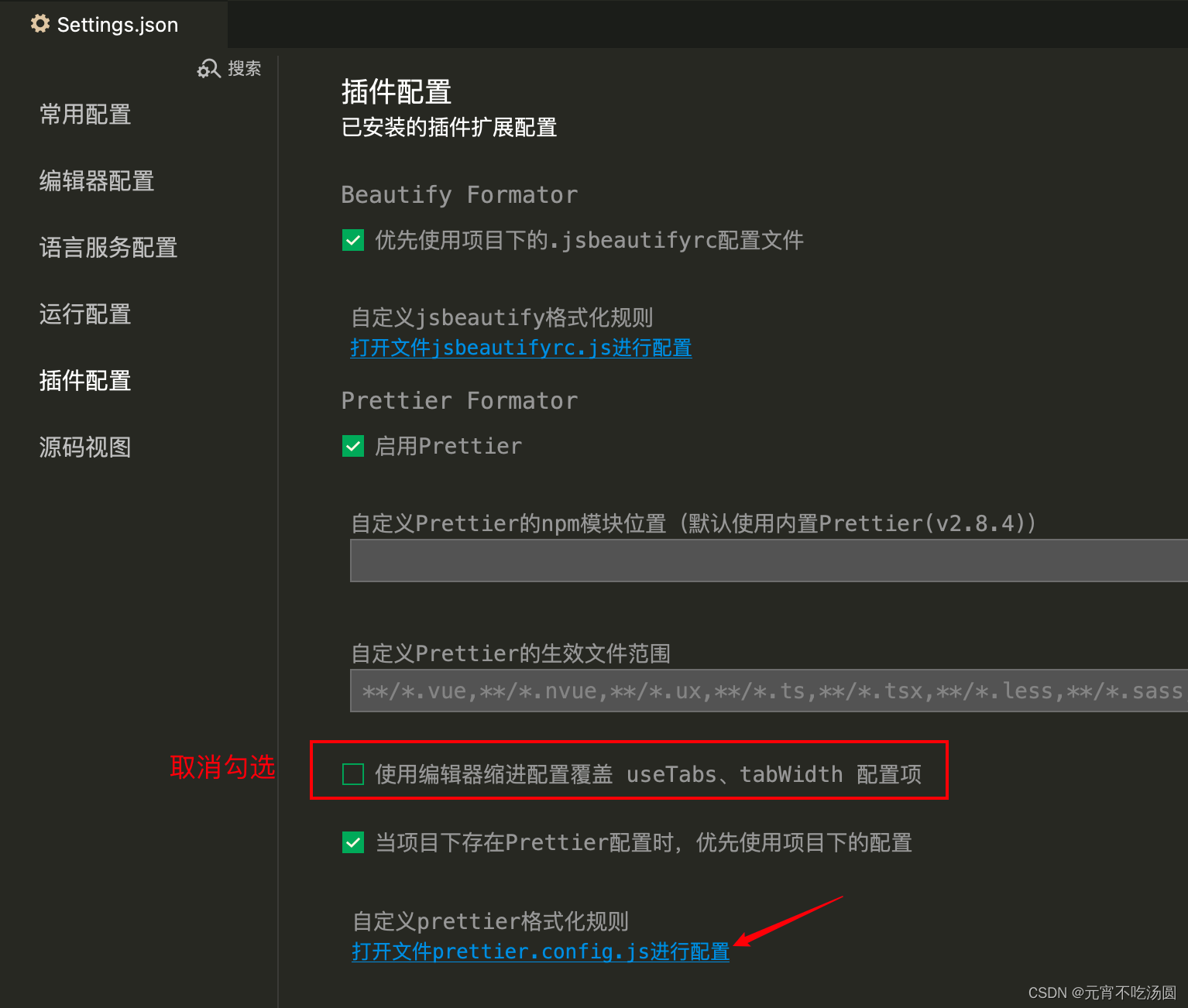
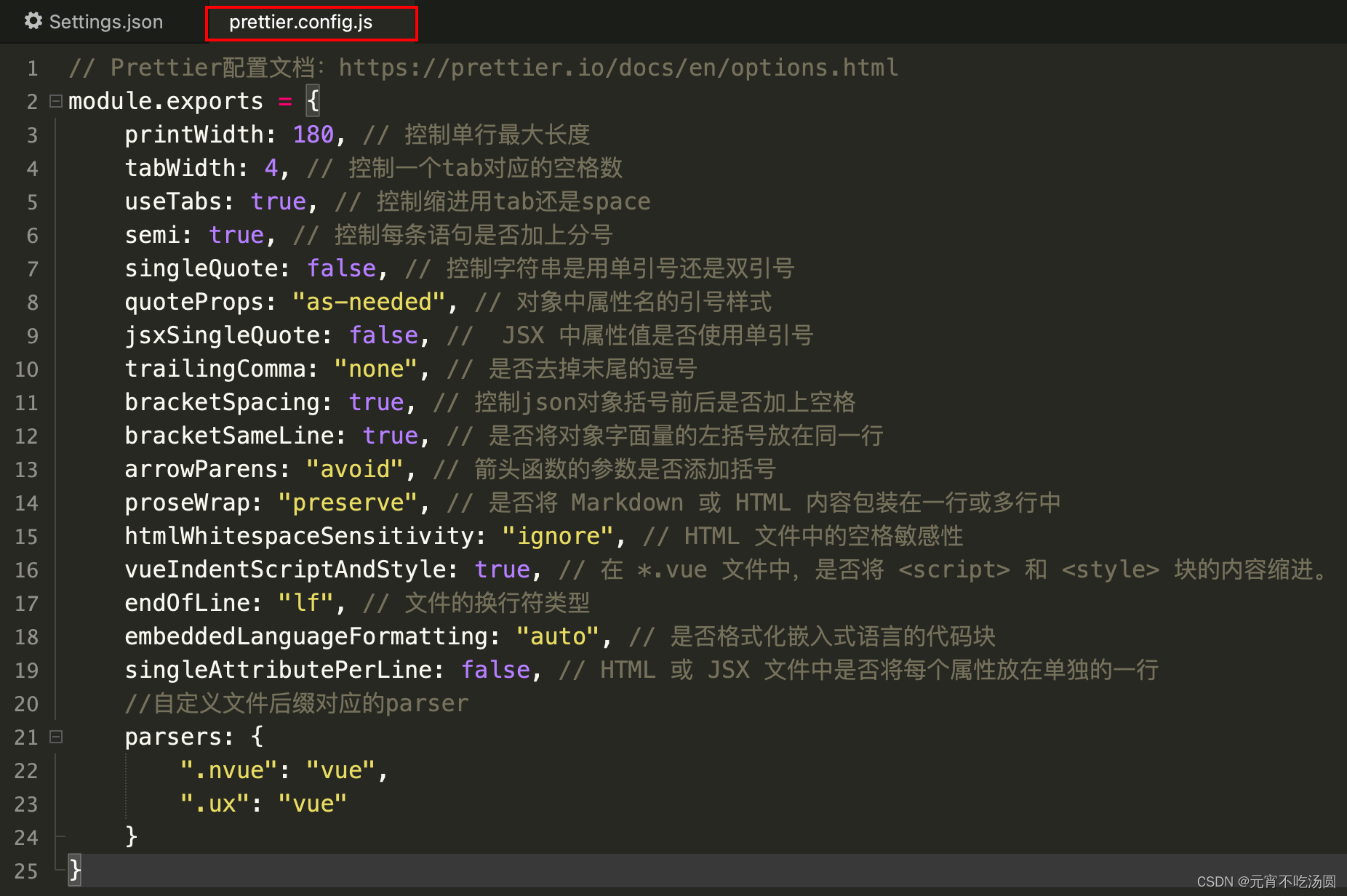
- Prettier配置



// Prettier配置文档:https://prettier.io/docs/en/options.html
module.exports = {
printWidth: 180, // 控制单行最大长度
tabWidth: 4, // 控制一个tab对应的空格数
useTabs: true, // 控制缩进用tab还是space
semi: true, // 控制每条语句是否加上分号
singleQuote: false, // 控制字符串是用单引号还是双引号
quoteProps: "as-needed", // 对象中属性名的引号样式
jsxSingleQuote: false, // JSX 中属性值是否使用单引号
trailingComma: "none", // 是否去掉末尾的逗号
bracketSpacing: true, // 控制json对象括号前后是否加上空格
bracketSameLine: true, // 是否将对象字面量的左括号放在同一行
arrowParens: "avoid", // 箭头函数的参数是否添加括号
proseWrap: "preserve", // 是否将 Markdown 或 HTML 内容包装在一行或多行中
htmlWhitespaceSensitivity: "ignore", // HTML 文件中的空格敏感性
vueIndentScriptAndStyle: true, // 在 *.vue 文件中,是否将 <script> 和 <style> 块的内容缩进。
endOfLine: "lf", // 文件的换行符类型
embeddedLanguageFormatting: "auto", // 是否格式化嵌入式语言的代码块
singleAttributePerLine: false, // HTML 或 JSX 文件中是否将每个属性放在单独的一行
//自定义文件后缀对应的parser
parsers: {
".nvue": "vue",
".ux": "vue"
}
}
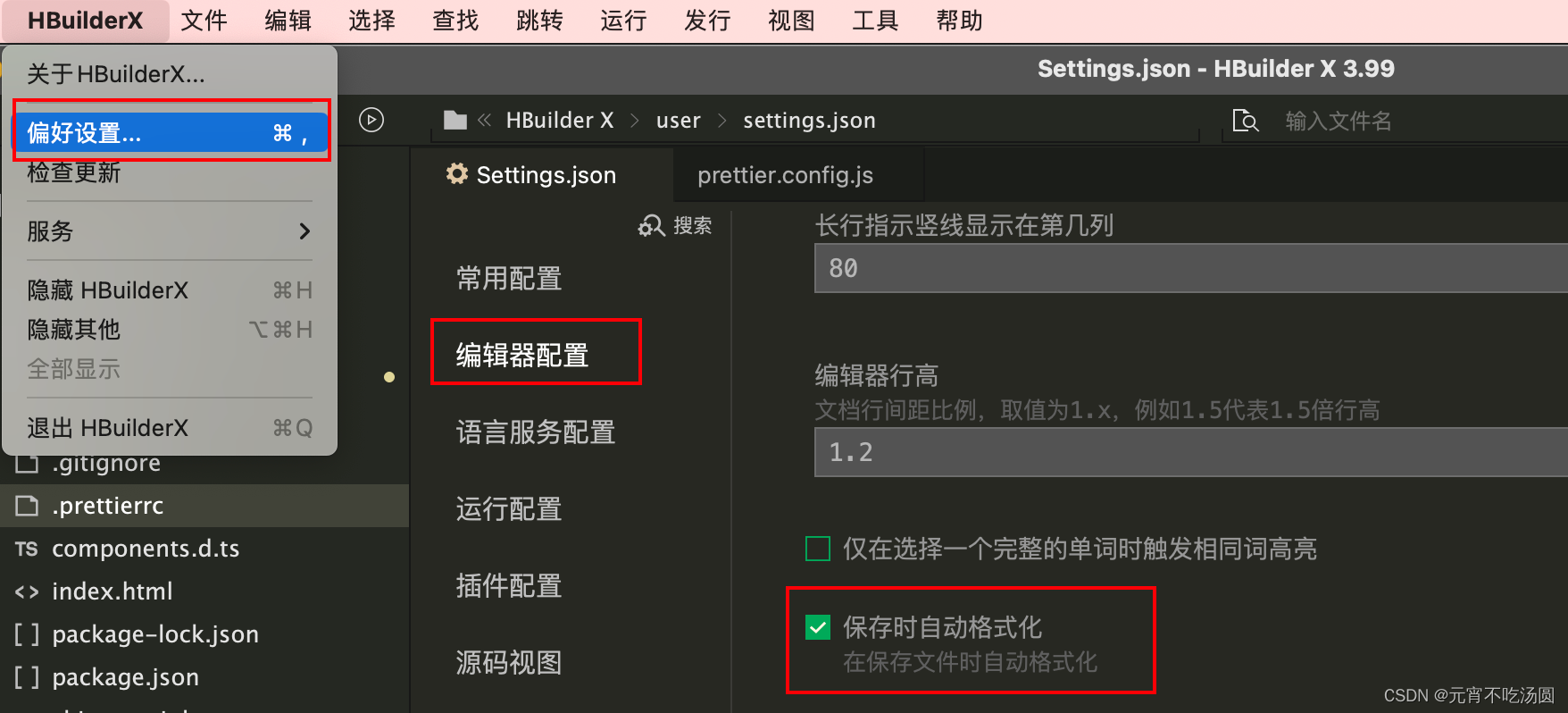
- 设置保存时自动格式化

- 重启HbuilderX
文章来源:https://blog.csdn.net/weixin_41844140/article/details/135770298
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PYTHON交互式调试利器JUPYTER NOTEBOOK
- 计算机组成原理 控制器
- Redis分布式缓存主从同步原理解析
- leecode | 不浪费原料制作汉堡问题
- 具有低待机电流,抗电压波动等特性的抗干扰液位检测/2点水位检测IC-VK36W2D SOP8
- 众和策略证券开户首选:交易规则和开通条件解析!
- XMLParser配置
- 数据分析为何要学统计学(2)——如何估计总体概率分布
- 一、数据结构
- 代码随想录算法训练营第十四天 | 二叉树理论基础、递归遍历 、迭代遍历、统一迭代