HarmonyOS自学-Day5(使用List、Stack、RelativeContainer相关组件实现的小案例)
发布时间:2024年01月17日
文章声明???
- 该文章为我(有编程语言基础,非编程小白)的 HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识,并常常以实现相关小案例的形式记录自己的学习过程
- 知识来源为 HarmonyOS官方文档/B站UP主筱筱知晓的HarmonyOS教学视频,归纳为自己的语言与理解记录于此
- 不出意外的话,我大抵会 持续更新
- 想要了解前端开发(技术栈大致有:Vue2/3、微信小程序、uniapp、HarmonyOS、NodeJS、Typescript)与Python的小伙伴,可以关注我!谢谢大家!
让我们开始今天的学习吧!
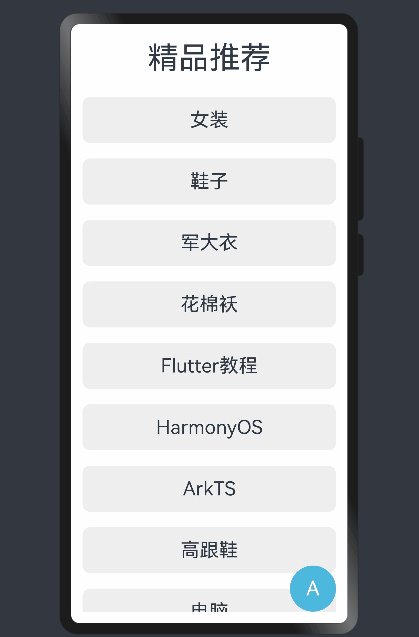
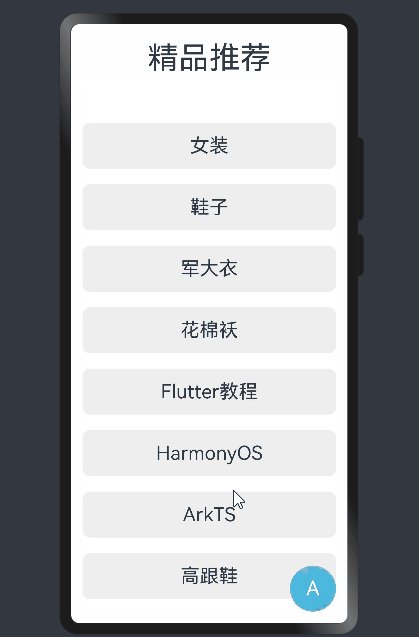
小案例
代码如下:
@Entry
@Component
struct Hello {
// 推荐列表
@State hotSearchList: string[] = ['女装', '鞋子', '军大衣', '花棉袄', 'Flutter教程', 'HarmonyOS', 'ArkTS', '高跟鞋', '电脑', '华为手机']
// 控制按钮显示的布尔值
@State isShow: boolean = false
build() {
// 堆叠布局
Stack({ alignContent: Alignment.BottomEnd }) {
// 标题与滑动列表
Column() {
// 标题
Text('精品推荐')
.width('100%')
.height(60)
.fontSize(40)
.textAlign(TextAlign.Center)
// 滑动列表
List() {
ForEach(this.hotSearchList, item => {
ListItem() {
Text(`${item}`) {
}
.width('100%')
.height(60)
.fontSize(25)
.textAlign(TextAlign.Center)
.backgroundColor('#eee')
.margin({ top: 20 })
.borderRadius(10)
}
}, (item, index) => item + `${index}`)
}
.layoutWeight(1)
}
.width('100%')
.height('100%')
// 相对定位容器
RelativeContainer() {
// 主按钮
Button() {
Text('A')
.fontSize(26)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
}
.id('mainButton')
.width(60)
.height(60)
.backgroundColor('#4db8de')
.alignRules({
bottom: {
anchor: '__container__',
align: VerticalAlign.Bottom
},
right: {
anchor: '__container__',
align: HorizontalAlign.End
}
})
.onClick(() => {
// 控制是否显示多个副按钮
this.isShow = !this.isShow
})
// 动态控制显示多个副按钮
if (this.isShow) {
Button() {
Text('B')
.fontSize(26)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
}
.id('ButtonB')
.width(60)
.height(60)
.backgroundColor(Color.Orange)
.alignRules({
bottom: {
anchor: 'mainButton',
align: VerticalAlign.Top
},
right: {
anchor: '__container__',
align: HorizontalAlign.End
}
})
.offset({
y: -25
})
Button() {
Text('C')
.fontSize(26)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
}
.id('ButtonC')
.width(60)
.height(60)
.backgroundColor(Color.Red)
.alignRules({
bottom: {
anchor: 'mainButton',
align: VerticalAlign.Top
},
right: {
anchor: 'mainButton',
align: HorizontalAlign.Start
}
})
Button() {
Text('D')
.fontSize(26)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
}
.id('ButtonD')
.width(60)
.height(60)
.backgroundColor(Color.Green)
.alignRules({
bottom: {
anchor: '__container__',
align: VerticalAlign.Bottom
},
left: {
anchor: '__container__',
align: HorizontalAlign.Start
}
})
.offset({
x: 5
})
}
}
.width(150)
.height(150)
}
.width('100%')
.height('100%')
.padding(15)
}
}
效果展示:

文章来源:https://blog.csdn.net/Richieeea/article/details/135644846
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Kubeadm安装单master多node节点K8S集群
- Qt6.5示例:QDomDocument类封装XML文档和文件
- Docker、Dockerfile 和 Docker Compose:容器化的三剑客
- 50天精通Golang(第14天)
- Nest 框架:解锁企业级 Web 应用开发的秘密武器(上)
- 基于鸿蒙开发的任务列表的代码实现
- 新视野英语课本复盘1
- Polkadot 品牌焕新提案:重返前卫,市场营销的创新愿景
- JavaScript算法46- 最长连续序列(leetCode:128middle)
- 挑战52天学小猪佩奇笔记--day25