修改源码,element的el-table合并,处理合并产生的hover样式问题
发布时间:2023年12月29日
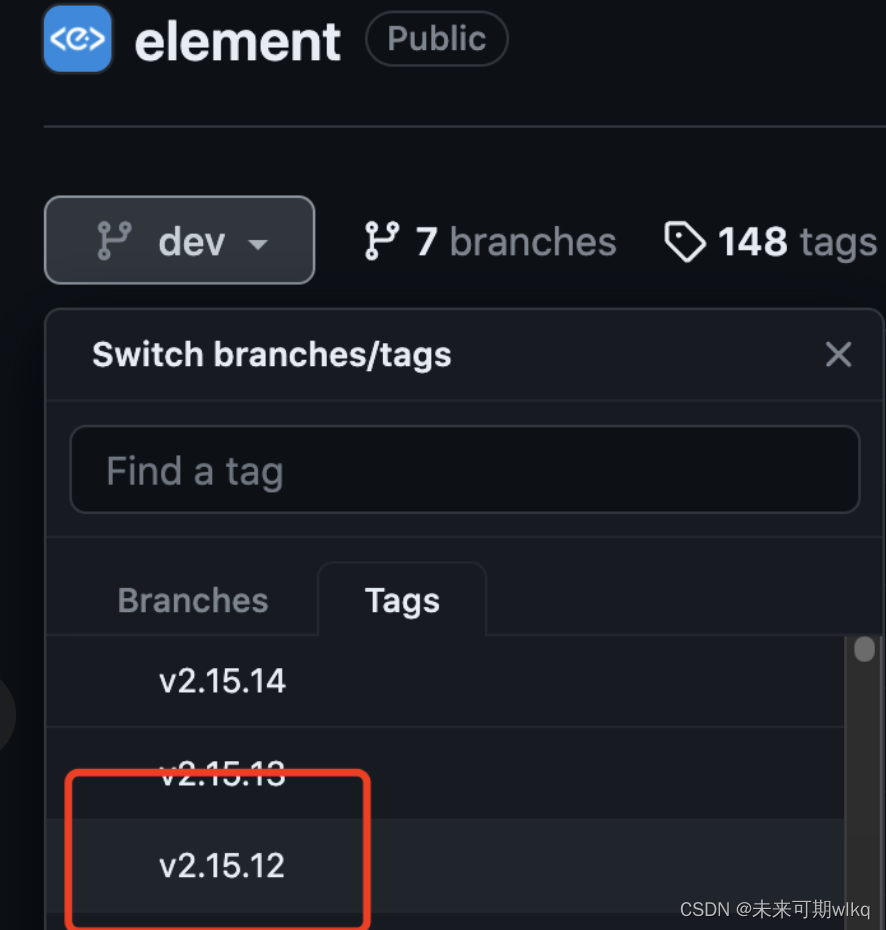
1、确认自己element-ui的版本号

2、此element-ui下的lib包是修改过hover样式的包,如何替换自己文件下的node_modules中的包
- 修改后将lib文件夹中文件替换你项目中/node_module/element-ui/Lib中的文件
问题??如果替换开发环境中的node_module的包无法升级到测试环境,因为node_module中的包只在你本地
解决办法:需要将代码拷贝到本地分支,修改table文件,然后一起提交
如果不使用element打包之后的lib文件,就进行以下操作
1、在github中找到element-ui的源码,克隆到本地,直接修改。
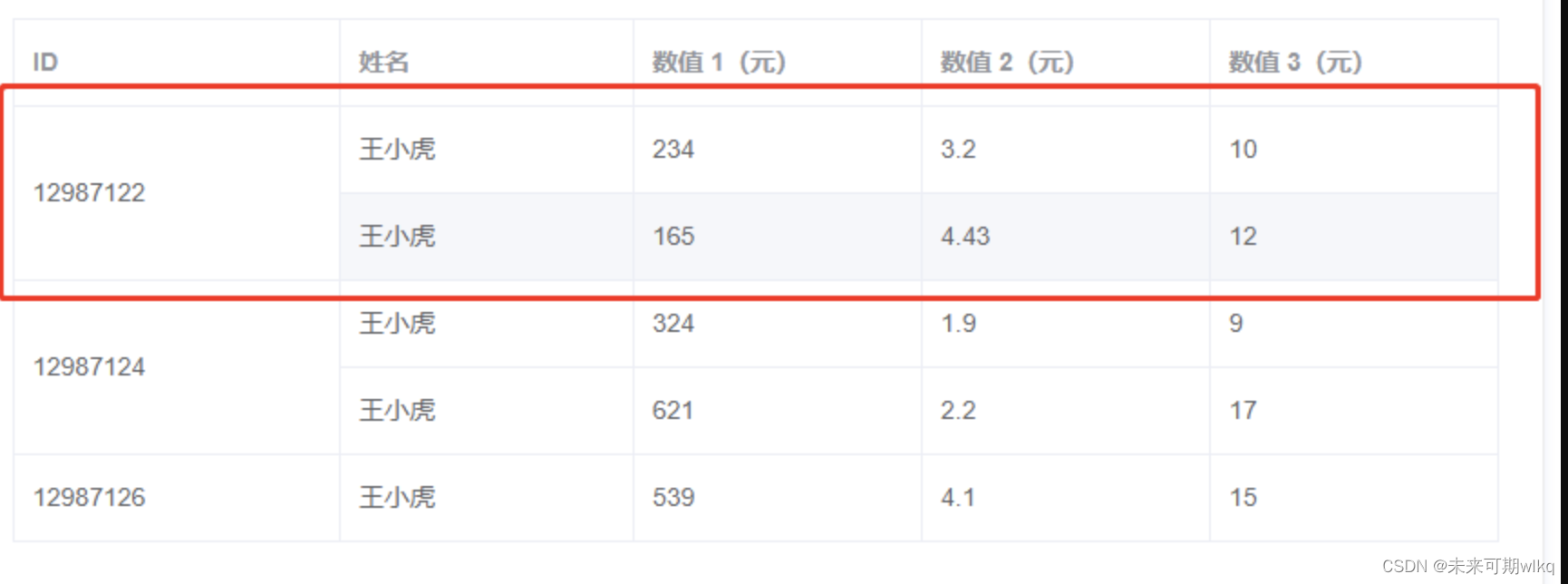
作者解决前显示的问题,如下两张图片


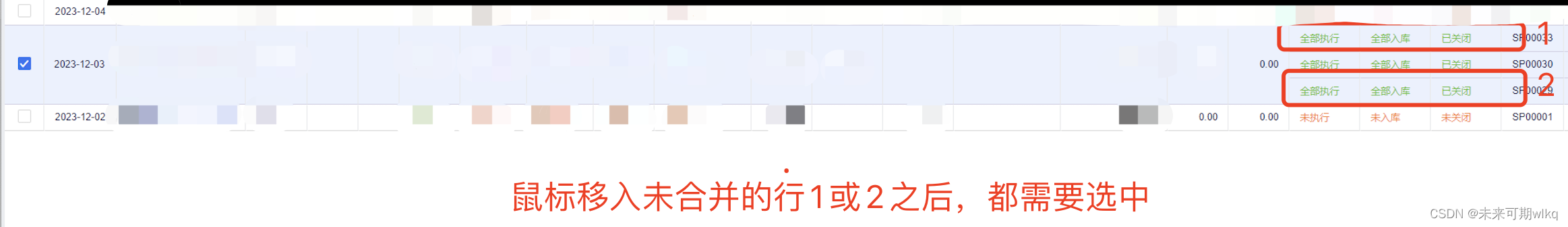
作者解决后如下

2、最后产品想要的效果,需求:不区分每一行,只要移入到合并的行,都需要背景颜色

3、需要源码变动的替换下边两个文件
- 3.1、table/src/table-row.js文件
import ElCheckbox from 'element-ui/packages/checkbox';
export default {
name: 'ElTableRow',
props: [
'columns',
'row',
'index',
'isSelected',
'isExpanded',
'store',
'context',
'firstDefaultColumnIndex',
'treeRowData',
'treeIndent',
'columnsHidden',
'getSpan',
'getColspanRealWidth',
'getCellStyle',
'getCellClass',
'handleCellMouseLeave',
'handleCellMouseEnter',
'fixed',
'recordRowIndexMap'
],
components: {
ElCheckbox
},
render() {
const {
columns,
row,
index: $index,
store,
context,
firstDefaultColumnIndex,
treeRowData,
treeIndent,
columnsHidden
文章来源:https://blog.csdn.net/qq_43631129/article/details/135277723
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!