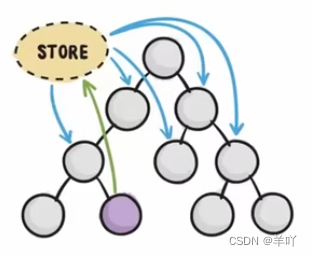
微信小程序---全局数据共享
发布时间:2023年12月26日


1.安装Mobx相关包
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:安装完后需要重新构建npm
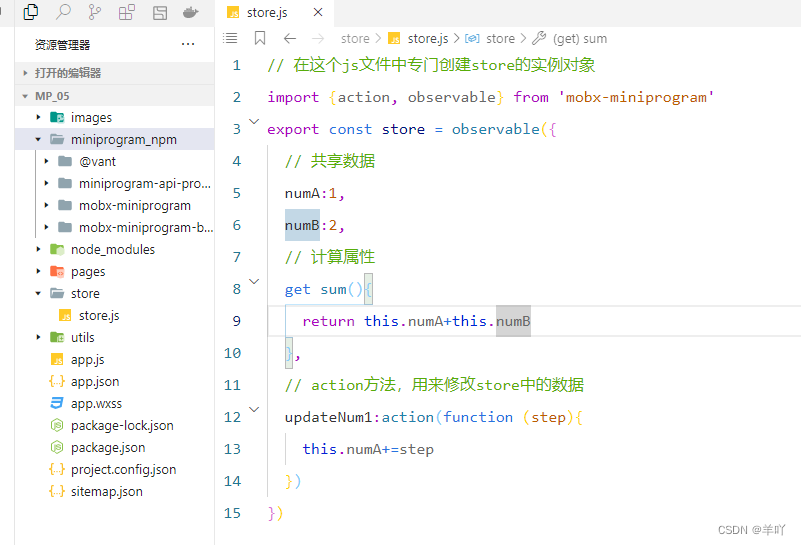
2.创建store实例

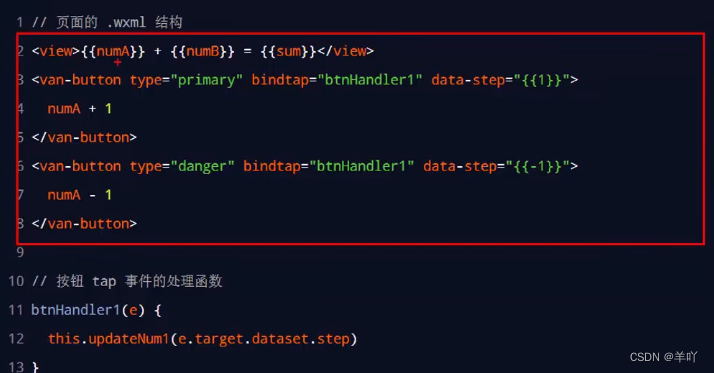
3.在页面中使用store成员

其中,store是数据源、fields是属性字段、actions是方法,this表示的是当前页面,目的是将store中的属性和方法都绑定到当前页
如何使用:

事件绑定,然后去使用store中的方法,通过data-名称进行函数传参
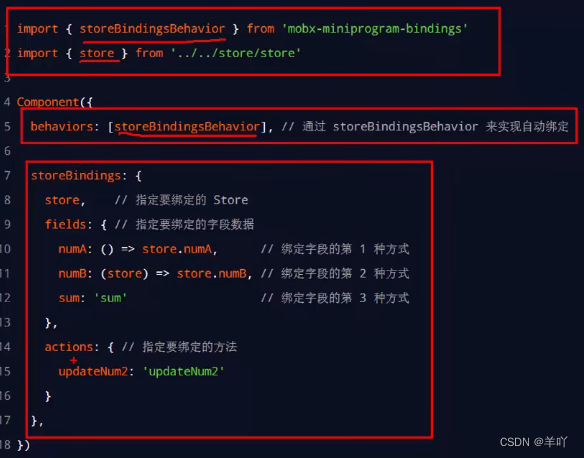
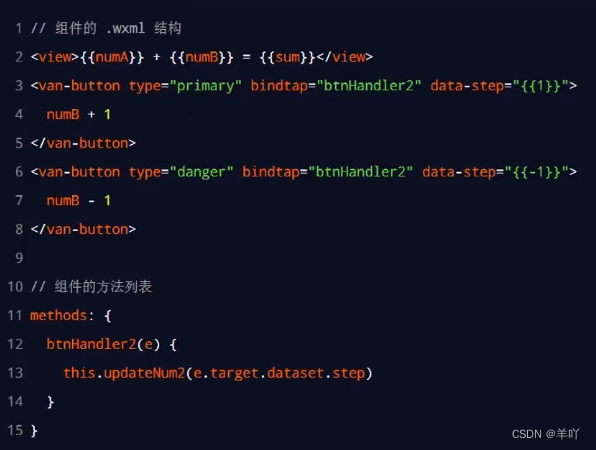
4.在组件中使用store成员

首先导入,然后通过storeBindingBehavior来实现自动绑定
如何使用:

文章来源:https://blog.csdn.net/cozy666/article/details/135223585
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 想要在电脑桌面上使用手机便签怎么操作?
- MATLAB - 估计滤波器(Estimation Filters)
- 【Internal Server Error】pycharm解决关闭flask端口依然占用问题
- 阿里云服务器Centos安装宝塔面板
- Nginx反向代理
- Hexo 部署 Github Pages, Github Actions自动部署
- 注意:磁悬浮人工心脏的安全隐患
- 看完此文,谁还敢说你不会创建k8s资源
- 如何使用Java的GeoTools地理库计算WGS84坐标下的两个经纬度之间得距离
- 浅谈基于Pytest框架的自动化测试开发实践