微信小程序的基础开发
发布时间:2024年01月17日
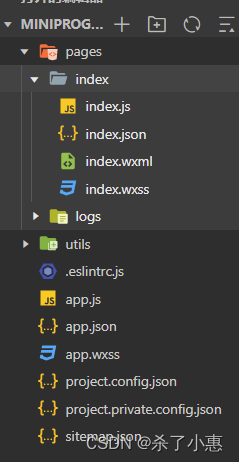
微信小程序目录结构
一个小程序主体部分由三个文件组件,必须放在项目的根目录,
一个小程序page页面由四个文件组件,分别为:
,js文件:用来写JavaScript
wxml文件:写页面结构,可以理解为html
json: 里面是页面配置
wxss:用来写css样式的文件
wxml:
WXML和HTML非常相似,WXML由标签,属性等等构成。但是也有很多不一样的地方
1.标签名字有点不一样:例如HTML里的<div>标签在wxml中为<view>标签
2.有一些wx:if这样的属性以及{{ }}(插值表达式)这样的表达式
wxss:
跟css样式一模一样,只不过wxss多了一点自己的样式
js文件:
里面有很多生命周期函数,并且可以将方法和数据定义在里面
注意:描述页面的四个必须具有相同的路径与文件名。

小程序配置app.json
app.json是当前小程序的全局配置,也就是说在app.json中配置的东西会应用在每一个页面中。包括小程序的所有页面路径,界面表现,网络超时时间,底部tab等。
pages字段-----用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段------定义小程序所有页面的顶部背景颜色,文字颜色定义等。其他配置项细节参考文档微信开发文档配置项
{
"pages": [
"pages/home/home",
"pages/index/index",
"pages/user/user"
],
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/chaxun.png",
},
{
"pagePath": "pages/user/user",
"text": "用户",
"iconPath": "/images/chaxun.png"
}
]
},
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
以上就是微信小程序的项目目录结构的讲解
文章来源:https://blog.csdn.net/weixin_52633911/article/details/135606989
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Leetcode 1901. 寻找峰值 II(Java + 列最大值 + 二分)
- 大屏项目:react中实现3d效果的环形图包括指引线
- 陶瓷碗口圆度检测案例-原理概述
- 代码重复:搞定代码重复的三个绝招
- 【Web前端开发基础】CSS3之Web字体、字体图标、平面转换、渐变
- 网络安全(黑客)技术自学
- Springboot + easyui + mybatis 高级搜索功能实现
- 在MySQL中如何备份数据库
- Vue 自定义搜索输入框SearchInput
- 初识Nginx默认配置文件