qml用基础控件自定义柱状图
发布时间:2024年01月17日
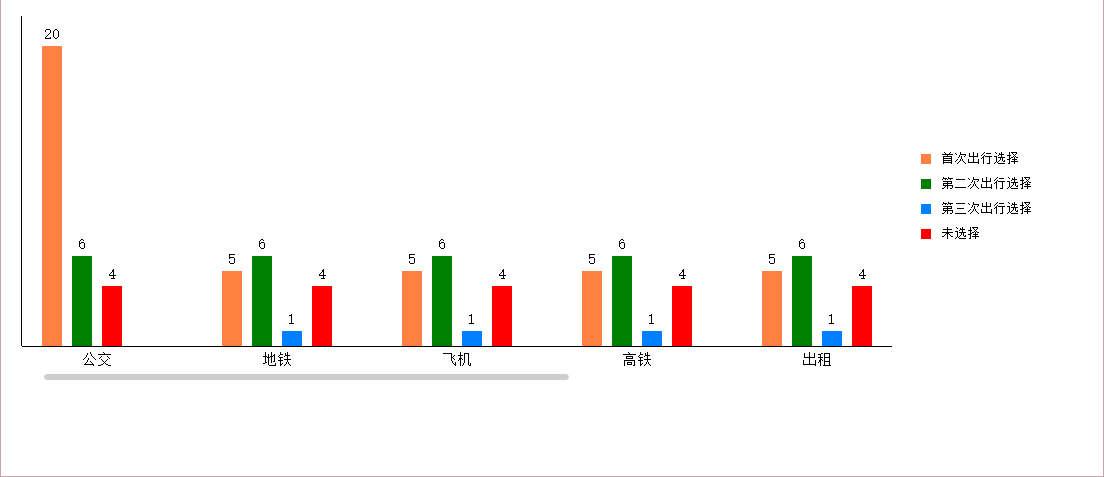
本想用qtchart来做,但是用了一下发现限制太多不太满足需求,所以使用自定义的方式实现,支持图例数量变化,标签数量变化,值为0时不显示

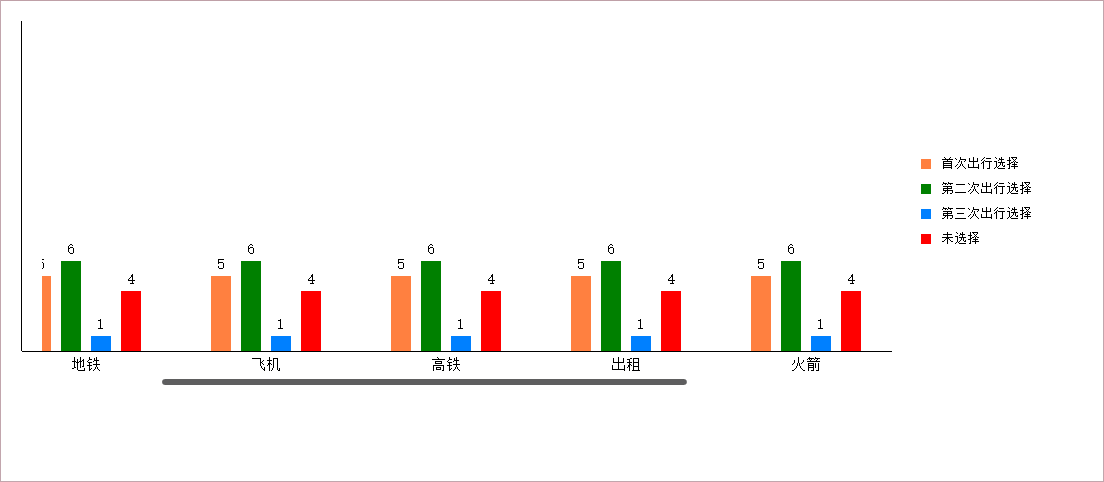
内容过长可滑动查看

用的都是基础控件,思路是把一个标签中的每个柱子视为重复项,用repeater构建,把柱状图中每个标签的所有内容(柱子)整体视为一个重复项,用repeater构建.
主要难点在计算位置上,对柱子xy值的计算,标签位置居中的计算.以及整个内容所占的宽度,具体解释在代码注释中.
注意约束,vDataModel中data里的元素的数量要和vLegendModel的元素数量相同:
import QtQuick 2.9
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.2
Rectangle{
property var vDataModel: [
{"text":"公交", "data":[20, 6, 0, 4]},
{"text":"地铁", "data":[5, 6, 1, 4]},
{"text":"飞机", "data":[5, 6, 1, 4]},
{"text":"高铁", "data":[5, 6, 1, 4]},
{"text":"出租", "data":[5, 6, 1, 4]},
{"text":"火箭", "data":[5, 6, 1, 4]},
{"text":"飞船", "data":[5, 6, 1, 4]},
{"text":"其它", "data":[5, 6, 1, 4]}
]
property var vLegendModel: [
{"text":"首次出行选择", "color":"#ff8040"},
{"text":"第二次出行选择", "color":"#008000"},
{"text":"第三次出行选择", "color":"#0080ff"},
{"text":"未选择", "color":"#ff0000"}
]
width: parent.width
height: 480 - 45 - 40 + 10
color: "transparent"
Rectangle{
id:verticalLine
anchors.left: parent.left
anchors.leftMargin: 20
anchors.top: parent.top
anchors.topMargin: 20
width: 1
height: 330
color: "black"
}
Rectangle{
id:horizontalLine
anchors.left: verticalLine.right
anchors.top: verticalLine.bottom
width: parent.width - legnedRect.width - 10 - 40
height: 1
color: "black"
}
ScrollView{//标签 柱状图中有很多标签, 一个标签(30 * 柱子数 - 10) 标签之间70, 因此内容宽度 = 标签数 * (30 * 柱子数 + 60) - 70
anchors.left: verticalLine.right
anchors.leftMargin: 20
anchors.top: verticalLine.top
width: horizontalLine.width - 20
height: verticalLine.height + 36
contentWidth: vDataModel.length * (30 * vDataModel[0].data.length + 60) - 70
contentHeight: height
clip: true
Row{
spacing: 70
Repeater{
model:vDataModel
//柱子 一个标签中有很多柱子, 一个柱子20 柱子之间10间隙, 因此宽度 = 30 * 柱子数 - 10
Rectangle{
width: 30 * vDataModel[index].data.length - 10
height: verticalLine.height
x: index * (width + 70)//初始x:0 index:0, 每加一个标签右移width + 70
y: 0
color: "transparent"
Row{
anchors.fill: parent
spacing: 10
Repeater{
model: vDataModel[index].data
delegate: Rectangle{
x: index * (width + 10)
y: verticalLine.height - height
width: 20
height: modelData * 15
color: vLegendModel[index].color
visible: modelData != 0
Text{
anchors.bottom: parent.top
anchors.bottomMargin: 5
anchors.horizontalCenter: parent.horizontalCenter
verticalAlignment: Text.AlignVCenter
font.pixelSize: 15
font.family: "Droid Sans Fallback"
text: String(modelData)
}
}
}
}
Text{
x: (30 * vDataModel[index].data.length - 10 - width) / 2
y: verticalLine.height + 1 + 5
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
font.pixelSize: 15
font.family: "Droid Sans Fallback"
text: vDataModel[index].text
}
}
}
}
}
//图例, 自动排版
Rectangle{
id:legnedRect
width: 130
height: legnedRepeater.count * 25
anchors.right: parent.right
anchors.rightMargin: 10
anchors.verticalCenter: parent.verticalCenter
color: "transparent"
Column{
anchors.fill: parent
spacing: 5
Repeater{
id:legnedRepeater
model: vLegendModel
Rectangle{
width: 130
height: 20
color: "transparent"
Rectangle{
id:rect
anchors.left: parent.left
anchors.leftMargin: 10
width: 10
height: 10
color: modelData.color
anchors.verticalCenter: parent.verticalCenter
}
Text {
anchors.left: rect.right
anchors.leftMargin: 10
anchors.verticalCenter: parent.verticalCenter
verticalAlignment: Text.AlignVCenter
font.pixelSize: 13
font.family: "Droid Sans Fallback"
text: modelData.text
}
}
}
}
}
}
文章来源:https://blog.csdn.net/qq_40950183/article/details/135657409
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CMake(一):构建一个工程
- 【开源项目】智慧交通~超经典开源项目实景三维数字孪生高速
- uni-app页面数据传参方式
- java八股jvm
- 【数据库学习】hive
- 如何拉高抖店体验分?后期怎么维护?技巧如下!
- 【算法与数据结构】968、LeetCode监控二叉树
- U-ViT【All are Worth Words: A ViT Backbone for Diffusion Models】
- Open3D AABB包围盒计算与使用(19)
- 知识笔记(八十)———链式语句中join用法