[笔记]学习做微信小程序
发布时间:2024年01月11日
学习视频:前端微信小程序开发教程
本篇文章 只对关键内容笔记,用于自用。
这里写目录标题
注册、下载、安装
前期注册使用可参考博客:微信开发者工具
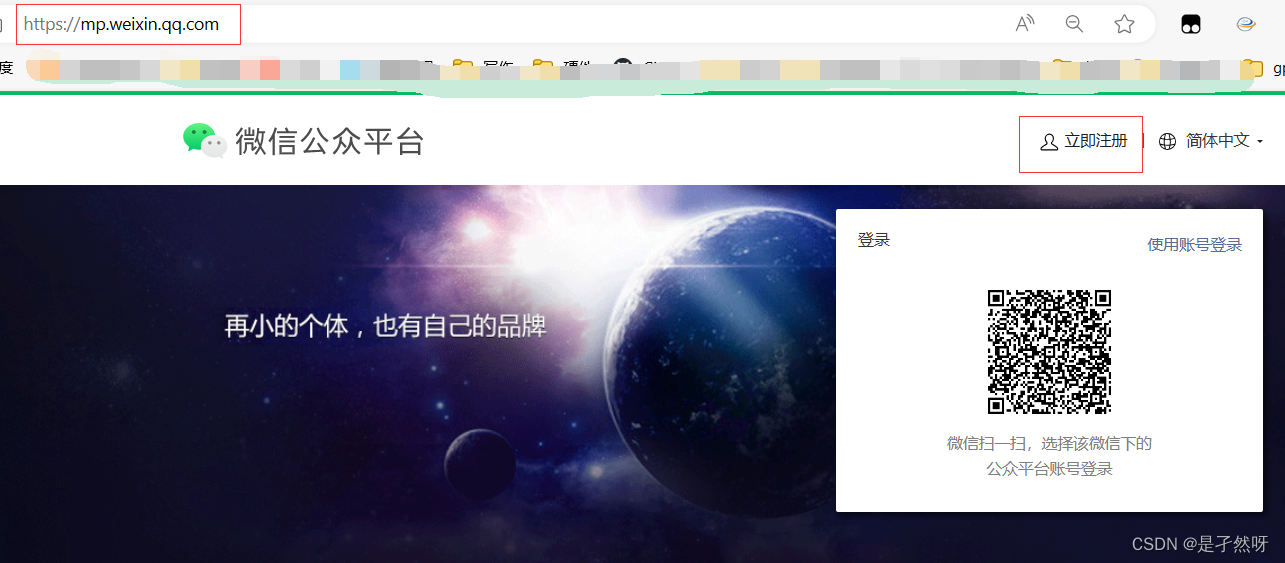
注册小程序网址:https://mp.weixin.qq.com/

注册了一个 个人账号后
进入小程序后台,获取小程序的App ID。
创建的账号是小游戏还是小程序要注意!
否则像创建小程序,输入ID自动会跳转到小游戏。
我的小程序ID:wxe1fbd6939d8797d8
我的小游戏ID:wx8b2c3e47ac9127b7

下载安装微信开发者工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
开发者工具外观代理设置

创建第一个小程序

然后缓存目录创建空文件夹dy1,创建小程序选择该文件夹。
因为创建的账号是小游戏,导致输入AppID 自动从小程序变为小游戏。
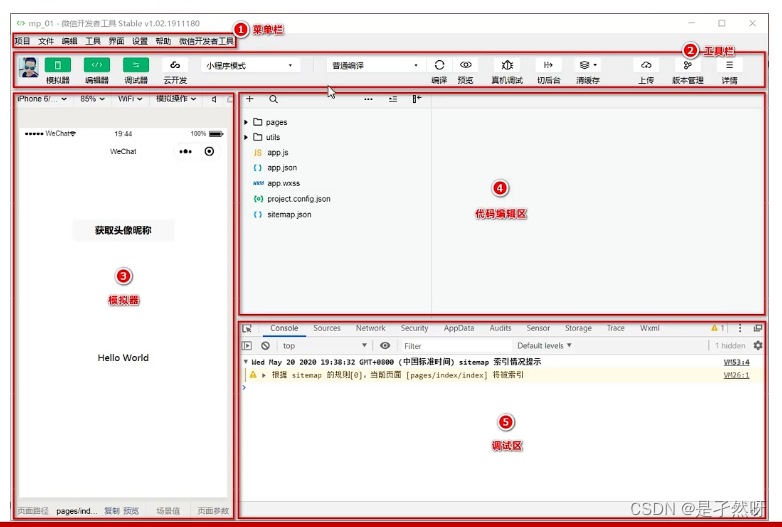
主界面5个组成部分

小程序代码的构成
项目基本组成

页面组成部分
index存放的是index首页,logs存放的是logs日志

.js 页面脚本
.json 当前页面配置
.wxml 页面模板结构
.wxss 页面的样式表
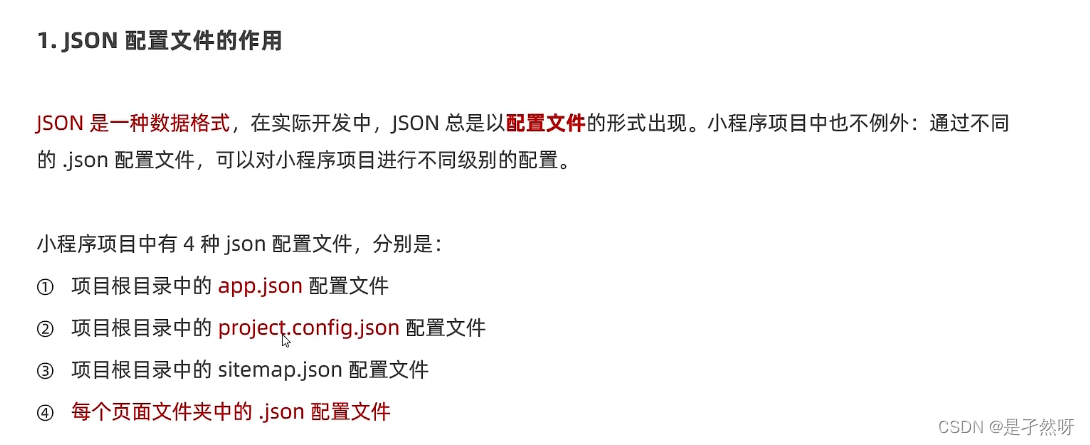
JSON配置文件



拿到别人的项目,要先进project.config.json,找到里面的"appid"进行修改
"projectname"项目名称和小程序名称 无关,不需要相同
"setting " 与详情中的本地设置相对应。

“rules” 索引规则。
"allow"指都允许被索引,"disallow"不允许索引
"*"指所有页面

关闭黄色提示消息

在pages->index->index.json 中的配置优先级最高,高于app.json


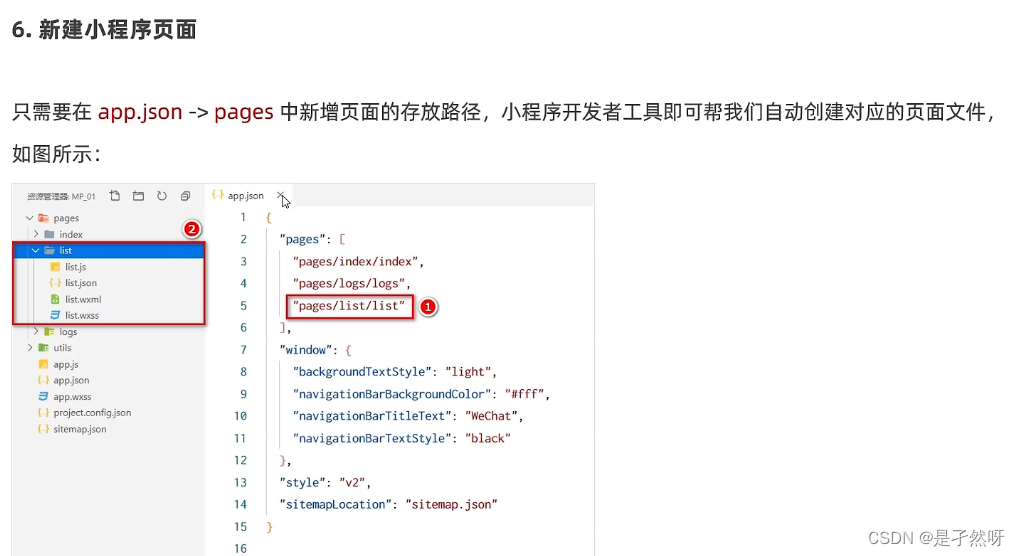
保存,即可更新目录。

WXML模板


WXSS样式


JS逻辑交互


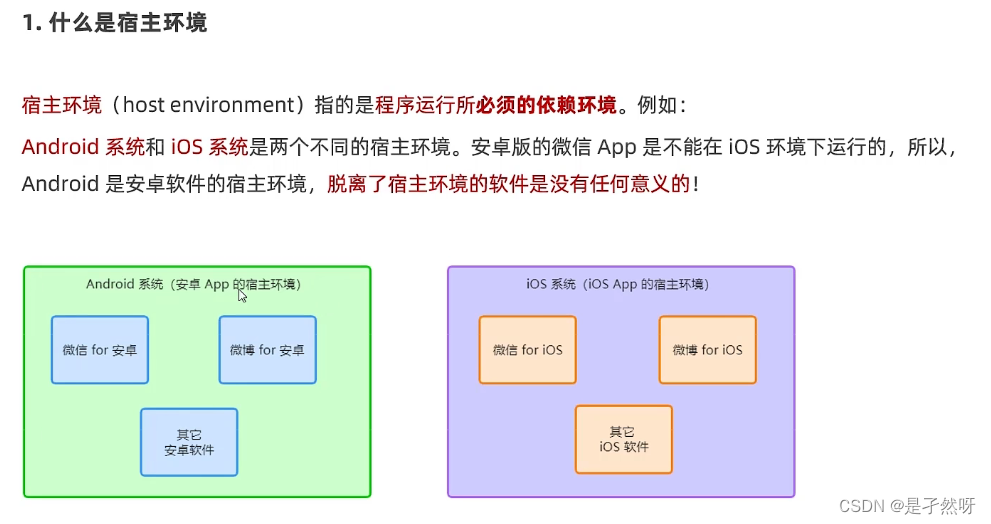
宿主环境
宿主环境简介



通信模型


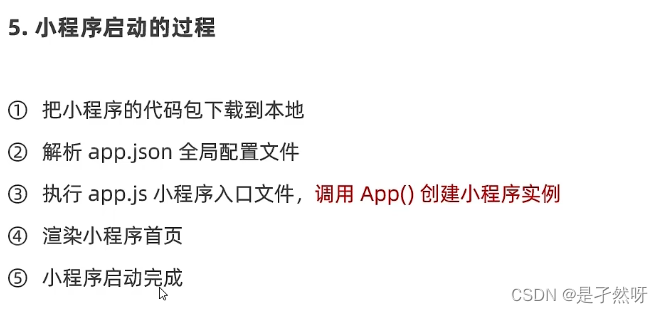
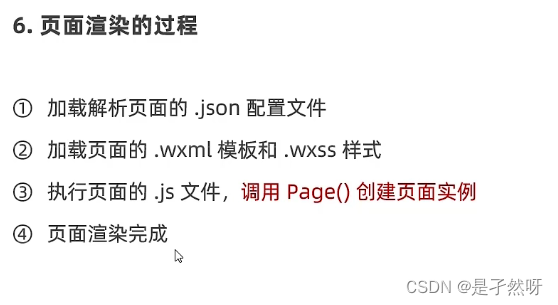
运行机制

文章来源:https://blog.csdn.net/jingzilideniu/article/details/135464975
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据结构与算法:快速排序
- 【十】python复合模式
- Java医院信息管理平台云HIS系统源码
- 手机之变@2023:高端化之“殇”、技术革新与新生机
- 基于YOLOv8深度学习的吸烟/抽烟行为检测系统【python源码+Pyqt5界面+数据集+训练代码】目标检测、深度学习实战
- Java日期工具类
- Vue父子组件值的传递【极简版】
- 数模学习day04-TOPSIS法
- 【鸿蒙开发】第五章 ArkTS基础知识 - 声明变量、常量、类型和函数
- Centos安装Datax