[小程序]样式与配置
发布时间:2024年01月21日
一、外部样式导入
? ? ? ? 使用@import加外部样式表的相对路径并以?;?表示语句结束。
@import "common.wxss";二、全局样式和局部样式
? ? ? ? 全局样式位于app.wxss中,会作用于整个项目中所有页面中。
? ? ? ? 局部样式位于对应的wxss文件中,仅作用于当前页面,当全局样式和局部样式发生冲突时,会根据就近原则使用局部样式覆盖全局样式
三、全局配置与局部配置
? ? ? ? 1.全局配置
? ? ? ? 全局配置位于app.json文件下,常用配置项如下:
? ? ? ? ? ? ? ? pages:所有页面的存放路径
? ? ? ? ? ? ? ? window:窗口外观
? ? ? ? ? ? ? ? tabBar:底边栏的效果
? ? ? ? ? ? ? ? style:是否启用新版组件样式
? ? ? ? 2.window配置
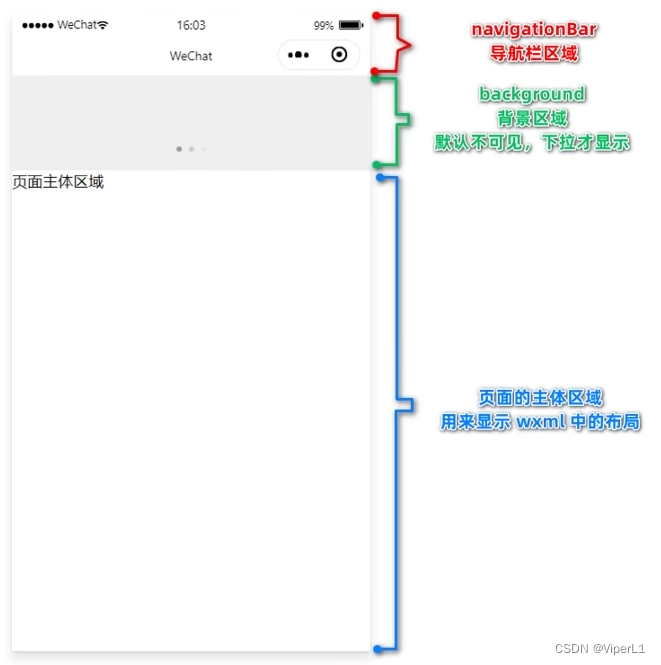
? ? ? ? 小程序页面从上到下分为三个部分:导航栏(navigateBar)、背景(background)和页面主体(wxml),如下图所示

? ? ? ? ?常见的window节点配置项如下:
| navigateBarTitleText | String | 导航栏标题 |
| navigateBarBackgroundColor | HexColor | 导航栏背景色 |
| navigateBarTextStyle | String | 导航栏标题颜色(仅支持black或white) |
| backgroundColor | HexColor | 窗口背景色 |
| backgroundTextStyle | String | 下拉loading样式(仅支持dark/light) |
| enablePullDownRefresh | Bool | 是否开启全局下拉刷新 |
| onReachBottomDistance | Number | 上拉触底事件行程 |
? ? ? ? 3.tabBar
? ? ? ? 用于快速切换页面,类似于Panel。在小程序中分为顶部tabBar和底部tabBar。需要注意的是,如果设置了底部tabBar则不会显示对应的图标。
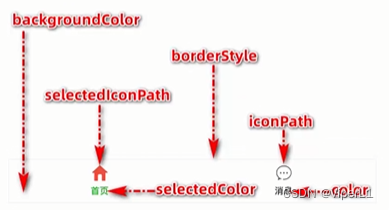
? ? ? ? tabBar最少设置2个标签,至多设置5个标签,。tabBar由6个部分组成,如下图所示:

? ? ? ? 配置方式如下:
"tabBar": {
"list": [{
"pagePath": "pages/homepage/home",
"text": "主页"
},
{
"pagePath": "pages/index/index",
"text": "索引"
}]
},
?
文章来源:https://blog.csdn.net/weixin_37878740/article/details/135725894
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- gma 2.0.4 (2023.12.18) 更新日志
- LED汽车灯方案 一切一单灯 12-80V 9V5A 恒流带调光AP5191
- OSG绘制视锥体(升级版)
- 【springboot配置文件加载源码分析】
- 中国卫星影像图Level5
- JDK8新特性:Stream
- 小蓝书第一章总结
- Leetcode-98.验证二叉搜索树(Python)
- [AutoSar]BSW_OS 04 Autosar OS_ISR 中断
- LeetCode Hot100 51.N皇后