react native中使用tailwind并配置自动补全
发布时间:2024年01月08日
- 使用的第三方库是tailwind-react-native-classnames,同类的也有tailwind-rn,但是我更喜欢前者
- 官方demo:
import { View, Text } from 'react-native';
import tw from 'twrnc';
const MyComponent = () => (
<View style={tw`p-4 android:pt-2 bg-white dark:bg-black`}>
<Text style={tw`text-md text-black dark:text-white`}>Hello World</Text>
</View>
);
当然也支持条件变量
// pass multiple args
tw.style('text-sm', 'bg-blue-100', 'flex-row mb-2');
// falsy stuff is ignored, so you can do conditionals like this
tw.style(isOpen && 'bg-blue-100');
重要的来了!配置vscode的补全
参考自React Native - Tailwind CSS autocomplete in VSCode for twrnc package
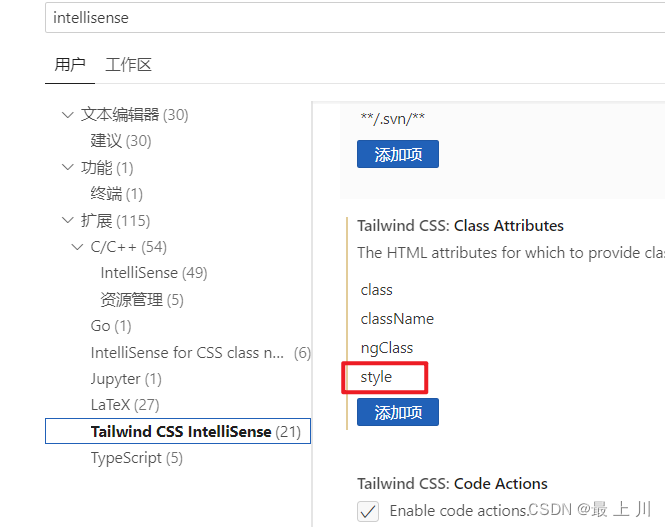
补全插件还是用的Tailwind CSS IntelliSense,需要添加vscode的配置并手动新建两个空文件
在下图添加

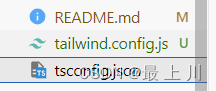
新建一个空文件tailwind.config.js

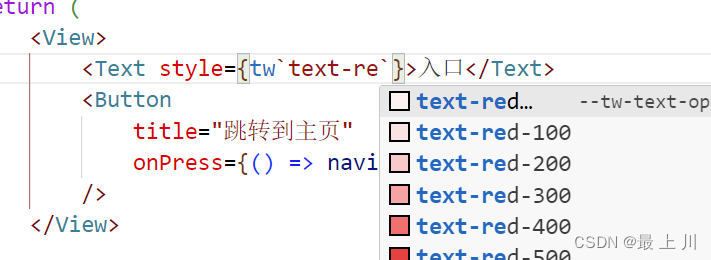
然后就可以了

文章来源:https://blog.csdn.net/qq_51955445/article/details/135462034
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Jmeter接口自动化02--JMeter的安装和使用
- 【一份老网工珍藏多年的网络配置笔记,很重要!】
- 【算法部署】深度学习图像前处理C++实现
- idea 专业版(学习版)安装windows/linux(ubuntu为例)通用
- 数字基础设施及相关产业链报告:数据要素加快推进、AI终端应用加速发展
- 七. 使用ts写一个贪吃蛇小游戏
- dpdk20.11.9 编译arm版本以及在arm 应用中引用dpdk20.11.9
- 微机原理12练习题答案
- SCA面面观 | 开源组件的六大风险剖析与应对建议
- ElasticSearch5.6.2常用transport client Java API操作代码实例