HarmonyOS中的@ohos.promptAction 模块中弹框
在各种APP中会根据不同的业务场景显示不同的弹框情况,针对这些场景API中提示了那些弹框呢?今天就看下:
首先弹框分为模态弹框和非模态弹框,模态弹框必须用户点击反馈后进行下一步操作,非模态弹框只是告知用户信息,并不需要用户操作也可以执行下一步操作。
弹框一:Toast它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变
promptAction.showToast({
message: 'Message Info',// 信息
duration: 2000,// 持续时间
bottom:20,//距离底部位置
});
弹框二:Dialog对话框 是一种模态弹窗。当用户进行了敏感操作,或者当App内部发生了较为严重的状态改变
promptAction.showDialog({
title: "警告弹框",
message: '你确定要返回上一页吗?',
buttons: [
{
text: '取消',
color: '#FF0000'
},
{
text: '确认',
color: '#0099FF'
},
],
}).then((result) => {
if (result.index === 0) {
// 用户点击了“取消”按钮
console.info('User canceled the operation.');
} else if (result.index === 1) {
// 用户点击了“确认”按钮
console.info('User confirmed the operation.');
// 调用router.back()方法,返回上一个页面
}
}).catch((err) => {
console.error(`Invoke showDialog failed, code is ${err.code}, message is ${err.message}`);
})
})
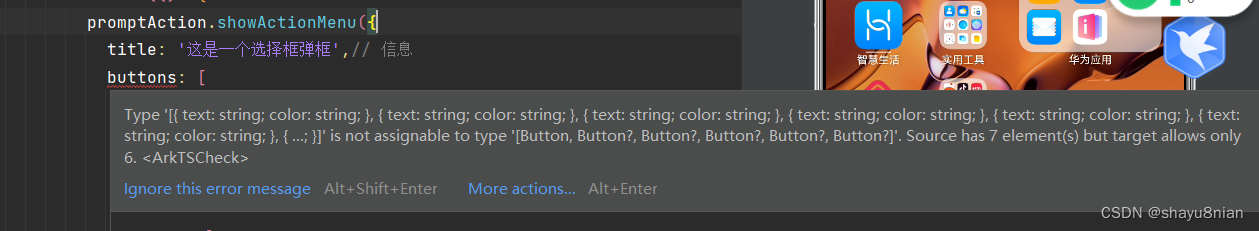
**弹框二:ActionMenu对话框类似安卓的Actionbar ** 最多可以定义6个Item,如果超过6个,将无法运行

Button(“ActionMenu”).buttonStyle()
.onClick(()=>{
promptAction.showActionMenu({
title: ‘这是一个选择框弹框’,// 信息
buttons: [
{
text: ‘item1’,
color: ‘#666666’,
},
{
text: ‘item2’,
color: ‘#000000’,
},
{
text: ‘item3’,
color: ‘#666666’,
},
{
text: ‘item4’,
color: ‘#666666’,
},
{
text: ‘item5’,
color: ‘#666666’,
},
{
text: ‘item6’,
color: ‘#666666’,
},
]
}).then(data =>{
console.info(“按钮选择框”+data.index)
});
});

本章节的弹框功能是 @ohos.promptAction 模块里提供的 API 显示的功能,下一章节讲解全局对话框
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 什么是图像中的掩膜(Mask),如何使用掩码
- 关于axios的二次封装
- 租赁系统|租赁小程序开发|北京租赁系统提升行业发展
- Java 多线程锁的升级原理是什么?
- 【SpringCloud笔记】(12)分布式请求链路跟踪之Sleuth
- 逆剑苍穹2_唯美仙侠手游3D剑舞乾坤手游_WIN学习手工端_无IP数限制_通用视频教程_安卓_GM物品充值后台
- 张驰咨询:精益生产培训中消除八大浪费的高效策略
- 车云TCP链路偶现链接失联问题排查
- 无偿分享一个很有用的看源码小技巧
- JavaEE:单例模式(饿汉模式和懒汉模式)精讲