Fiddler及浏览器开发者工具进行弱网测试
以下,?主要介绍通过Fiddler及浏览器开发者工具进行弱网测试。
一、实际场景介绍
弱网测试,属于健壮性测试的一种。想象一下,用户在地铁、电梯,车库等场景使用软件,我们就需要针对这些场景的弱网环境下,验证出现丢包、延时等处理机制,避免因用户体验不友好造成用户的流失。
当然,我们不能拿着电脑或者手机到地铁、电梯,车库等地方进行现场测试,一般来说,测试环境或开发环境网络又比较顺畅,要解决这种问题,就需要制造弱网络的环境进行测试、复现并修复问题。
接下来讲解实际工作中遇到问题,并进行弱网复现的案例。
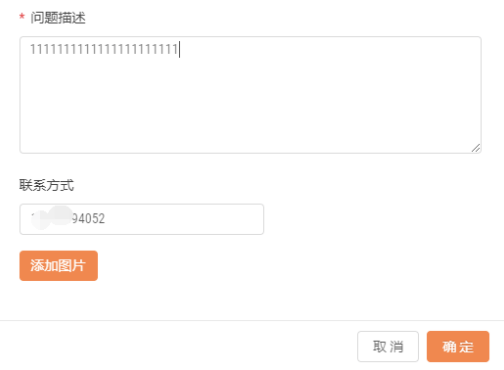
① 在一次测试过程中,输入数据,点击确定提交。

?
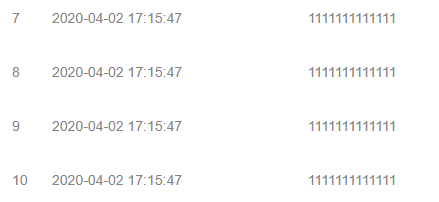
???② emmm...提交后,发现同时出现了多条记录,再次测试时,又没有复现?。

③?思考几秒钟后,觉得可能是前端没做提交表单的限制,在网络环境良好的情况下,功能正常,在弱网环境下可能会出现多次提交表单问题。
二、Fiddler模拟弱网
Fiddler怎么模拟弱网呢?步骤如下:
①在工具栏依次选择:Rules –> Customize Rules:

?
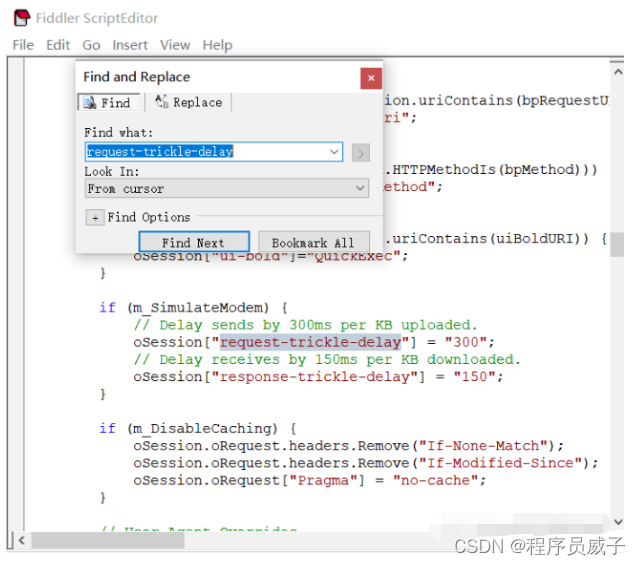
?②出现弹窗后,Ctrl+F,搜索request-trickle-delay,找到代码如下,其中:
- oSession["request-trickle-delay"] = "300" ?代表每KB的数据被上传时会被延时300毫秒;
- oSession["response-trickle-delay"] = "150"; ?下载时每KB的数据会被延时150毫秒;
 ?
?
?比如想模拟2G网络,上传下载配置如下:
-
oSession["request-trickle-delay"] = "3000" ?
-
oSession["response-trickle-delay"] = "1000"
模拟3G网络,上传下载配置如下:
-
oSession["request-trickle-delay"] = "20" ?
-
oSession["response-trickle-delay"] = "10"
?
设置完成后切忌保存。
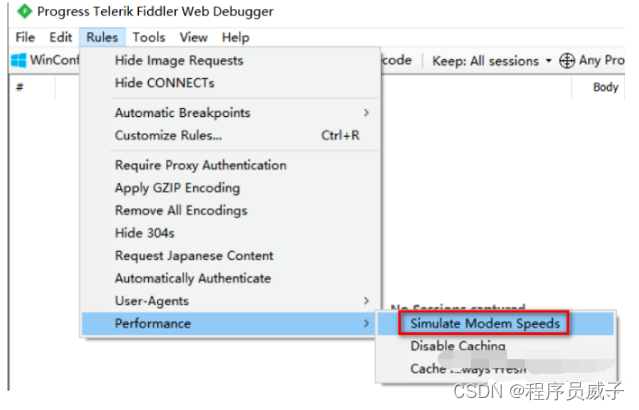
③依次选择Rules-->Performance—> Simulate Modem Speeds,就可以开始模拟弱网测试啦!
?三、开发者工具模拟弱网
一般浏览器开发者工具(推荐Chrome)自带模拟弱网的功能。
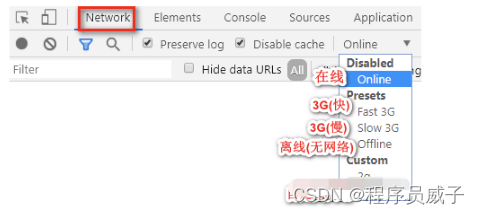
①浏览器打开开发者工具(快捷键F12);
②选择Network栏,根据需求选择网络状态,比如在线、3G、2G、离线等;
?
?③功能简单就不多介绍,选择网络状态后,页面发送请求时,开发者工具弹窗不要关闭。
Fiddler系列文章到此可能也许大概就结束了。
接下来,预告一波涨薪必备的接口自动化系列文章。从零开始搭建框架,报班费都省了,喜欢的朋友,留言、在看、转发三连。大体框架如下:
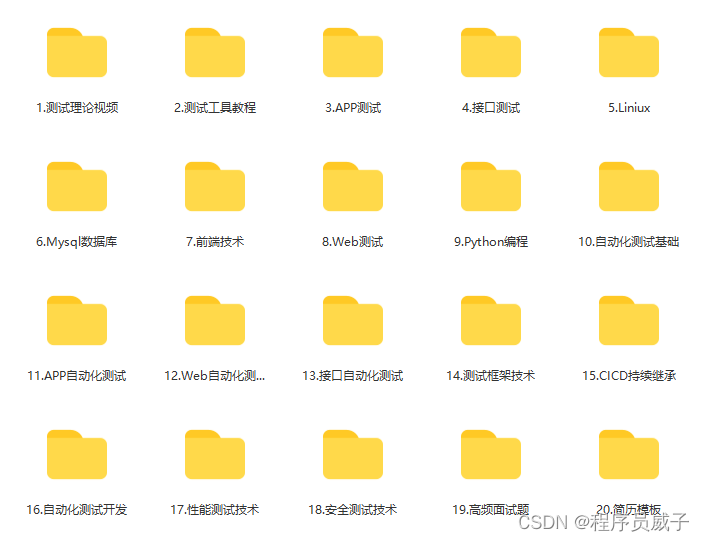
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
?
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取?

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LandrayOA内存调优 / JAVA内存调优 / Tomcat web.xml 超时时间调优实战
- 宋仕强论道之华强北的劣势(十八)
- 【Spring Boot 3】【Redis】基本数据类型操作
- 水印遮挡该如何去除呢
- MySQL相关十五道面试题分享
- 管理篇 - 14到18
- 【计组考点】:第五章 指令系统(下)寻址方式
- 淘宝/天猫获取卖出的商品订单列表 API(taobao.seller_order_list)
- JS冒泡排序
- PyQt中的冒号(:)