html+css+JavaScript实现*{2048}小游戏,单机游戏(代码)

游戏背景图使用了页面背景粒子特效,下载地址:HTML5动态粒子特效
源代码下载地址:2048游戏源码文件下载
整体描述
2048作为一个简单的数字游戏,html+css+JavaScript实现起来难度并不大,上下左右移动的算法是该游戏的核心。
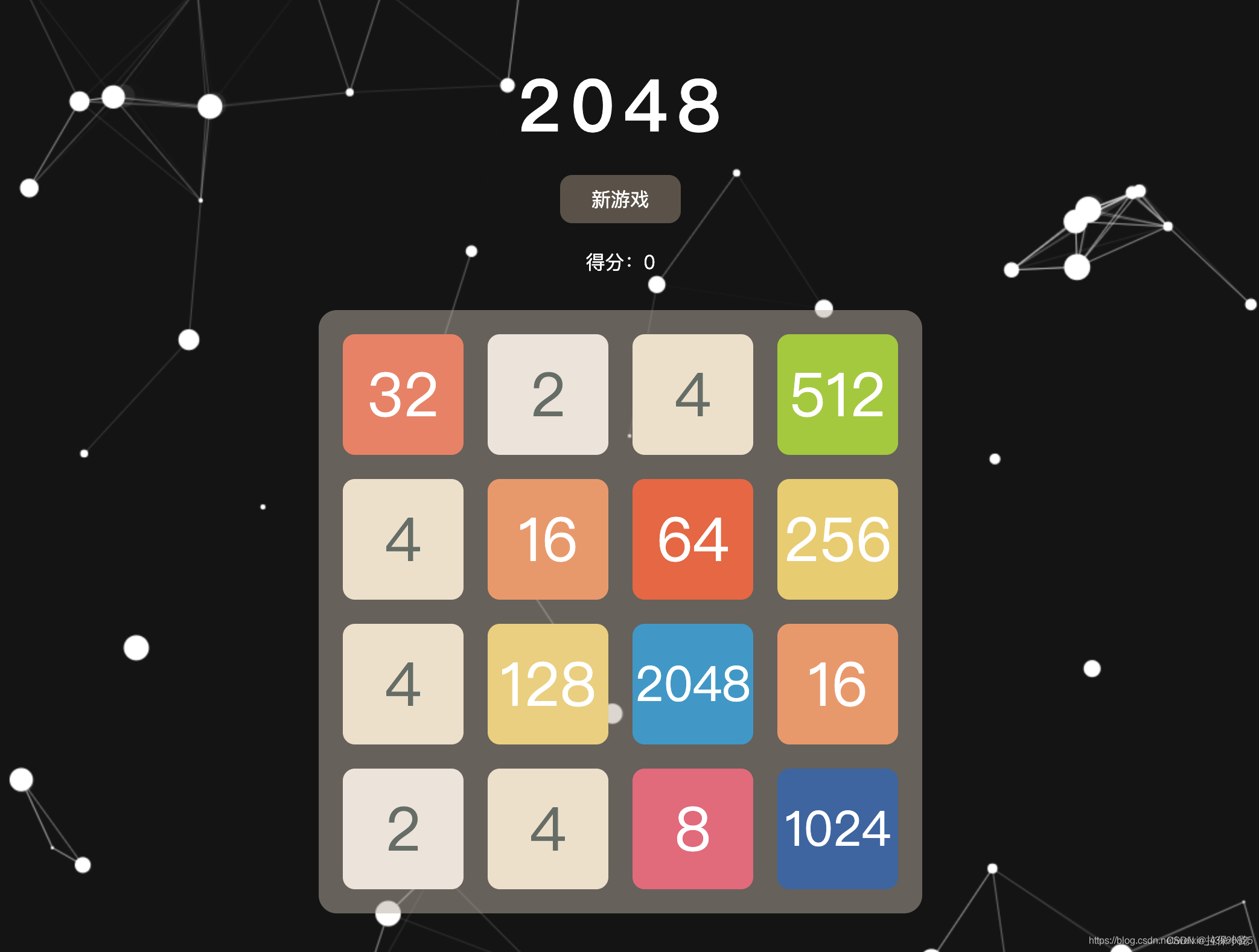
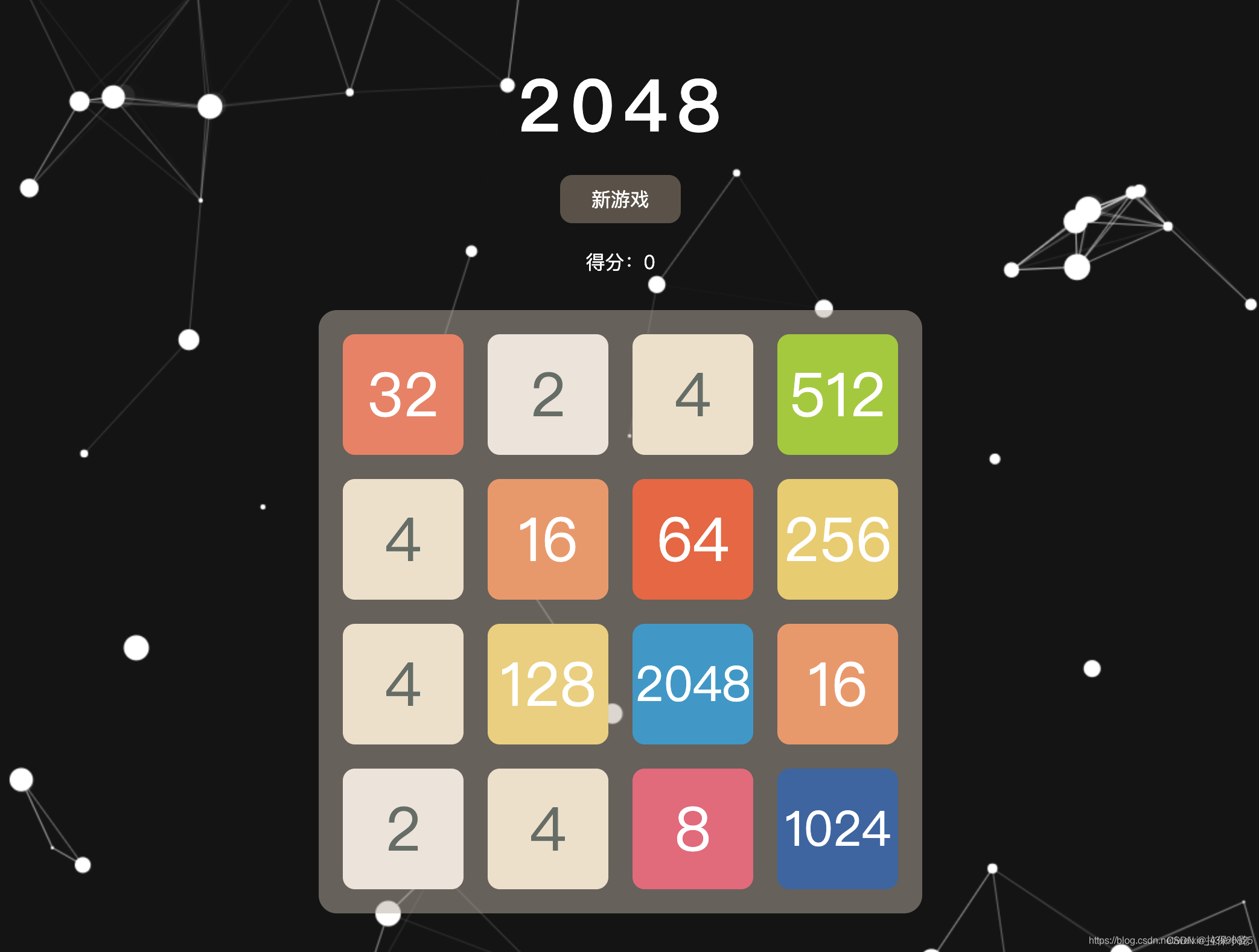
游戏的画面很简单,整体16个方格大部分都是灰色的,当玩家拼出数字之后就会改变颜色,整体格调比较简单。
一开始方格内会出现2或者4这两个小数字,玩家每次可以选择上下左右其中一个方向去滑动,每滑动一次,所有的数字方块都会往滑动的方向靠拢外,系统也会在空白的地方乱数出现一个数字方块,相同数字的方块在靠拢时会相加。玩家要想办法在这小小的16格范围中凑出“2048”这个数字方块。
数据结构
采用的4行4列的二位数组,与游戏界面的4*4方格类似,便于具体操作。
核心算法描述
采用面向对象编程,整个游戏作为一个对象。游戏中需要的二维数组、行数、列数、暂停标志、游戏结束标志等均作为游戏对象的属性。上下左右移动操作、生成随机数字、更新页面数据和样式等均作为游戏对象的方法。
上移方法描述
1、找到每一行的每个数a的右边的不为0的数b,如果找不到则表示不需要移动。
2、找到后,如果a本身为0,则需要将b的值付给a,然后将b设置为0,完成a和b的交换。如果a=b,则需要将a乘以2,然后将b设置为0,完成叠加。
具体代码参考后文中的源代码。右移、上移、下移实现与左移类似。
运行效果
源代码
代码结构:
页面背景粒子特效可在本文最前面的链接中下载使用。
index.html
<!-- /*
?* @Author: Chauncey Yuan?
?* @Date: 2019-08-07 14:44:27?
?* @Last Modified by: ? Chauncey Yuan?
?* @Last Modified time: 2019-08-07 14:44:27?
?*/ -->
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta name="viewport" content="width=device-width, initial-scale=1.0">
? ? <meta http-equiv="X-UA-Compatible" content="ie=edge">
? ? <title>2048小游戏</title>
? ? <link rel="stylesheet" href="css/reset.css">
? ? <link rel="stylesheet" href="css/index.css">
? ? <link rel="stylesheet" href="css/style.css">
</head>
<body>
? ? <canvas></canvas>
? ? <div class="main">
? ? ? ? <div class="game_title">2048
? ? ? ? ? ? <div></div>
? ? ? ? </div>
? ? ? ? <div class="new_game" id="new_game"><a href="javascript:numgame.gameStart()" id="newToAgain">新游戏</a>
? ? ? ? ? ? <div class="try_again" id="try_again">
? ? ? ? ? ? ? ? <a href="javascript:numgame.gameStart()" id="try_again_a">新游戏</a>
? ? ? ? ? ? ? ? <a href="javascript:numgame.gamePause()" id="pause_a">暂停</a>
? ? ? ? ? ? </div>
? ? ? ? </div>
? ? ? ? <div class="score">得分:<span id="user_score">0</span></div>
? ? ? ? <div class="diamonds_container">
? ? ? ? ? ? <div class="diamonds" id="diamonds_0_0"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_0_1"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_0_2"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_0_3"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_1_0"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_1_1"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_1_2"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_1_3"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_2_0"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_2_1"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_2_2"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_2_3"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_3_0"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_3_1"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_3_2"></div>
? ? ? ? ? ? <div class="diamonds" id="diamonds_3_3"></div>
? ? ? ? ? ? <div class="diamonds_container_game_over" id="diamonds_container_game_over">
? ? ? ? ? ? ? ? <div class="game_over">游戏结束
? ? ? ? ? ? ? ? ? ? <p>最终得分:<span id="fianl_score"></span></p>
? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? </div>
? ? ? ? ? ? <div class="game_pauce" id="game_pauce">
? ? ? ? ? ? ? ? <div class="game_pause_w">暂停中</div>
? ? ? ? ? ? </div>
? ? ? ? </div>
? ? </div>
? ? <script src="js/particleEffect1.js"></script>
? ? <script src="js/particleEffect2.js"></script>
? ? <script src="js/2048main.js"></script>
? ? <!-- <script src="js/diamonds_color.js"></script> -->
</body>
</html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python函数和模块
- 记录一个Insert姿势引起的MySQL从库上查不到数据的问题
- JavaScript 删除数组中指定元素的6种方法
- 基于立锜RTQ7882,支持全协议及DP显示功能的PD快充方案
- JeecgBoot集成TiDB,打造高效可靠的数据存储解决方案
- 【unity中使用高度图创建地图】
- 浮点数表示法以及相关“小”知识点
- 【Android12】Android Framework系列---Adb和PMS安装apk源码流程
- Elasticsearch磁盘占用大于95%时将所有索引置为只读
- 【MybatisPlus快速入门】(3)SpringBoot整合MybatisPlus 之 Lombok插件安装及MybatisPlus分页代码示例